중간에 발생한 문제점
모달창을 px로 절대값을 넣어주니 모달창 안에 있는 내용이 많아지면 모달창 밖으로 빠져나가는 문제 발생
해결
- 우선은 height를 px로 고정해뒀던 부분을 auto로 바꿔주었다.
- 예약하기 모달 부분이 찌부된 느낌이 있어 min-height를 기존에 height였던 324px로 고정해두었다.
.modal-content {
border-radius: 35px;
width: 90%;
height: auto;
min-height: 324px;
align-items: center;
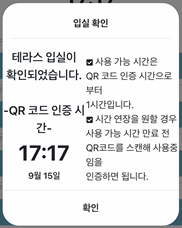
}css 수정 후 modal
- 위 사진에서 보이는 문제점은 정렬이 row로 되어있어 우겨넣은 느낌이 든다.
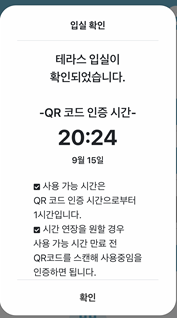
- flex-direction을 column으로 바꿔줬다.
css 수정 후 modal