🏖 State Messtion2
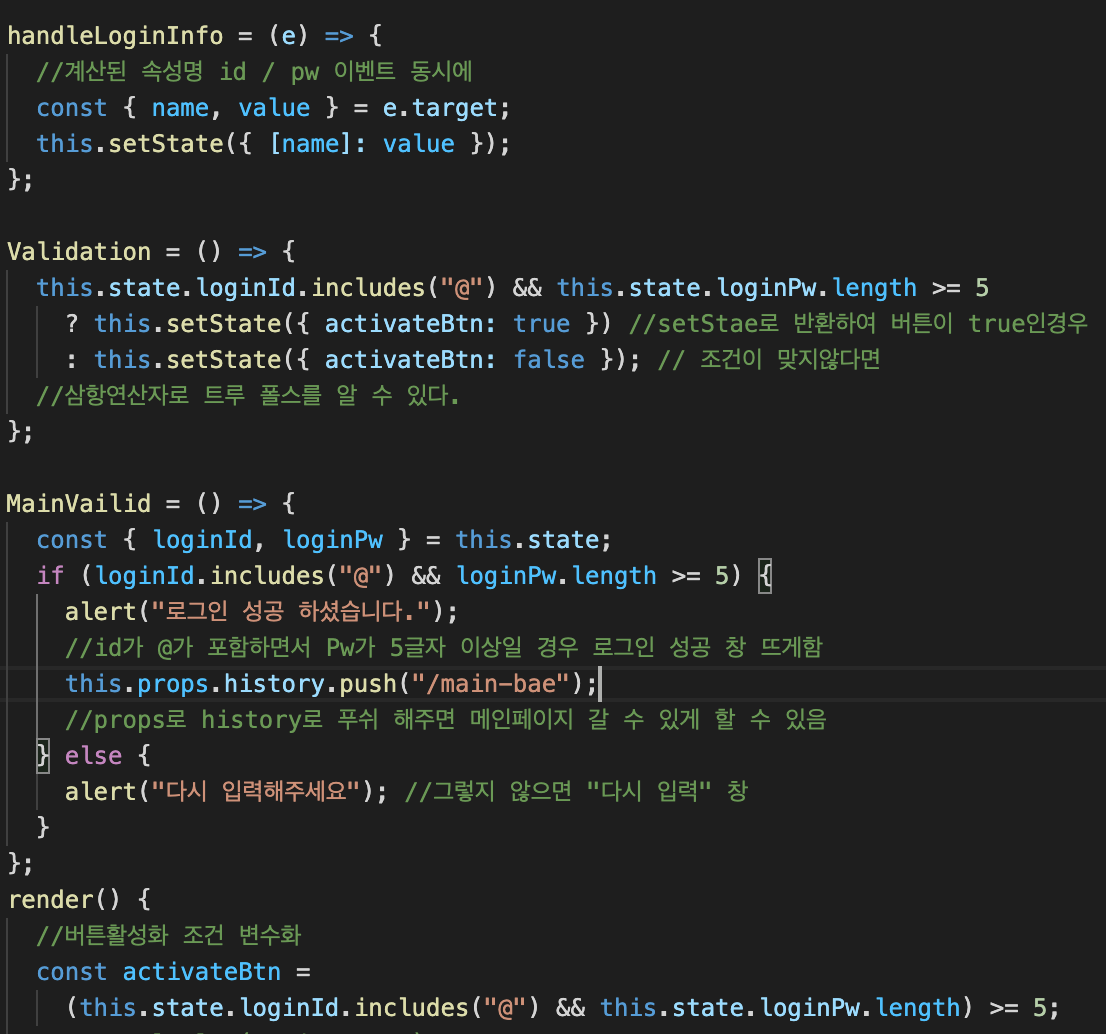
한 글자 아닌 아이디가 @ 포함,
pw가 5글자 이상일 경우 로그인 페이지 성공!
한 글자 하는것도 힘들었는데 조건에 따라 구현하는게 정말 어렵지만 꾸역꾸역 해결 해서 뿌듯하군
아직 코드 리뷰를 받지 않은 상태지만 내가 쓴 코드를 다시 한 번 정리 해보자!!
✓ 집고 넘어가기!
- React는
State를 통해 초기값을 설정하고
setState를 통해 State값을 변경 시킬 수도 있다. setStae란 비동기 방식?? - React의 이벤트는 소문자 대신
캐멀 케이스(camelCase)를 사용! - React에서는 false를 반환해도 기본 동작을 방지할 수 없고 반드시
preventDefault를 명시적으로 호출
🙆♂️ 로그인 성공 했을때
- 메인 css 양해 부탁해요 ^^ 미루고 있네요 😁

🙅♂️ 실패 했을때 
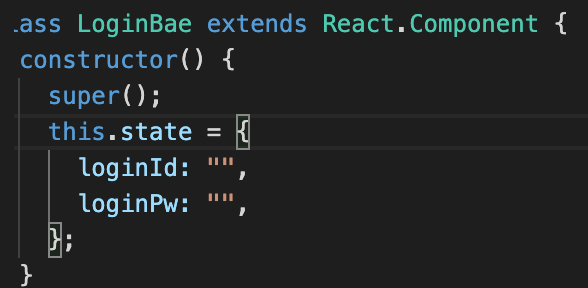
초기 staet 설정!

