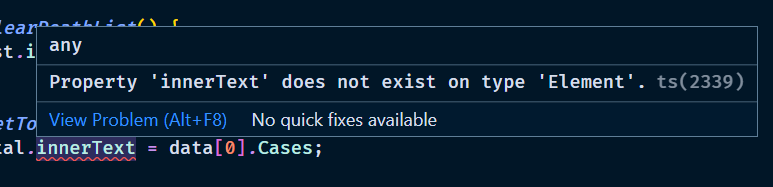
API 함수들의 parameter type 지정을 다하고 났더니 이러한 오류가 발견됐다.
HTML에 Text를 그려주는 innterText 메소드가 Element라는 type에는 존재하지 않는다는 에러 메시지를 던져줍니다.
해당 오류에 대한 원인은 결국 element에 대한 type 정의가 필요합니다.
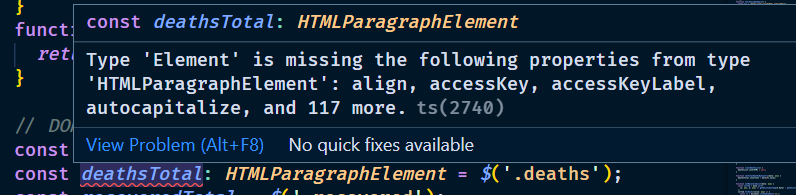
따라서 위와 같이 타입을 선언하게 되면 또 다른 에러가 발생합니다. 이는 deathsTotal과 HTMLParagraphElement 가 맵핑이 되지 않아 발생하는 에러입니다.
// utils
function $(selector: string) {
return document.querySelector(selector);
}utils function은 return 타입으로 element를 던져주는데,
const confirmedTotal = $('.confirmed-total') as HTMLSpanElement;
const deathsTotal = $('.deaths') as HTMLParagraphElement; // type assertion
const recoveredTotal = $('.recovered') as HTMLParagraphElement;
const lastUpdatedTime = $('.last-updated-time') as HTMLParagraphElement;이는 타입 단언을 통해 access mapping error를 해결할 수 있습니다. 이때 html에 명시된 class명의 태그에 따라 타입 단언을 합니다.