네비게이션이란?
해당 화면으로 안내하는것 Jump기능이다.
양식
양식은 서양 음식이 아닌, 사용하는 방식을 설명
import SwiftUI
struct ContentView: View {
var body: some View {
//1.NavigationView를 설정해줌
NavigationView{
VStack {
Text("목록")
List{//리스트 형식으로 이쁘게.
//2.이동하고싶은 View에 링크를 입력
NavigationLink(destination: CalcView()){
Text("GoTo CalcView")
}.padding()
}
}
}
}
}
#Preview {
ContentView()
}
예제코드
ContentView에 네비게이션을 추가하겠다.
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView{
VStack {
Text("목록")
List{
NavigationLink(destination: CalcView()){
Text("GoTo CalcView")
}.padding()
NavigationLink(destination: DivideOrangeView()){
Text("GoTo DivideOrangeView")
}.padding()
NavigationLink(destination: FormatView()){
Text("GoTo FormatView")
}.padding()
NavigationLink(destination: ios_01_SwiftEx04_View()){
Text("GoTo ios_01_SwiftEx04_View")
}.padding()
NavigationLink(destination: ios_01_SwiftEx05_View()){
Text("GoTo ios_01_SwiftEx05_View")
}.padding()
NavigationLink(destination: ios_01_SwiftEx06_View()){
Text("GoTo ios_01_SwiftEx06_View")
}.padding()
NavigationLink(destination: ios_01_SwiftEx07_View()){
Text("GoTo ios_01_SwiftEx07_View")
}.padding()
}
}
}
}
}
#Preview {
ContentView()
}
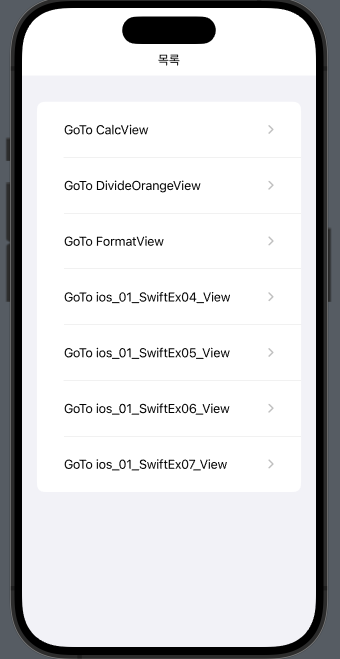
결과