본 프로젝트의 핵심 중 하나인 글 둘러보기 페이지를 만들었다.
기능 구현 목표는 다음과 같다.
1. 각 과별로 선택할 수 있는 Carousel 버튼 만들기
2. 날씨별로 새롭게 데이터 불러오기
3. 최신순 / 응원이 필요한 순으로 데이터 불러오기
디테일한 구현은 현재 글에서 크게 중요한 파트가 아닌 것 같아, 어떤식으로 데이터를 페칭해오고 props로 넘겨받을 수 있는지를 중점으로 적겠다.
1. 데이터 페칭 방법
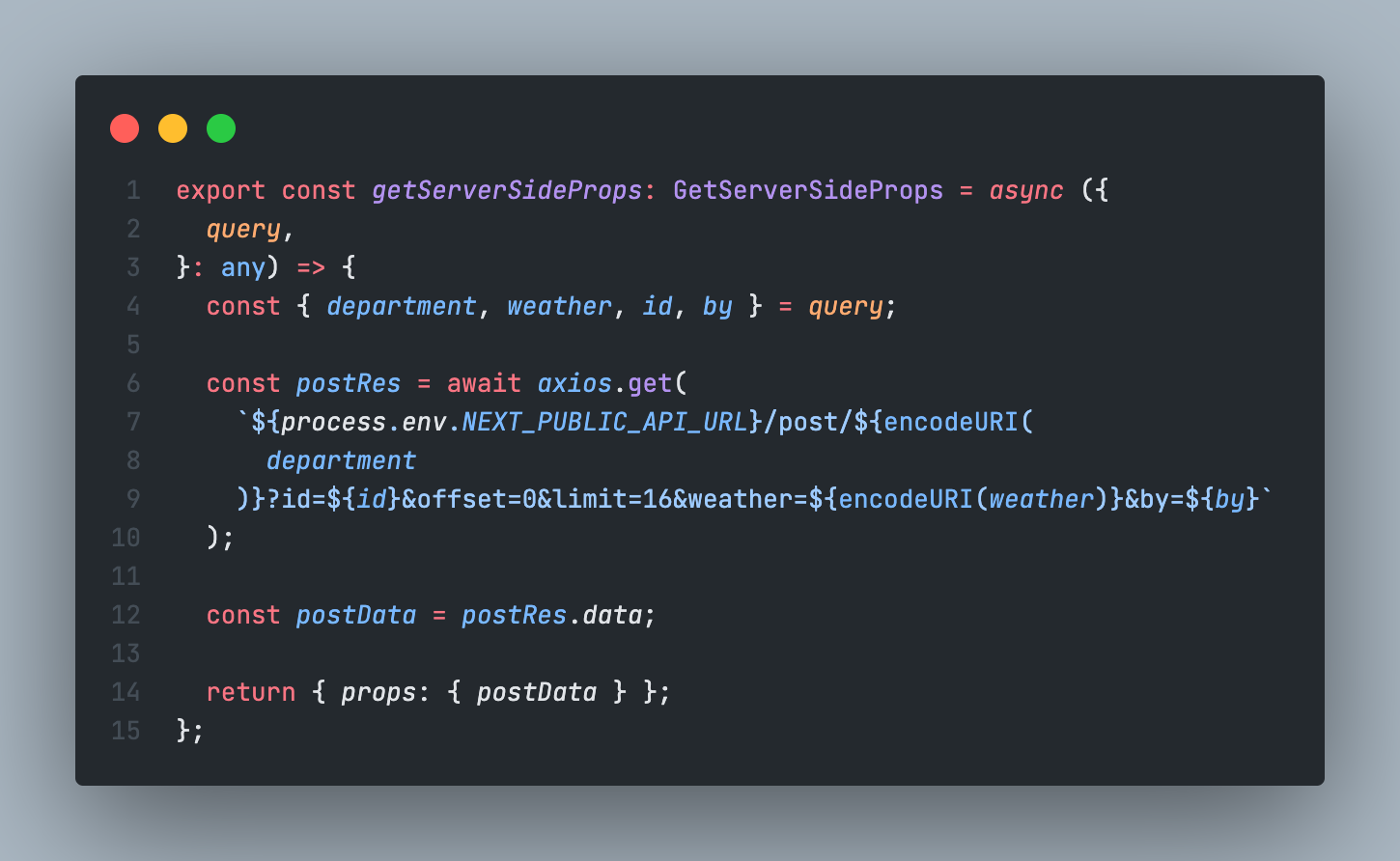
Next.js의
context를 이용해서serverSideProps로 데이터를 페칭 받는 방법을 선택했다. 이유는 현재 시드 데이터로 들어가있는 포스트가 총 500개이기 때문에 이를 요청에 따라 새롭게 sort해서 보내줘야 하기 때문에 live한 데이터 페칭이 필요할 것으로 판단했다.
