
자동 레이아웃이란?
기기의 디스플레이 크기와 관계없이 동일한 레이아웃을 구현하는 기능이다.
자동 레이아웃 기능을 사용하면 이미지 뷰의 상,하,좌,우 여백이 알맞게 설정되어 디바이스가 바뀌어도 해당 디바이스의 여백에 맞게 배치된다.
미리보기(Preview)
디바이스마다 적용된 내용이 잘 나오는지 확인할 수 있게 제공되는 기능이다.
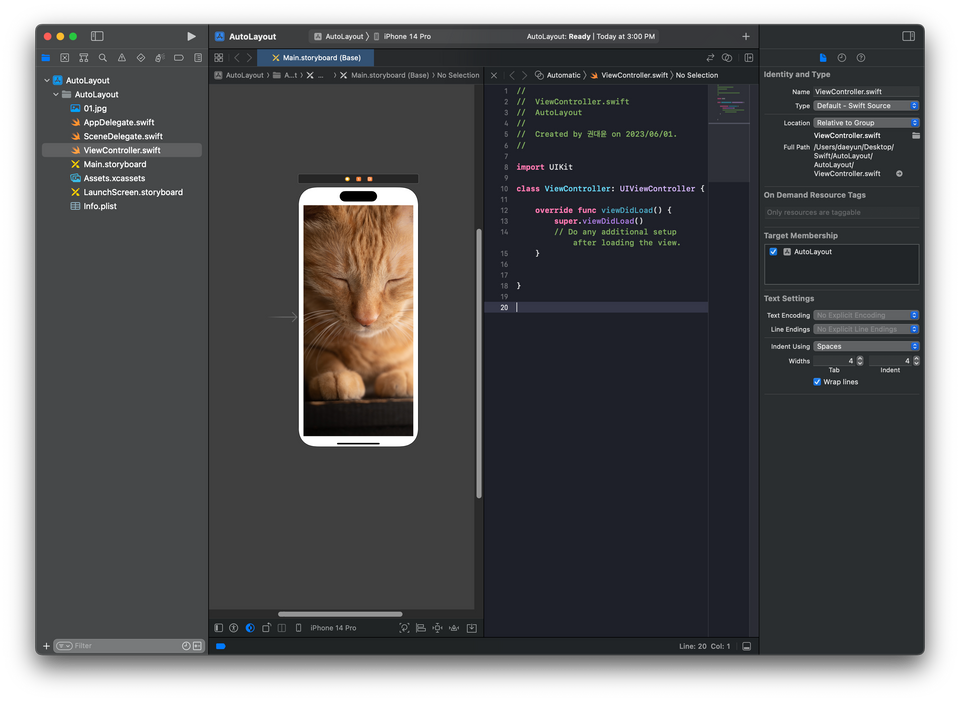
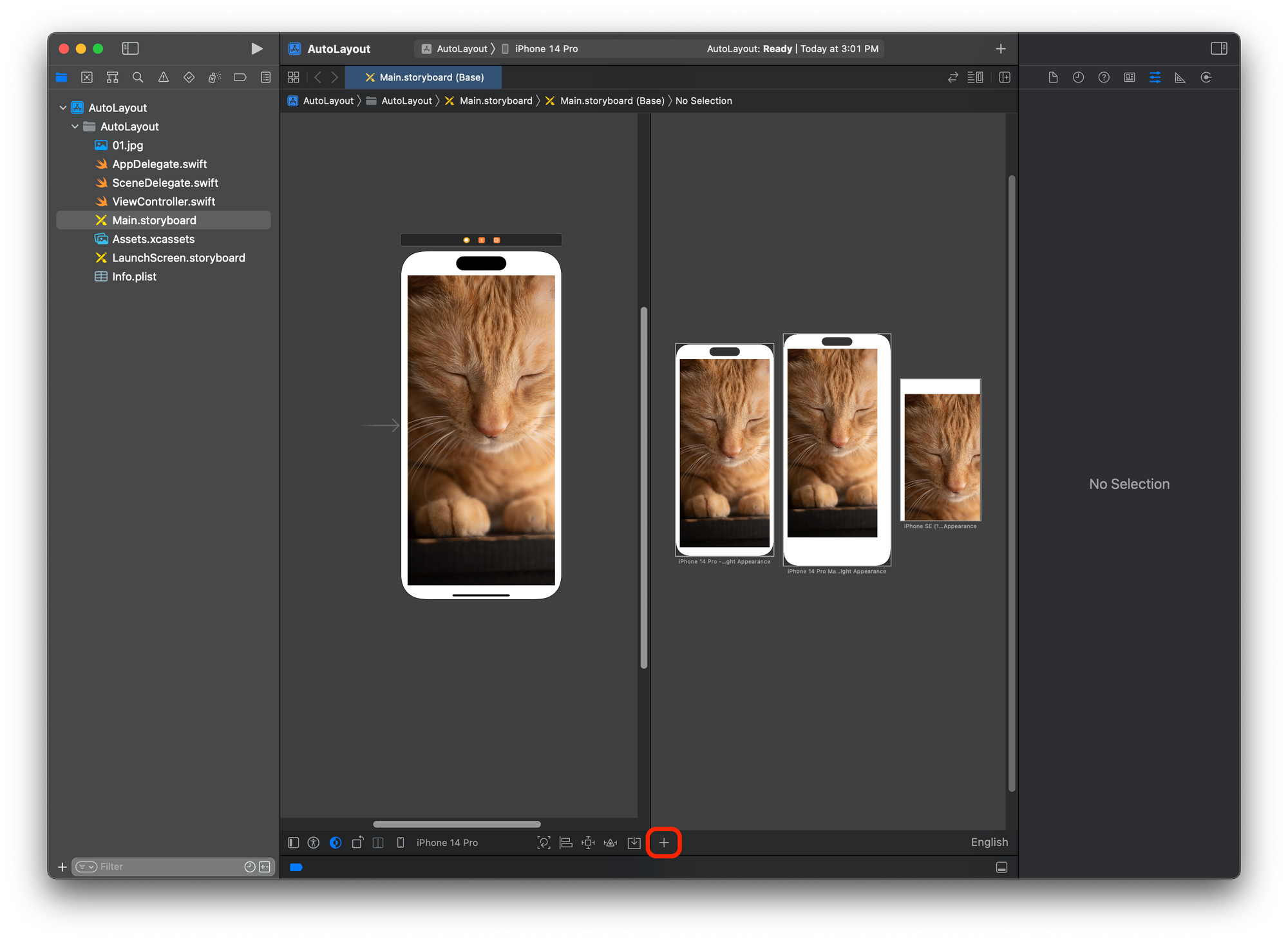
아래와 같은 상황에서 코드창에 커서 선택 후 ⌥+⌘+⏎ 키 입력하면 미리보기 창이 열린다. 미리보기 창에서 하단 + 버튼을 선택하면 보고싶은 디바이스 기종을 선택할 수 있다.


자동 레이아웃 설정하기
자동 레이아웃은 각 객체마다 제약조건을 설정하여 사용한다.
