
Driver Scope...?
어떠한 범위만 확인하는 부분적인 driver를 사용하여, driver의 범위를 지정해줄 수가 있습니다.
//local driver
WebElement footerDriver = driver.findElement(By.id("gf-BIG"));
List<WebElement> footerLinks = footerDriver.findElements(By.tagName("a"));
//find links only first columns
WebElement columnsDriver = footerDriver.findElement(By.xpath("//table/tbody/tr/td[1]/ul"));
List<WebElement> firstColumnLinks = columnsDriver.findElements(By.tagName("a"));
System.out.println(firstColumnLinks.size());어떠한 특정 요소만 확인하는 WebElement요소를 생성하고 해당 요소를 driver처럼 사용하는 것입니다.
First columns에 있는 링크를 확인하기 위해서는, 이미 footerDriver 에 지정한 요소가 있으므로, 해당 요소를 기준으로하여 다시 작은 요소를 찾아 들어가면 됩니다.
Relative적인 접근 방법이라고 이해하면 빠를지도요...?🤔
특정 테이블의 요소를 찾아내보기

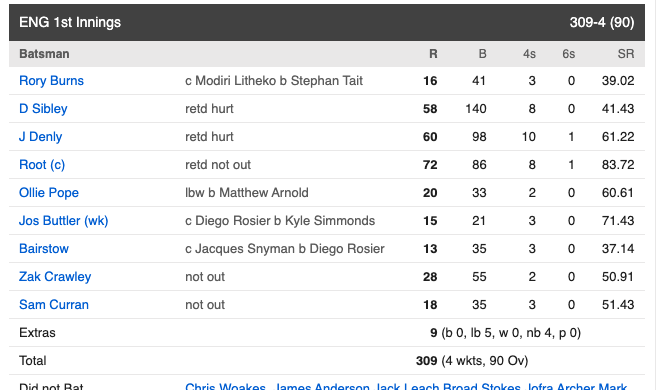
위 표에서 R의 점수들을 모두 집계하여 Total과 같은지 비교해보고자 합니다.
이럴 때는 어떠한 공통된 CSS를 찾아내어 해당 값들을 더하여 확인할 수 도 있습니다.
그러나 해당 페이지에 똑같은 표들이 여러개 있다면 중복의 가능성이 있을 것입니다.
이럴 때는 찾고자하는 특정 테이블을 간추려 내야할 필요가 있습니다.
그후 어떠한 행의 몇번째 cell인지 확인한 다음 해당 cell의 데이터만 찾아내는 것은..?
By.cssSelector(".cb-col.cb-col-100.cb-scrd-itms div:nth-child(3)" )
CSS의 지정방법으로는, 띄어쓰기로 지정하게되면 바로 아래의 자식태그를 지정하게되는 것 입니다. 위와 같은 방법으로 찾아들어가볼까요?
WebElement table;
table = driver.findElement(By.cssSelector(".cb-col.cb-col-100.cb-ltst-wgt-hdr"));
List<WebElement> row = table.findElements(By.cssSelector(".cb-col.cb-col-100.cb-scrd-itms div:nth-child(3)" ));여기서 어떠한 특정 table을 까지를 지정해준 다음,
해당 table내부의 특정 요소를 다시 찾아내었습니다. 이것을 row로 지정하였네요.
Thread.sleep(3000);
int score = 0;
int total = 0;
for( int i = 0; i < row.size()-2; i++) {
String sc = row.get(i).getText();
score += Integer.parseInt(sc);
}
total = Integer.parseInt(driver.findElement(By.xpath("//*[@id=\"innings_1\"]/div[1]/div[13]/div[2]")).getText());
Thread.sleep(2000);
score += Integer.parseInt(driver.findElement(By.xpath("//*[@id=\"innings_1\"]/div[1]/div[12]/div[2]")).getText());
System.out.println(total);
System.out.println(score);
Thread.sleep(3000);
driver.quit();이후 마지막에는, 예외적인 구조를 가지고 있는 total 값을 찾아내어 score 변수에 더해주고 있습니다.
위와 같이 복잡한 table의 경우 점진적인 방법으로 찾아내가면 될 것 같습니다.