즉,/explore/{과 이름-과 아이디}?weather={날씨}&by={정렬 순서}의 페이지로 라우팅을 해 주고,context를 통해 해당 쿼리들을 받아서 그것에 맞게 데이터를 props로 넘겨주는 방식으로 구현했다.

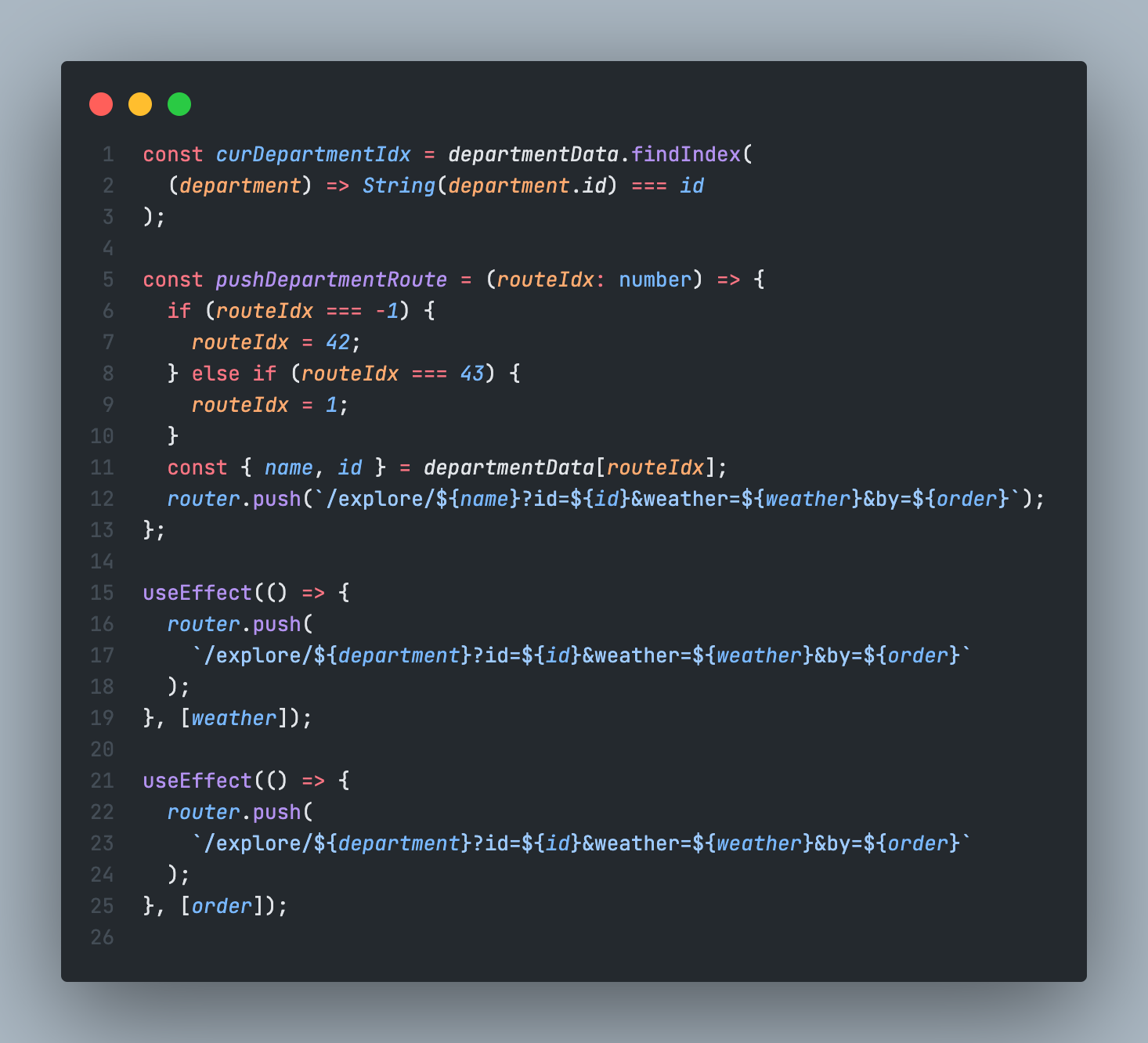
2. 클릭 이벤트 처리
날씨 버튼, 순서 버튼, 과 선택 버튼에 따라 어떤 식으로 해당 화면을 랜더링 하게 할 수 있을지 고민하다, useEffect로 각각의 상태를 추적하고, 상태가 변경될 시에 해당 상태를 쿼리로 붙여서 router.push()해주는 방법을 선택했다.