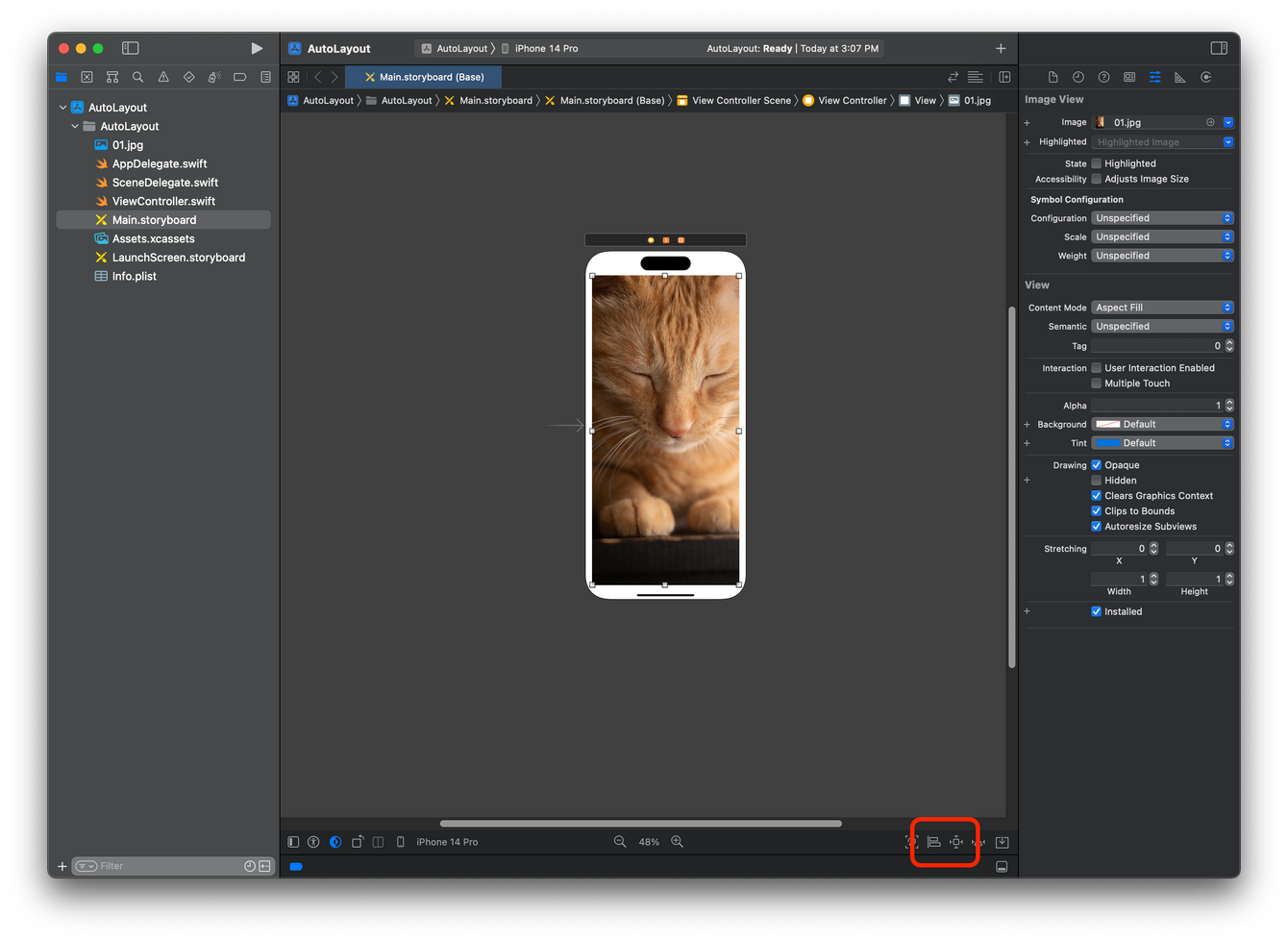
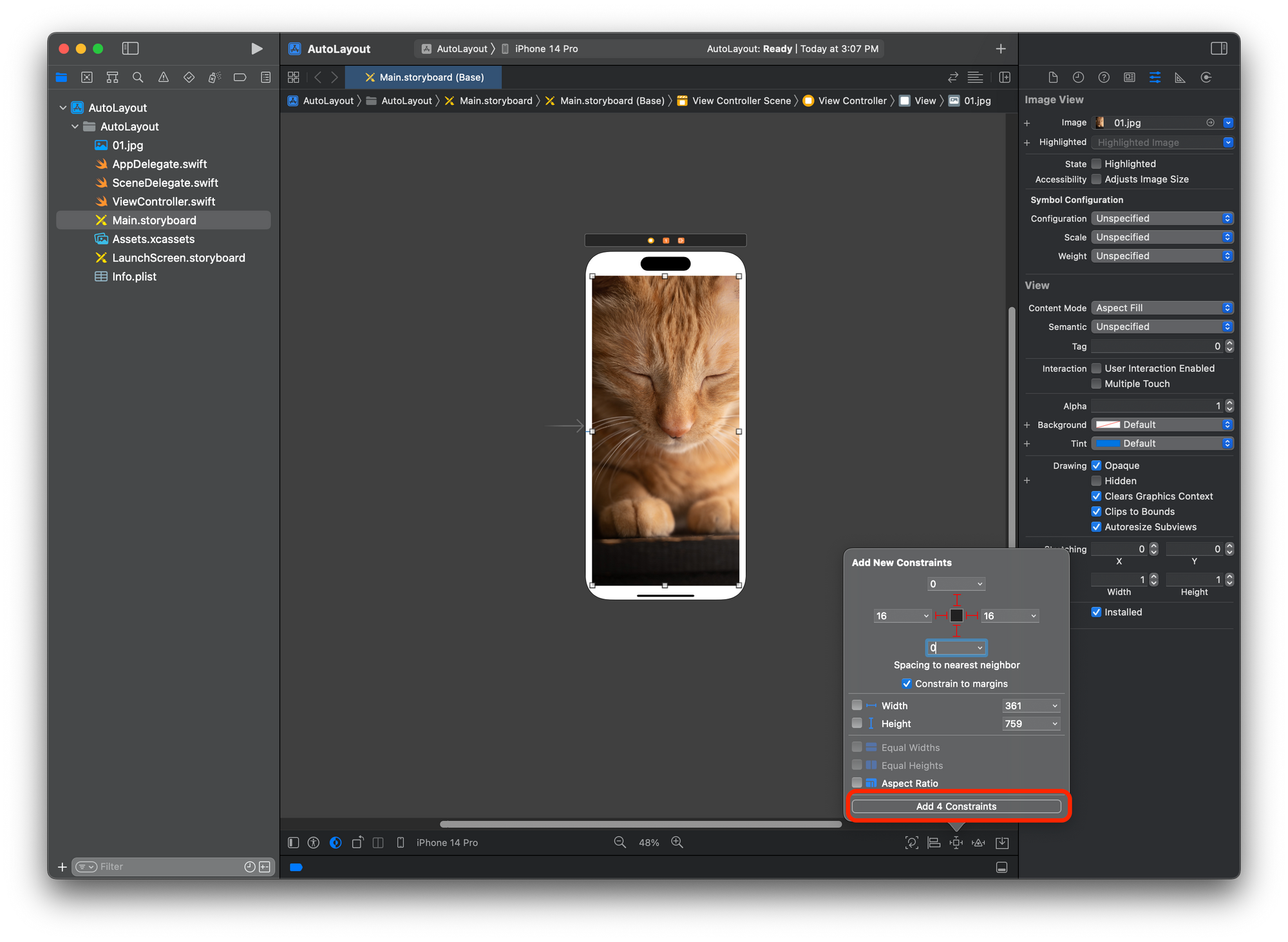
제약 조건이란 각 객체가 가질 수 있는 여백, 정렬 방법, 다른 객체와의 간격등을 의미하며 스토리보드 하단의 두 버튼을 선택하여 설정할 수 있다.