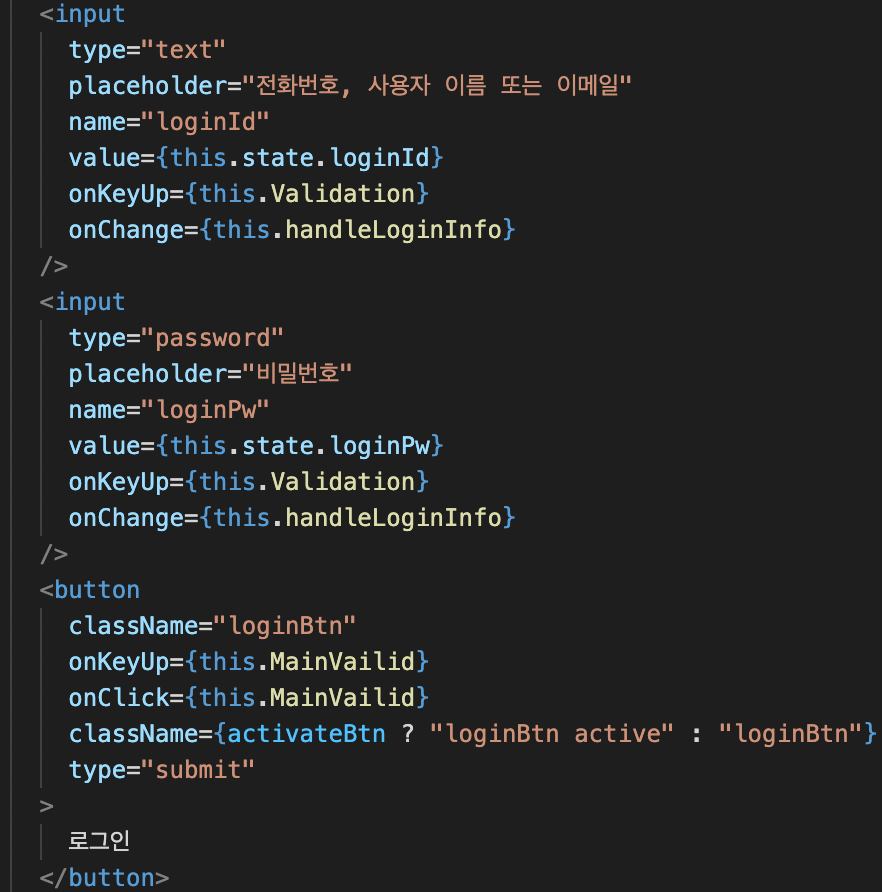
state안에 name: loginId와 loginPw | <<<< input태그 안에 name을 이렇게 지정했다
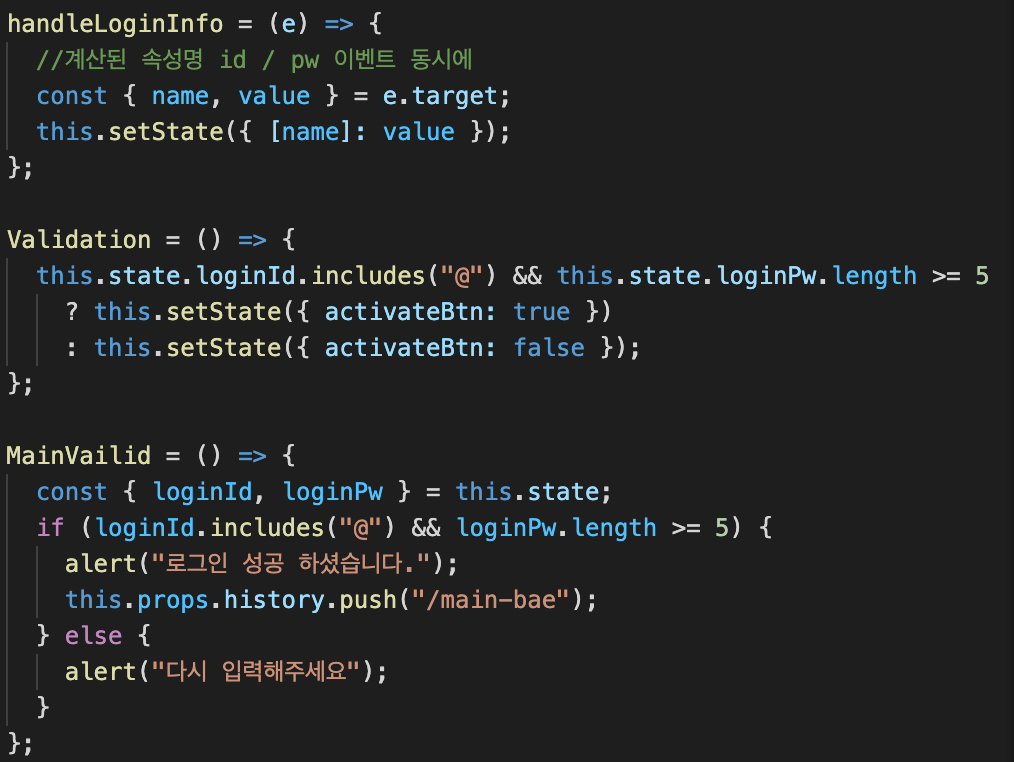
📝 주석으로 정리 해봤다!!