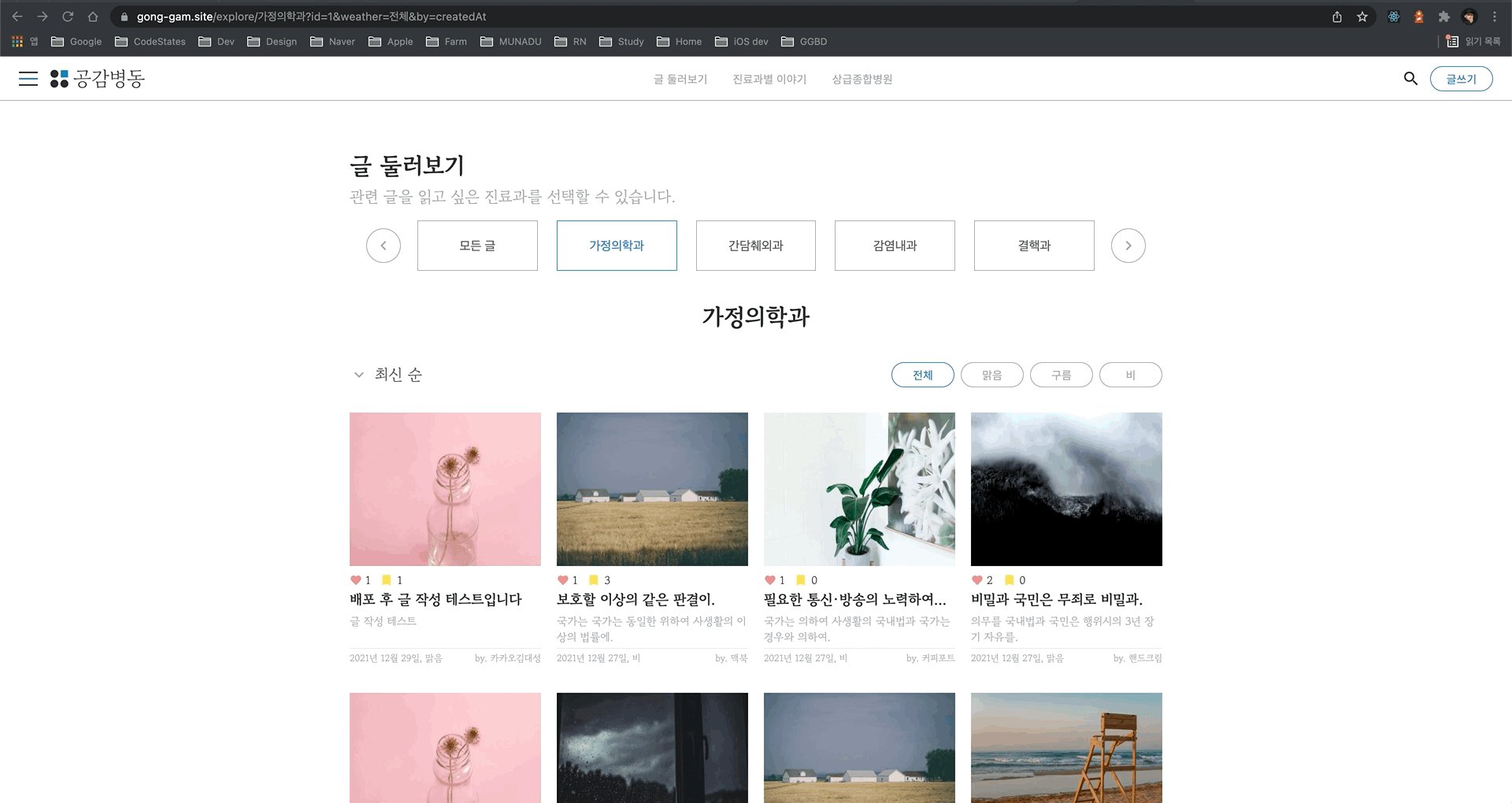