- 왼쪽버튼이 정렬 조건, 오른쪽 버튼이 제약 조건이다.

제약 조건으로 상,하,좌,우의 여백 값을 입력하고 [Add Constraints] 버튼을 선택하면 적용된다.

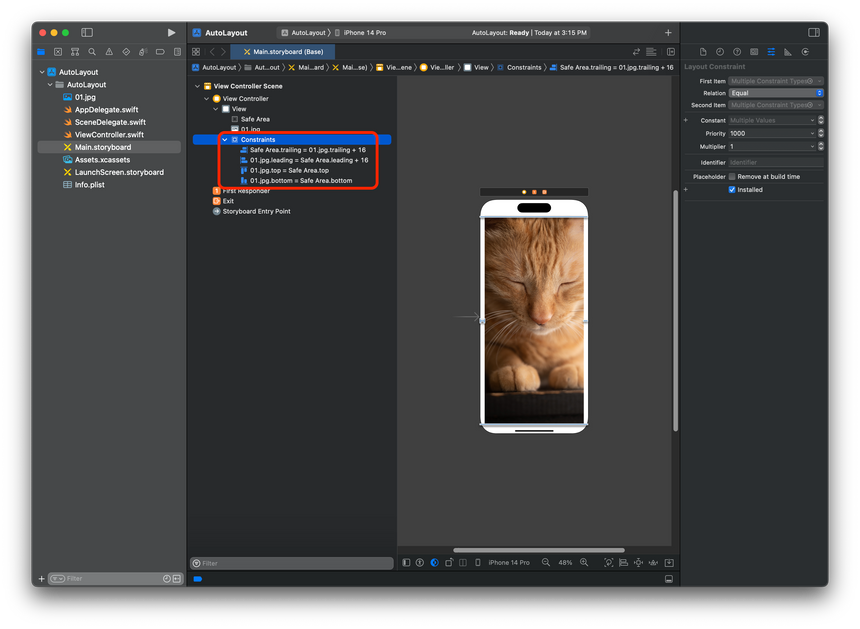
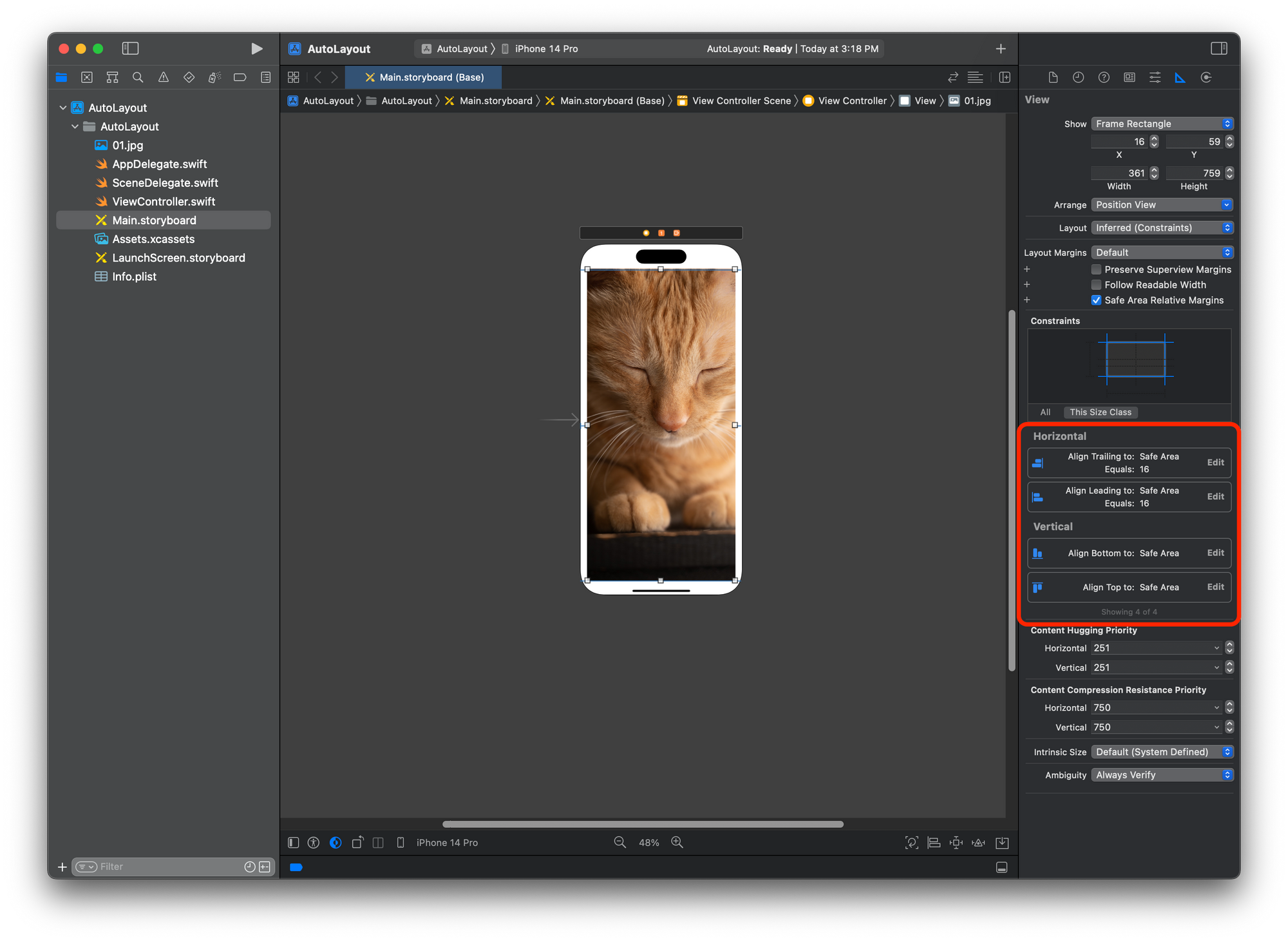
설정한 제약 조건은 도큐먼트 아웃라인 영역 또는 사이즈 인스펙터 영역에서 확인하고 삭제할 수 도 있다.