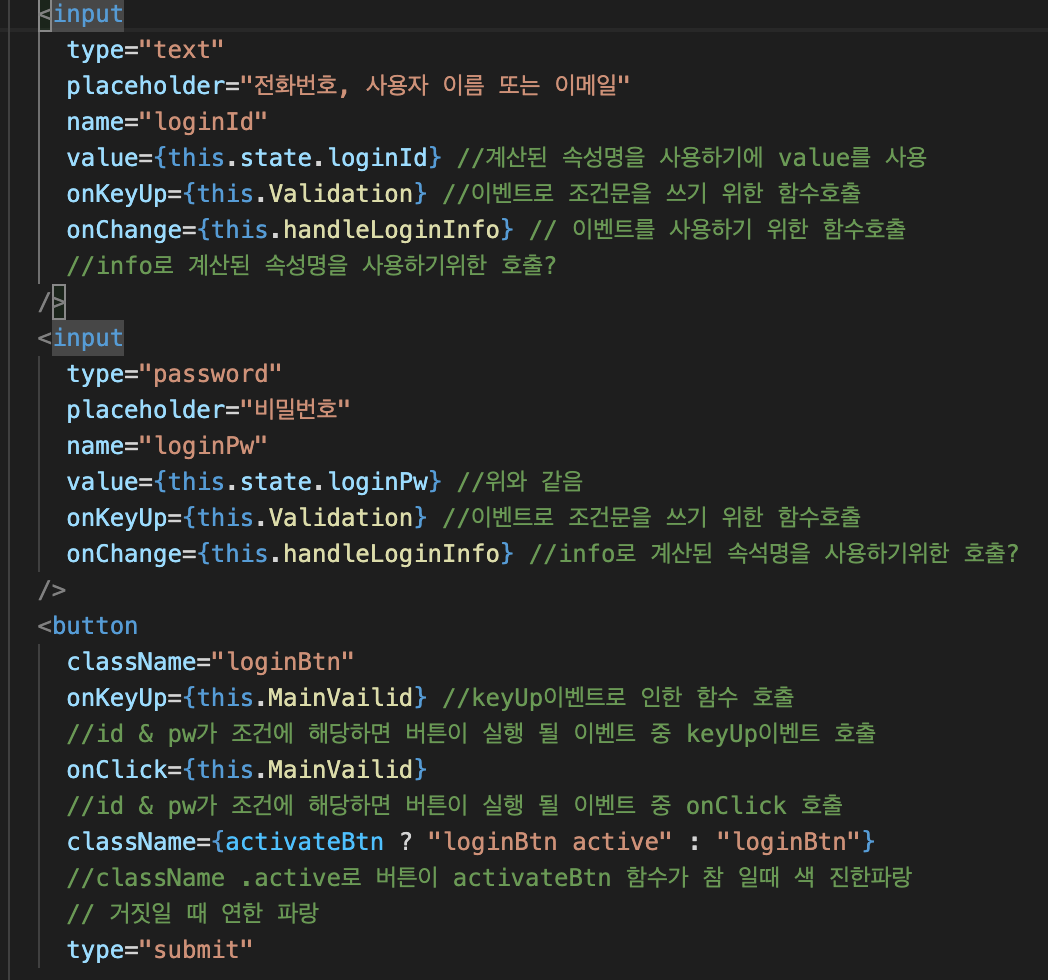
JSX 를 사용하여 문자열이 아닌 함수로 이벤트 핸들러를 전달한다.
ES6 에서는 addEventListener() 으로 조작했는데 리엑트에서는 이렇게 편리하네??
먼저 input안에 jSX 이벤트 호출을 정리해보자.
🧑🏻💻 주석으로 한 줄이지만 열심히 정리했다. ! ! !

주말동안 State를 정말 많이 배운것 같다.
공부를 하다보면 시간에 비해 성과가 나오지 않는 결과가 많다.
근데 더 깊게 알 수 있던 계기가 되었다고 느꼈다. 이런 것인가? 😏
바닐라 Js ES6에서와 리엑트에 차이점도 알 수 있었다.
미션03 다음 시간엔 댓글 기능 구현이다!!
멋지게 더 배워가고 성장 하고싶다. 화이팅이다 : )




더 깊게 알수 있던 계기 👏🏻👏🏻👏🏻
담호님 화이팅 !!!