상단에 있는 버튼을 누르면 그에 맞는 화면으로 스크롤 되는 기능이 필요하였다.
따라서 scrollIntoVioew함수를 통해 구현하였다.
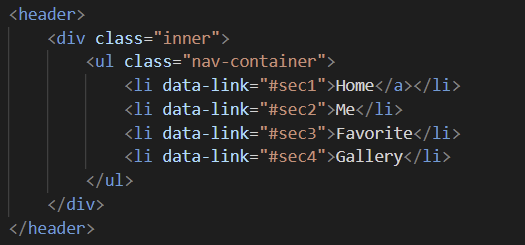
1. css

네비바에 있는 화면 목록들에 link를 준다.
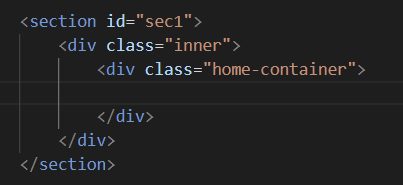
2. html

그 후 각 섹션마다 id를 주었다.
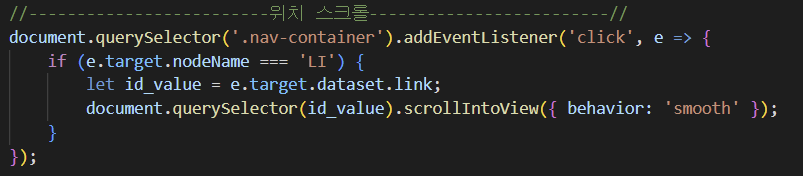
3. Js

클릭시 쿼리를 받아와 해당 링크를 추출한 뒤에 그 값의 id 섹션으로
이동하도록 하였다.
behavior에 smooth를 추가해야 딱딱 바로 화면전환되는게 아닌,
부드럽게 스크롤바가 움직인다.
결과