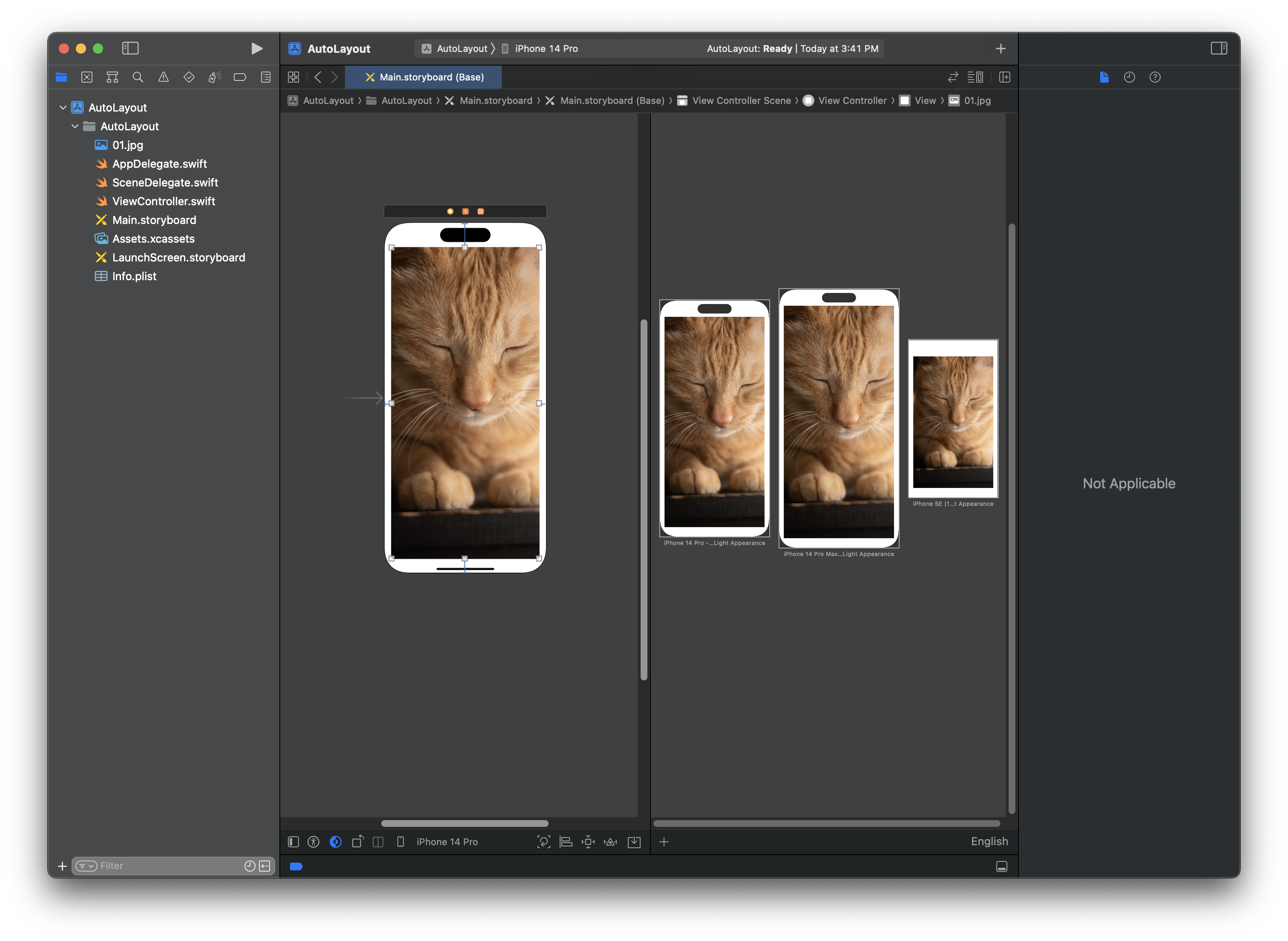
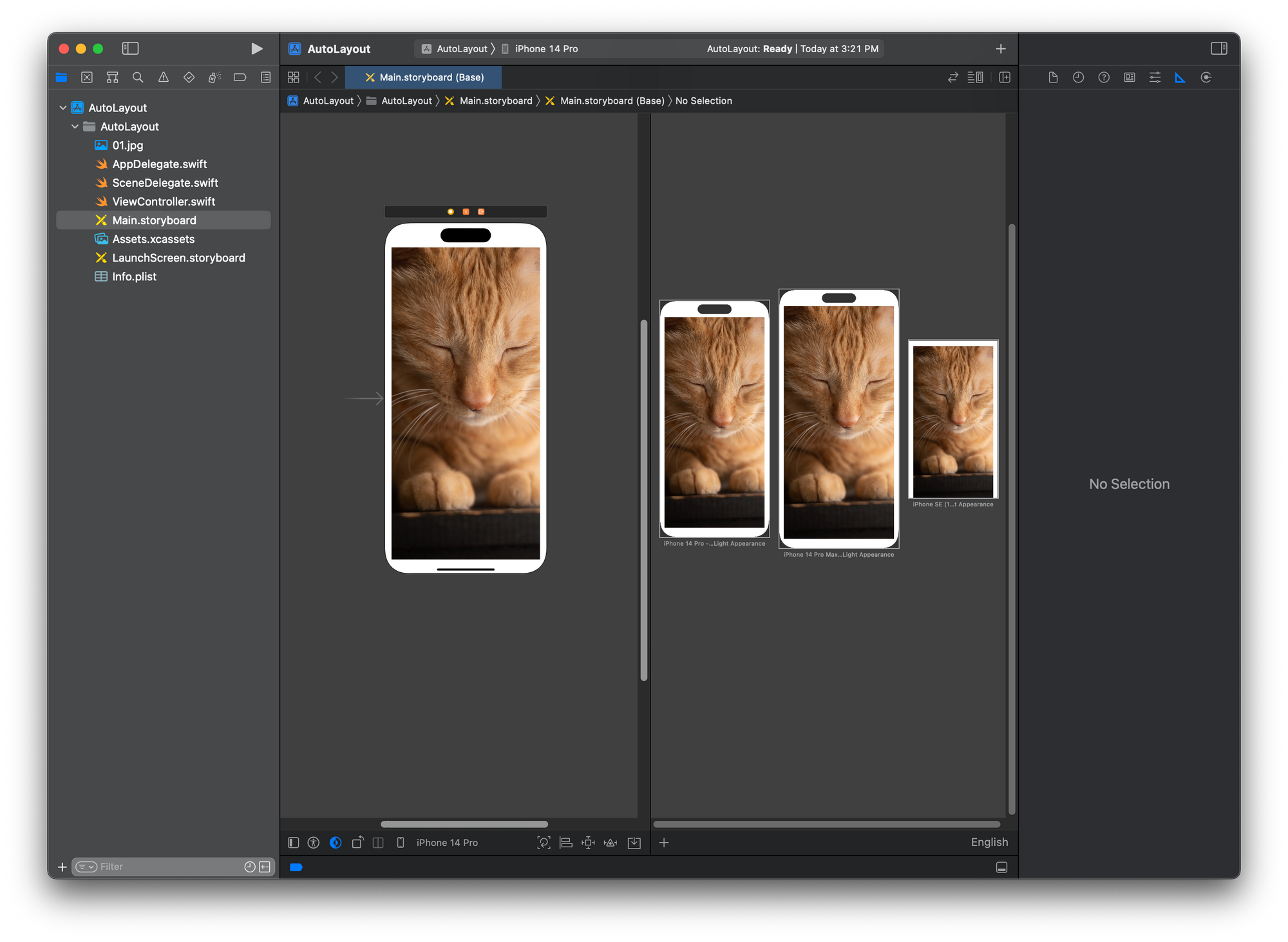
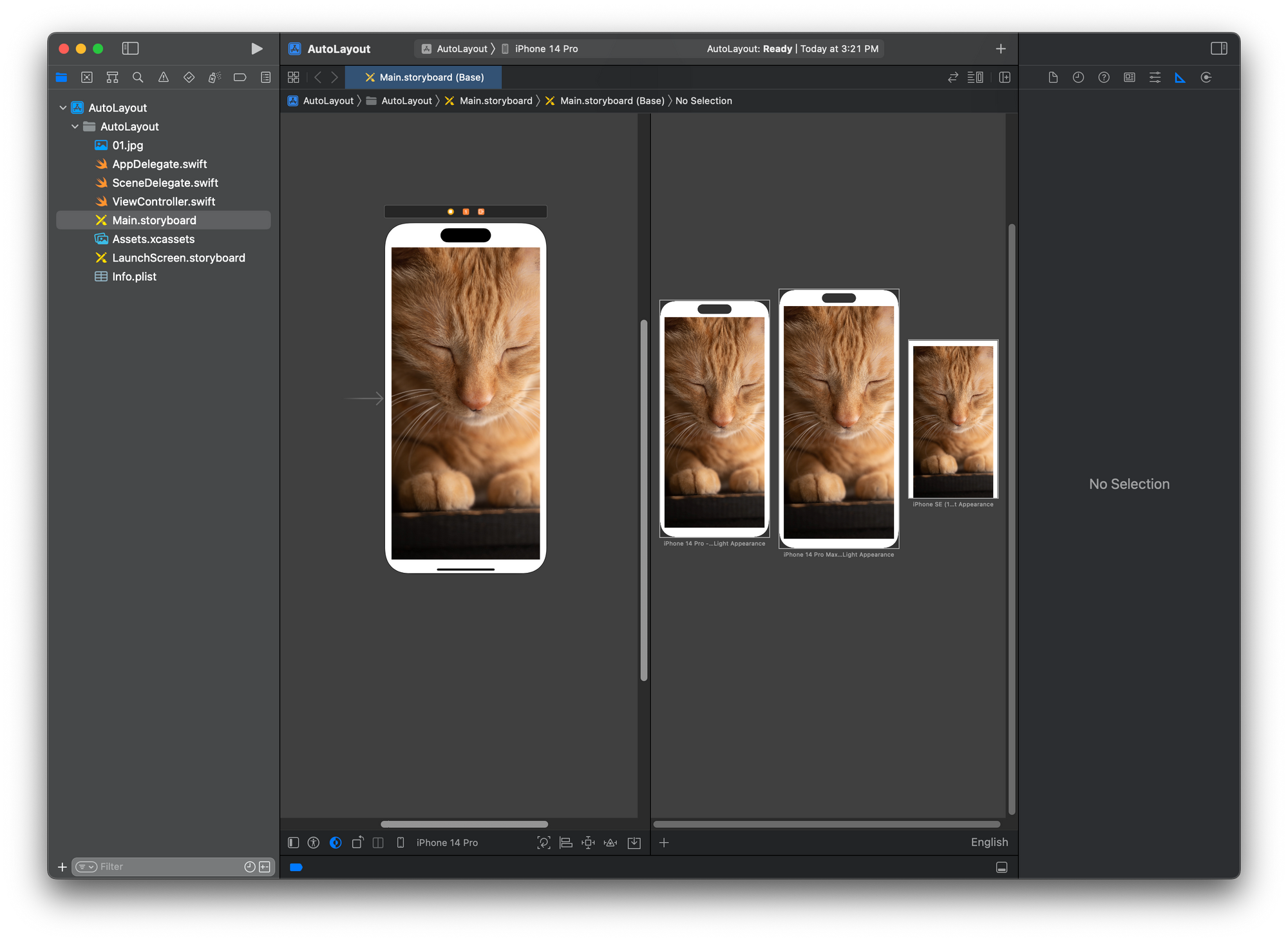
