
동기
React Native는 SVG 파일을 지원하지 않기 때문에, 사용할 수 있도록 설정 및 구현이 필요합니다.
방법
1. react-Native-svg 모듈 설치하기
npm i react-native-svg --save2. react-native-svg-transformer 모듈 설치하기
npm i -D react-native-svg-transformerSVG 파일을 실질적으로 import해서 사용하게끔 해주는 모듈 시스템
3. metro.config.js를 프로젝트 폴더 내에 생성해주기
const { getDefaultConfig } = require("expo/metro-config");
module.exports = (() => {
const config = getDefaultConfig(__dirname);
const { transformer, resolver } = config;
config.transformer = {
...transformer,
babelTransformerPath: require.resolve("react-native-svg-transformer"),
};
config.resolver = {
...resolver,
assetExts: resolver.assetExts.filter((ext) => ext !== "svg"),
sourceExts: [...resolver.sourceExts, "svg"],
};
return config;
})();SVG site 해당 사이트에서 원하는 Icon을 다운로드 받은 후, assets 폴더에 옮깁니다.
Usage
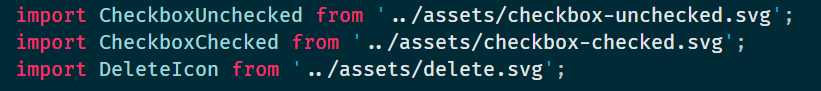
.svg 파일을 import 하면 아래와 같이 컴포넌트 형식으로 작성할 수 있습니다.
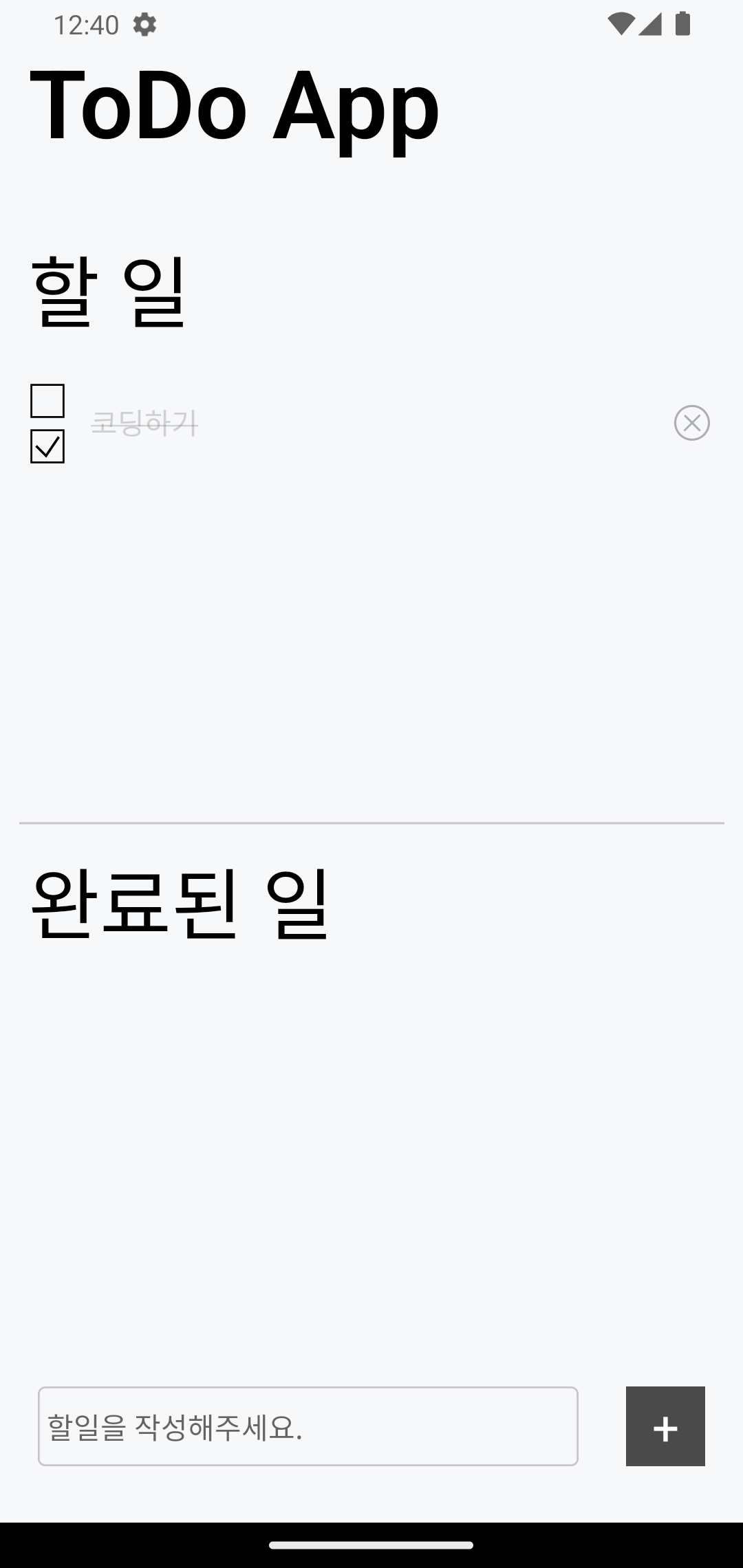
<DeleteIcon/>실제 화면