
윈도우로 하다가 Mac으로 하니까 단축키가 헷갈려 정리를한다.
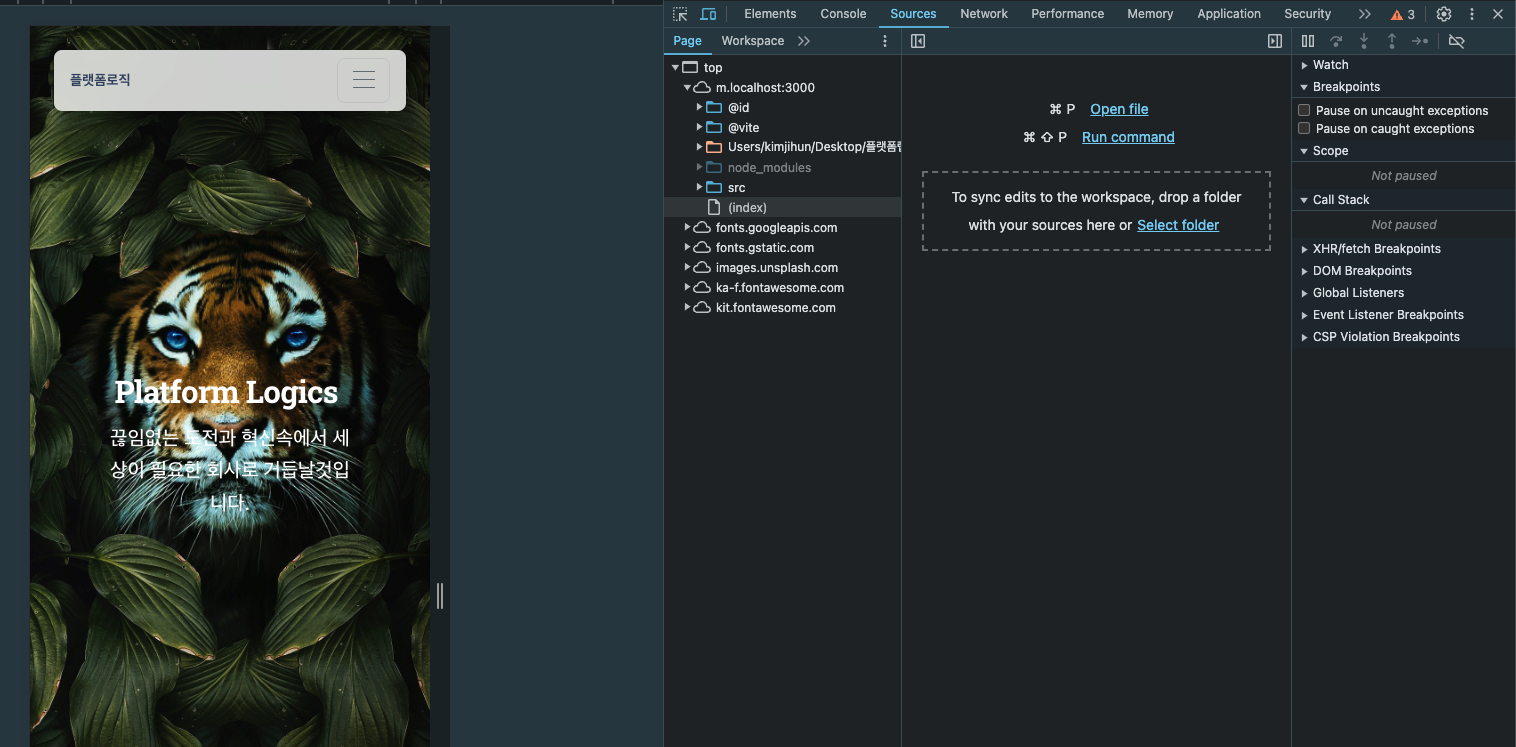
Google Chrome에서 모바일 뷰 테스트
-
개발자 도구 열기:
- Chrome 브라우저를 열고, 수정된 웹사이트를 로컬 서버에서 실행합니다.
- 웹사이트 페이지에서 오른쪽 클릭을 하고 "검사"를 선택하거나
Ctrl + Shift + I(Windows/Linux) 또는Cmd + Option + I(Mac)를 눌러 개발자 도구를 엽니다.
-
디바이스 툴바 활성화:
- 개발자 도구 상단의
디바이스 툴바아이콘 (휴대폰과 태블릿 아이콘)을 클릭하거나Ctrl + Shift + M(Windows/Linux) 또는Cmd + Shift + M(Mac)을 눌러 디바이스 툴바를 활성화합니다. - 디바이스 툴바가 활성화되면, 페이지가 모바일 화면 크기로 변경됩니다.
- 개발자 도구 상단의
-
디바이스 선택:
- 화면 상단에서 다양한 모바일 디바이스를 선택할 수 있습니다 (예: iPhone, iPad, Galaxy 등).
- 원하는 디바이스를 선택하여 해당 디바이스에서 웹사이트가 어떻게 보이는지 확인합니다.
-
반응형 테스트:
- 디바이스 툴바를 사용하여 다양한 화면 크기 및 해상도를 테스트할 수 있습니다.
- 가로/세로 방향 전환을 통해 반응형 디자인이 올바르게 작동하는지도 확인할 수 있습니다.