미리보기 기능으로 확인해보면 다음과 같이 여백이 적용된 것을 확인할 수 있다.
Pro와 SE 기종의 위, 아래 여백이 다르게 나타나는 것은 아이폰 기종마다 SafeArea 영역이 서로 다르기 때문에 발생하는 문제이다.

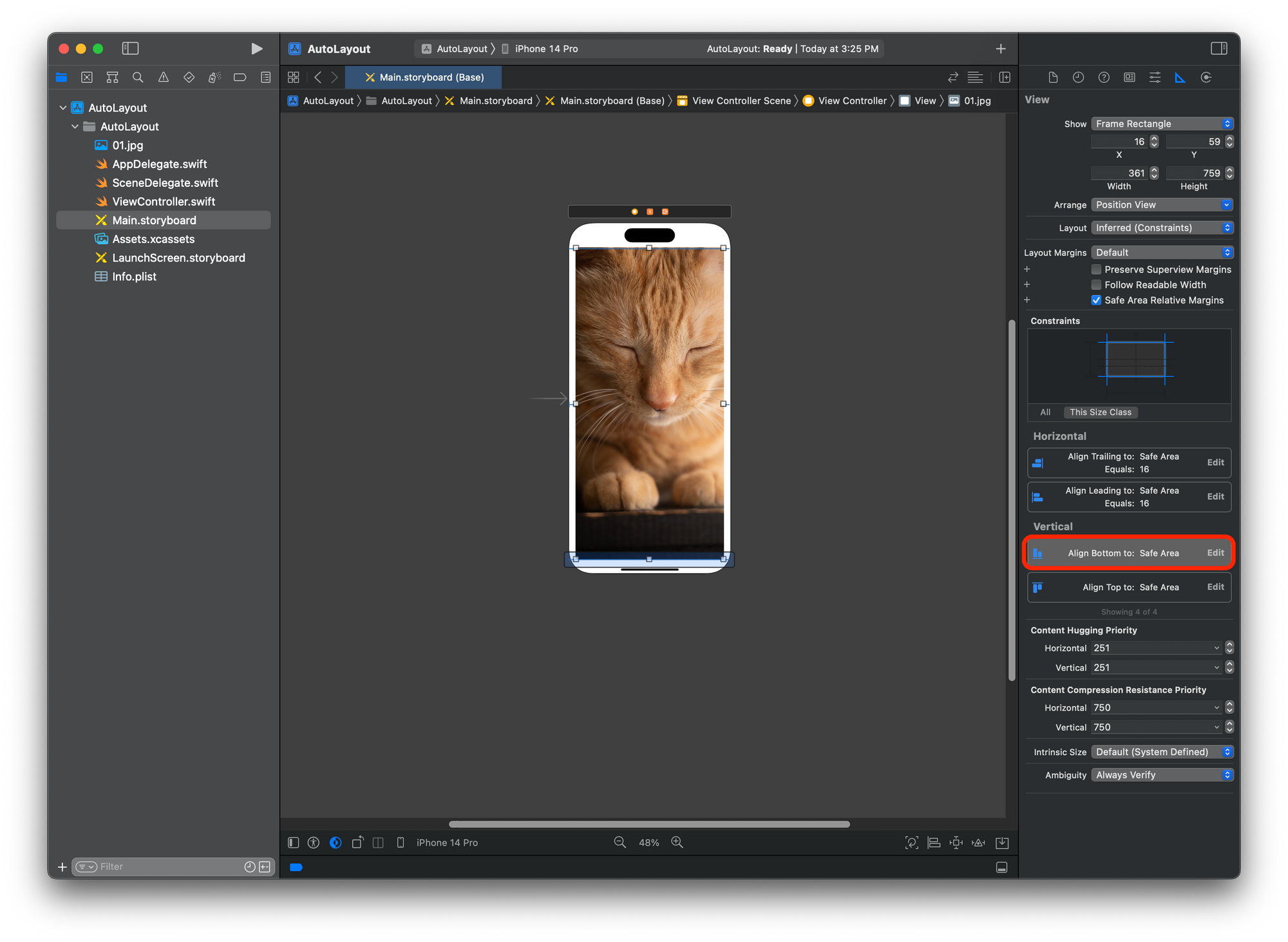
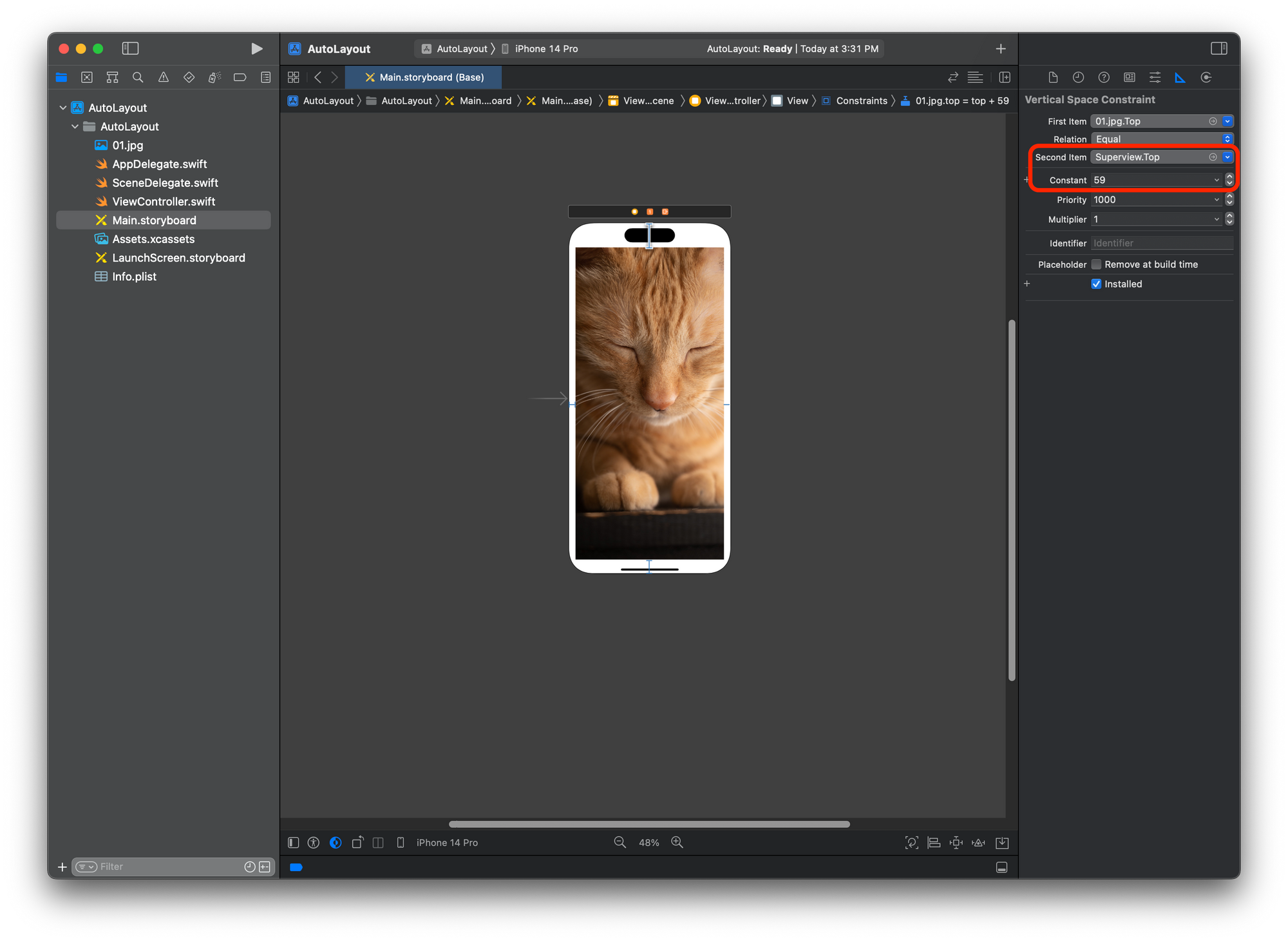
이미지 뷰를 선택 후 사이즈 인스펙터에서 해당 버튼을 더블 클릭한다.

