HTML/CSS
✅ div 가운데 정렬
margin-left: auto;
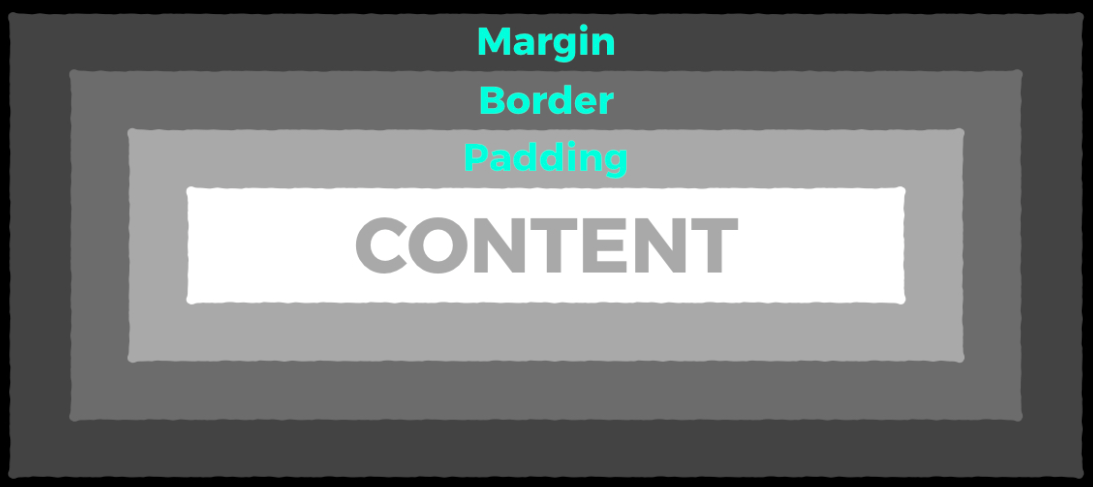
margin-right: auto;✅Box Model

✅ 박스 그림자
box-shadow: x y c d rgba(0,0,0,0.1);x : x축으로 그림자 이동(음수면 왼쪽)
y : y축으로 그림자 이동(음수면 위쪽)
c : 그림자의 흐림정도. 블러값.
d : 그림자의 퍼짐도. 스프레드 값.
rgba : 그림자의 색(red, green, blue, 투명도)
투명도는 0 - 1까지. 0.1은 10%
✅ 폰트 넣기
@import url('https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800&display=swap');
* {
font-family: 'fontname';
}✅lorem ipsum : 아무 내용이나 넣어야 될 때
✅ font
//글자 두께
font-weight: bold/normal/light/lighter
//글자 기울게
font-style: italic ✅ float 요소들이 다른 요소와 겹칠 때
overflow: hidden;다음에 오는 html 요소들이 float의 영향을 받지 않게 해줌

