외주 하면 항상 상상치도 못한 곳에서 위기에 봉착하는 것 같다.
이번에는 제목 바로 뒤에 복사 버튼을 넣어달라는 요청을 받았다.
 이런 식으로 이름 옆에 복사 버튼을 넣어서 제목을 복사할 수 있게 해야 하는데, 제목은 한 줄이 될지, 두 줄이 될지, 세 줄이 될지 모르는 상태였다.
이런 식으로 이름 옆에 복사 버튼을 넣어서 제목을 복사할 수 있게 해야 하는데, 제목은 한 줄이 될지, 두 줄이 될지, 세 줄이 될지 모르는 상태였다.
복사 버튼을 추가하기 전 제목 부분의 구조는 line이 0으로 설정된 UIlabel로 구현되어 있었고, 제약 역시 superview에 leading, trailing 모두 상수값 0으로 잡혀 있는 상태였다. 여기서 superview는 제목 부분(제목, 펀드코드)를 감싸는 titleContain UIView안에 있었다. UIView는 디바이스 전체 너비를 superview로 두고 상수값으로 leading, trailing이 잡혀있는 상태.
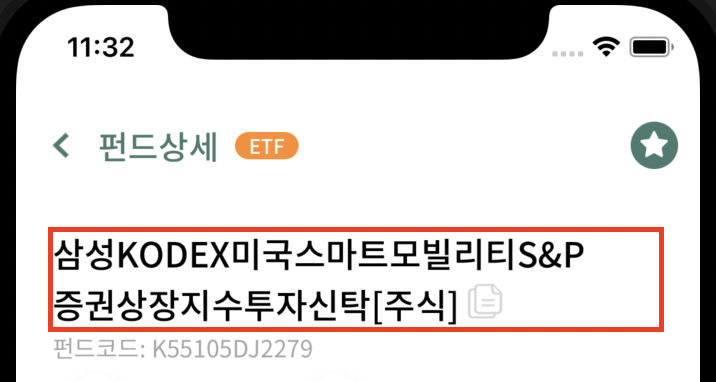
주절주절 말이 많았지만, 정리하자면,  제목 라벨의 영역이 이렇게 잡혀있는 상태였다.
제목 라벨의 영역이 이렇게 잡혀있는 상태였다.
그러면 복사 버튼 위치는 어떻게 설정해야 하지?
고민하다 처음 선택했던 방법은 (바보같았던 방법이다)
버튼에 title, image를 함께 넣으면 타이틀 뒤에 이미지가 온다는 것을 활용하려 했다.
하지만 ... 뜻대로 보여지지 않았고(멀티라인 때문이었다), 타이틀이 왼쪽에, 버튼이 오른쪽에 오는 아주 기이한 형태가 되었다.
그러다가 구세주 블로그 글을 하나 발견했는데,
'UIButton, UILabel에 이미지 추가'라는 매력적인 제목을 가지고 있었다.
홀린듯이 들어갔고!!! 그때 이 블로그 글을 클릭한 나를 칭찬하게 됐다.
결론부터 얘기하자면 이런 코드로 성공했다.
// attributedString 선언
let attributedString = NSMutableAttributedString(string: "")
// 붙일 이미지 선언
let imageAttachment = NSTextAttachment()
imageAttachment.image = UIImage(named: "IconCopy")
// 텍스트, 이미지 순서대로 append해주기
attributedString.append(NSAttributedString(string: fundTitle))
attributedString.append(NSAttributedString(attachment: imageAttachment))
// 대상 라벨에 attributedText 속성 연결
titleLabel.attributedText = attributedString 간단히 설명하자면, attributedString을 속성을 이용해 텍스트 뒤에 이미지를 붙여주는 방식이다.
NSMutableattributedString을 자주 쓰지만, image를 attatch하는 기능이 있는지는 처음 알았다 ㅎㅎ
나는 기존 구조를 변경하기 힘들어 titleLabel과 사이즈, 위치를 동일하게 설정한 button 위에 titleLabel을 얹는 방식으로 했지만, 시간이 여유로워지면 button에 setTitle하는 방식으로 리팩토링 할 예정이다.
.png)