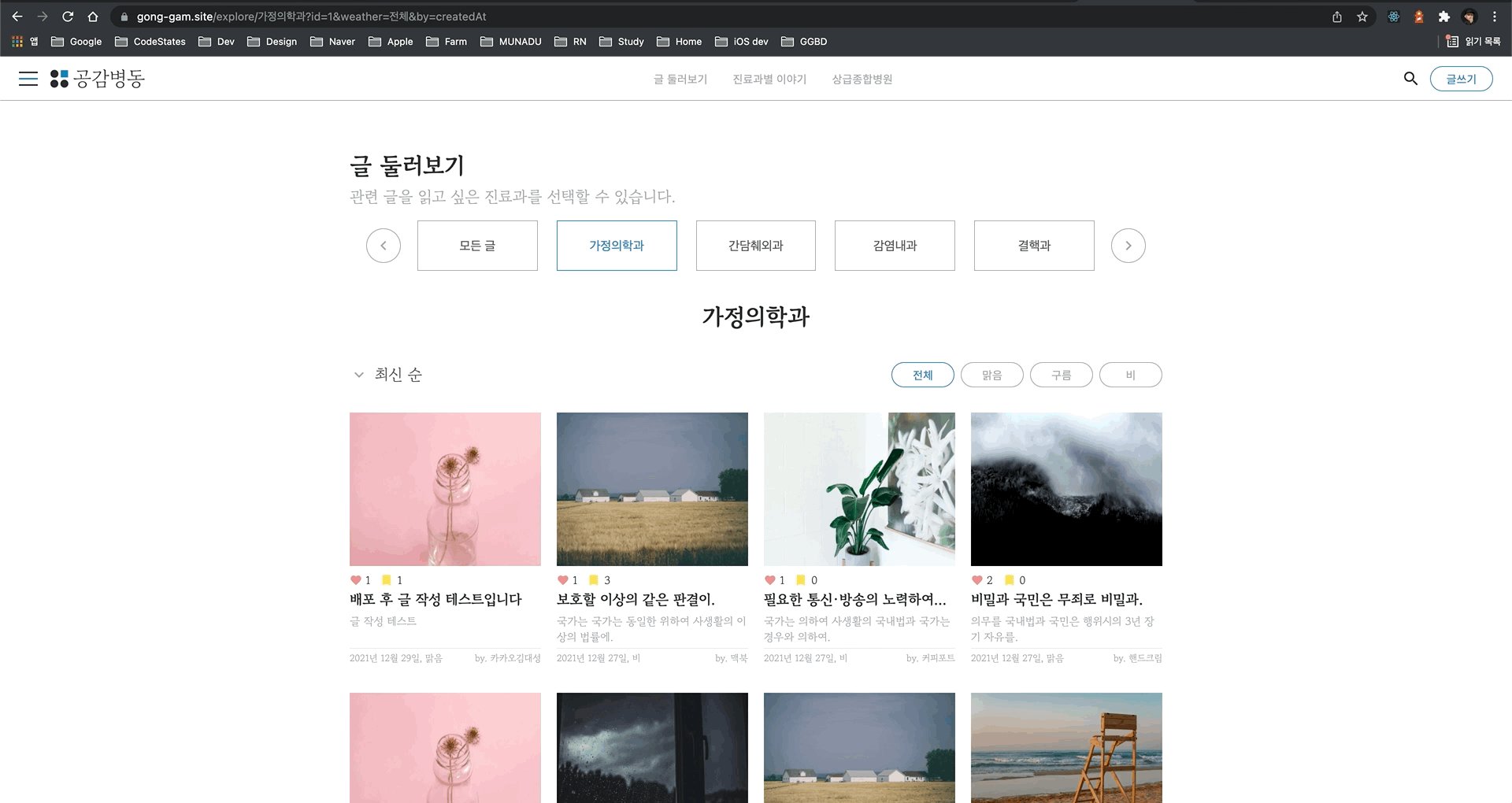
