
오늘은 CSS 레이아웃에 대한 전반적인 내용을 정리하며 공부해보는 시간!
1. position의 속성
CSS의 position property를 사용하면,
그리고 싶은 어느 위치에나 요소를 그릴 수 있다.
- relative
: top, right, bottom, left 프로퍼티가 있어야 상대적으로 이동이 가능함.
- absolute
: 이름의 뜻처럼 절대적인 위치에 둘 수 있음.
부모에 대해 절대적으로 맞춰서 움직임.
일반적으로 absolute를 사용하는 경우, 부모에게
position: relative;값을 부여하면 된다!
- absolute가 값을 갖게 되는 경우?
top, right, bottom, left 값 지정 가능.
기준으로부터 얼마나 떨어졌는가? 의 의미!
right: 0;은 오른쪽으로부터 0만큼 떨어졌다는 의미.
부모의 우측에 딱 붙어서 출력됨!
- absolute가 값을 갖게 되는 경우?
- fixed
: absolute와 마찬가지로 문서의 흐름과 상관없이 위치를 좌표로 결정함.
이 때,position: relative;인 가장 가까운 부모, 브라우저 창이 기준이 됨!
브라우저 창을 어디로 스크롤해도 고정되어 표시된다.
(상단바, 대화창 등을 만들 때 유용하게 사용할 수 있다!)
2. block, inline, inline-block
대부분의 HTML element (요소)는 block에 해당한다!
- block 요소 :
<header>,<footer>,<p>,<li>,<table>,<div>,<h1>
좌우측에 다른 요소를 붙여 넣을 수 없다는 의미
항상 새 줄에서 시작하며, 좌우로 최대한 늘어남
width, height, margin, padding 속성 모두 반영됨
- inline 요소 :
<span>,<img>,<a>
요소끼리 한 줄에 바로 옆에 위치할 수 있다는 의미
* 하지만, CSS를 통해 언제든 성질을 바꿀 수 있음
- display, float : block 요소에 css를 활용해 inline 스타일로 변경할 수 있는 property.
반대의 경우도 가능! (inline -> block)
ex) CSS.inline-p { display: inline-block; } .float-left { float: left; } - inline-block 요소:
<button>,<select>
: display 속성이 inline-block으로 지정되면,
기본적으로 inline 요소들처럼 전-후 줄바꿈 없이 한 줄에
다른 요소들처럼 배치되지만 width, height, margin, padding 속성의 지정이 가능함!!!!!
반드시 사용시,display : inline-block;으로 지정!
3. float
- float란?
: 한 요소가 보통 흐름으로부터 빠져 텍스트 및 인라인 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정함.
div를 활용하여 크기와 float 지정이 가능하다.
=> 한 마디로 요약하면?
해당 요소를 어떻게 정렬할지 정의하는 속성
- 속성
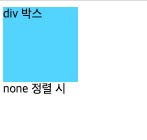
: none(기본값) : 정렬하지 않는다.block element의 기본 속성을 그대로 유지!

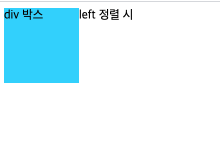
left : 왼쪽 정렬

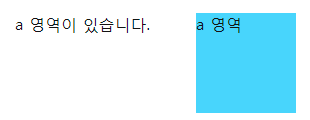
right : 오른쪽 정렬

.jpg)