onLongPressGesture란 ?
특정 btn, text, image를 길게 누르면 반응하는 메소드이다.
onLongPressGesture를 왜 사용하나?
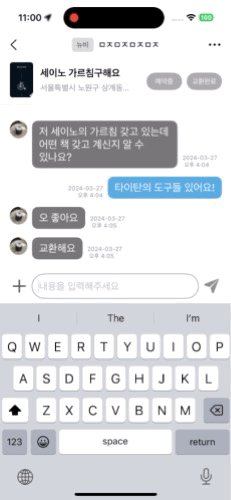
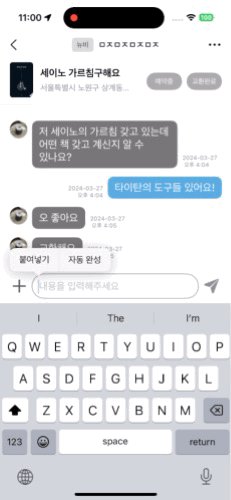
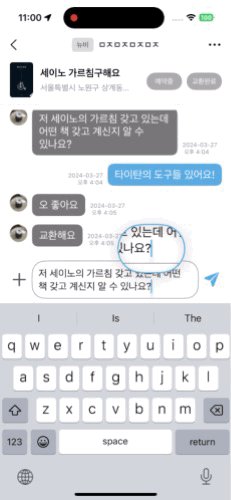
아래에서 채팅을 길게 누르면 복사하기 Sheet가 나오기 위해 사용했다

예시
아래는 재사용을 위해 onLongPressGesture를 ViewModifier로 캡슐화하여 View에 적용시킨 코드이다. ViewModifier은 나중에 다루겠습니다
onLongPressGesture 활용 코드
minimumDuration로 onLongPressGesture를 0.4초를 누를때 실행하여
시트와 진동효과를 주었고
onPressingChanged로 사용자가 눌렀을경우 반응하는 메소드를 실행시켜 isPressed로 채팅메세지에 색를 변하게 했다.
struct PressGesture: ViewModifier {
@Binding var shouldShowActionSheet: Bool
@Binding var isPressed: Bool
func body(content: Content) -> some View {
content
.onLongPressGesture(minimumDuration: 0.4) {
shouldShowActionSheet = true
// 진동 효과
let generator = UIImpactFeedbackGenerator(style: .medium)
generator.impactOccurred()
} onPressingChanged: { inProgress in //눌렀을때 색 변경 트리거
isPressed = true
DispatchQueue.main.asyncAfter(deadline: .now() + 0.4){
withAnimation{
isPressed = false
}
}
}
}
}
Modifier를 활용하여 적용시킨 부분 예시
struct MessageItemView: View {
@State private var isPressed = false
@State var shouldShowActionSheet = false
var body: some View {
HStack {
Text(messageModel.message)
.font(.system(size: 18))
.foregroundStyle(.white)
}
.padding(.vertical, 8)
.padding(.horizontal, 12)
.background(isPressed ? Color(hex:"417ca4") : Color(hex:"59AAE0"))
.cornerRadius(10)
// 메세지를 눌렀을경우
.self.modifier(PressGesture(shouldShowActionSheet: $shouldShowActionSheet, isPressed: $isPressed))
.sheet(isPresented: $shouldShowActionSheet){
SelectMessageItemView(shouldShowActionSheet: $shouldShowActionSheet, showToast: $showToast, message: $messageModel.message)
.presentationDetents([.height(170)])
.ignoresSafeArea(.all)
}
}
}