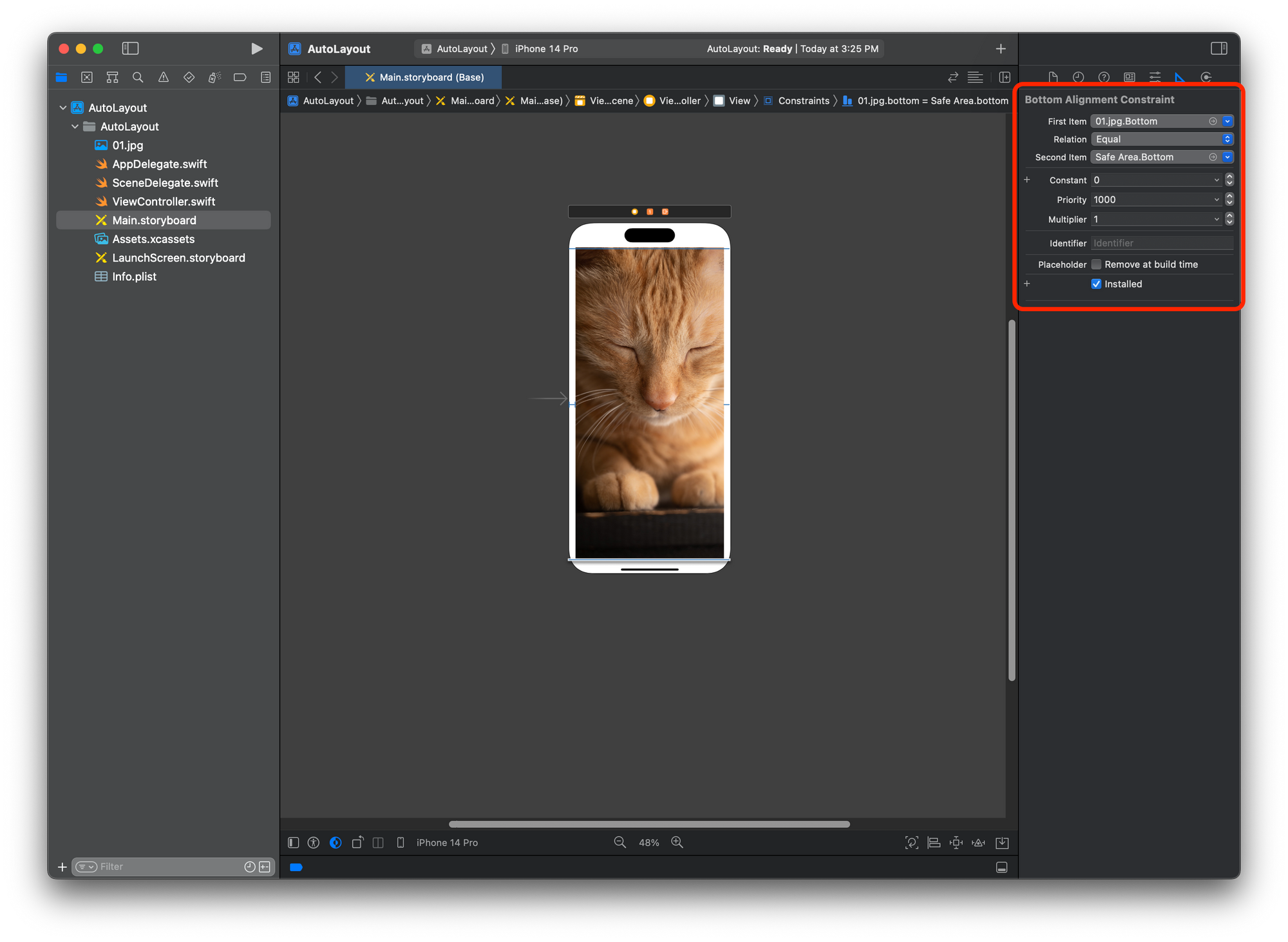
다음과 같이, 상세 설정 창이 나오는데 여기서 설정 창의 의미는 아래와 같다.
(First Item) = 비율(Multiplier) * (Second Item) + Constant
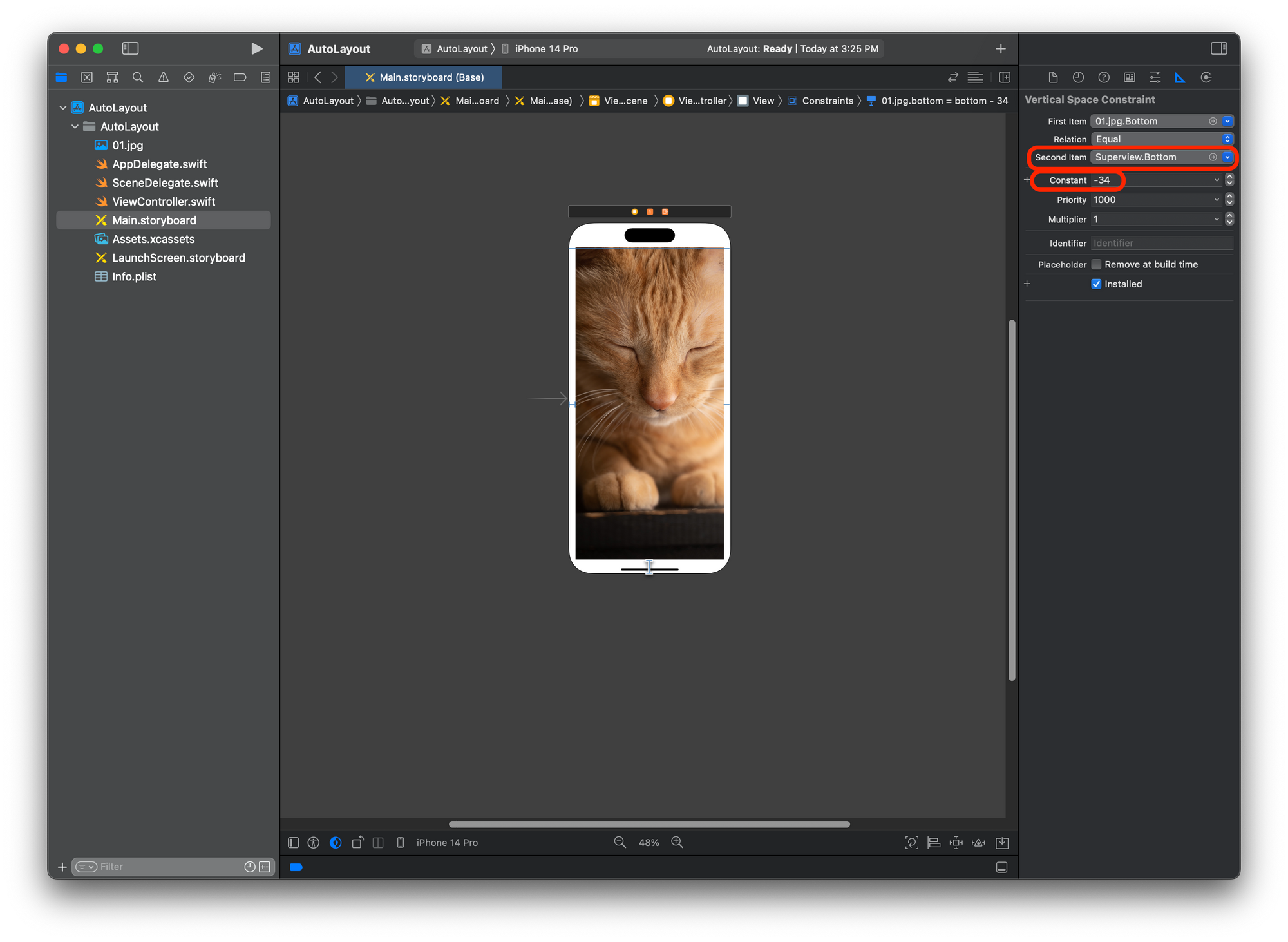
Bottom의 기준을 SuperView로 변경하고, Constants의 값도 수정해주면 된다.

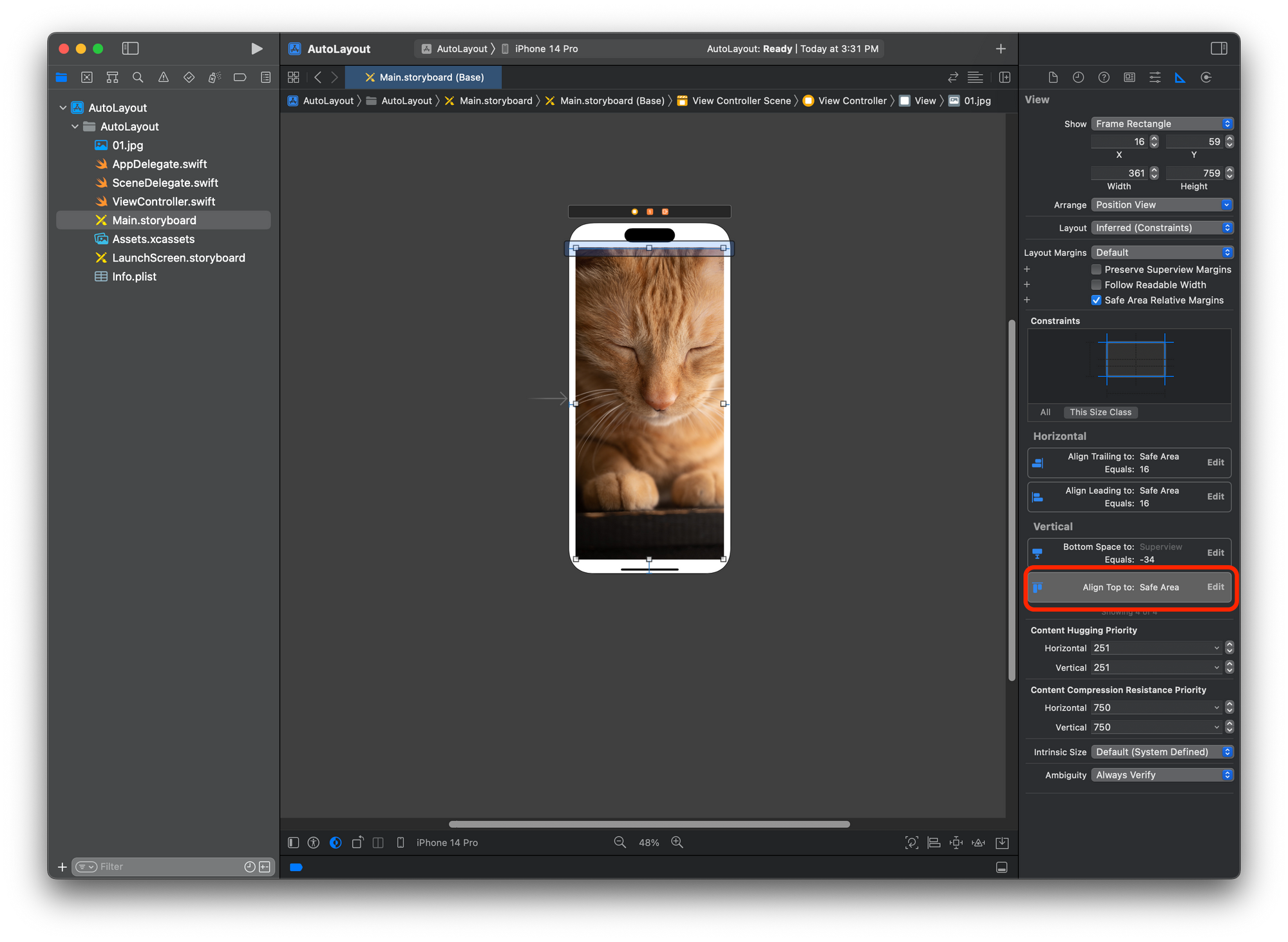
같은 방법으로 ‘위 여백’도 조정해준다.


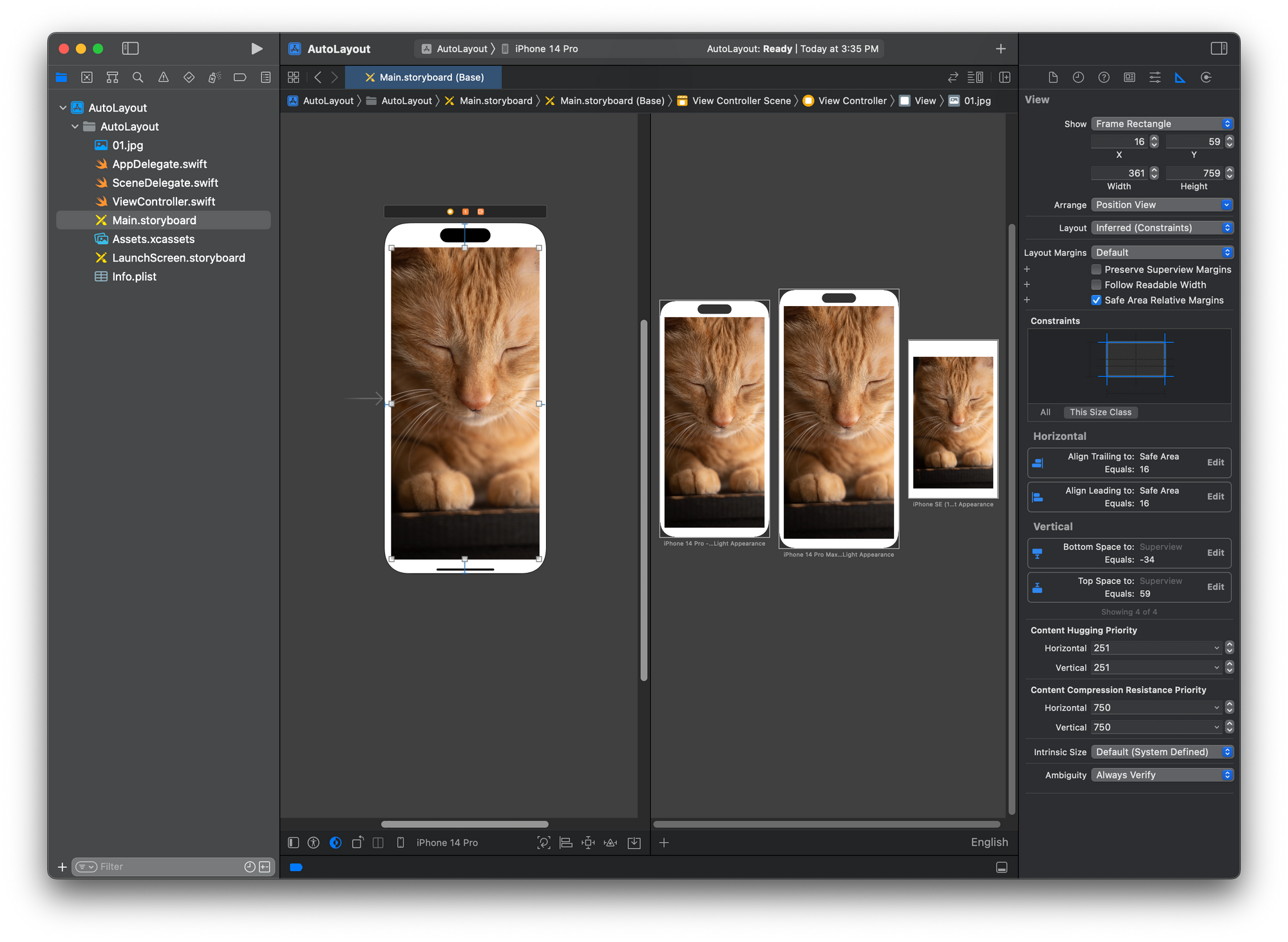
SafeArea 영역 설정까지 완료하여, 모든 디바이스에서 이미지가 동일한 모양으로 보이게 되었다.
- SafeArea 영역 조절 전:

- SafeArea 영역 조절 후:

스위프트로 아이폰 앱 만들기 입문 개정 7판