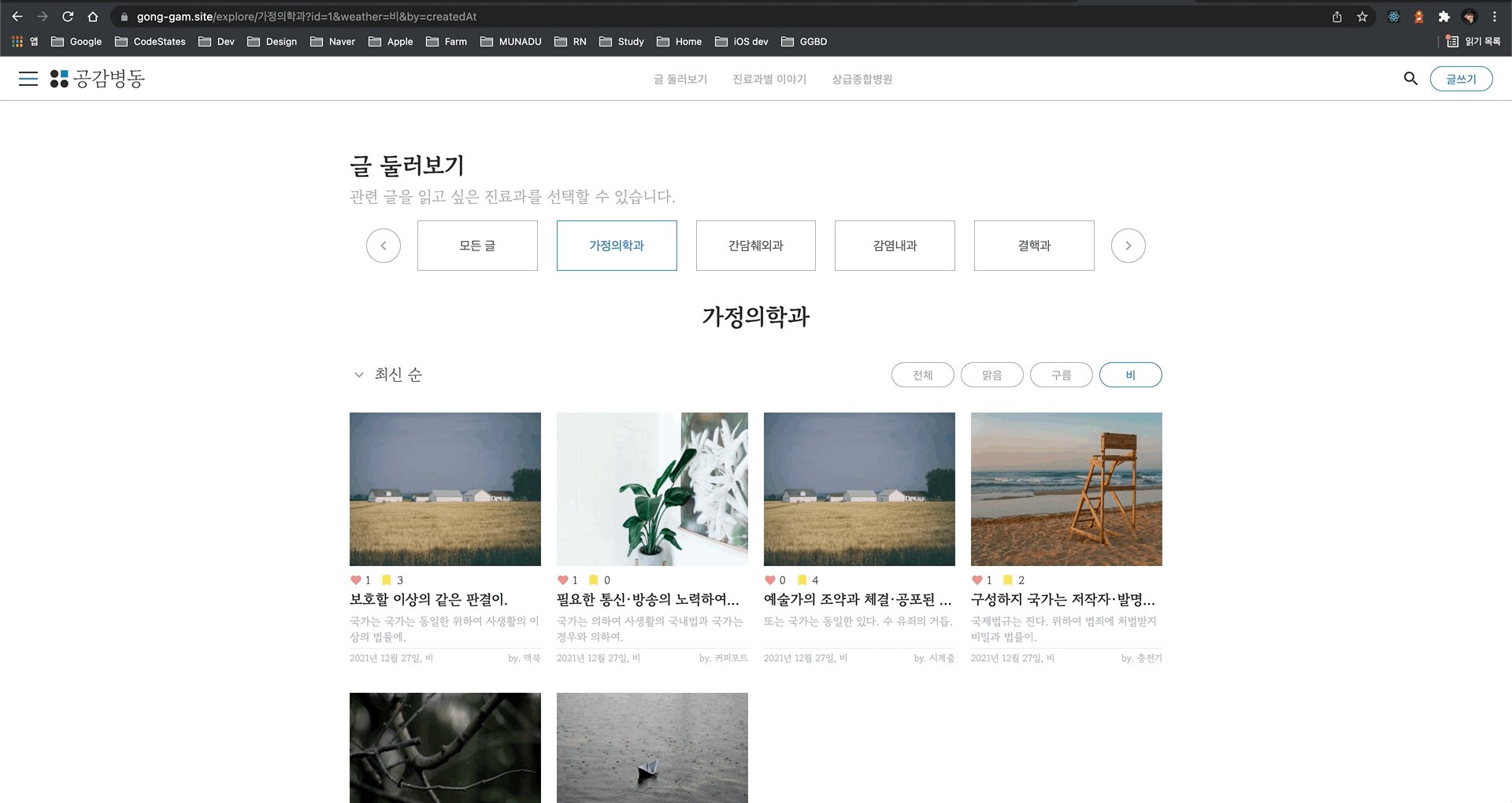
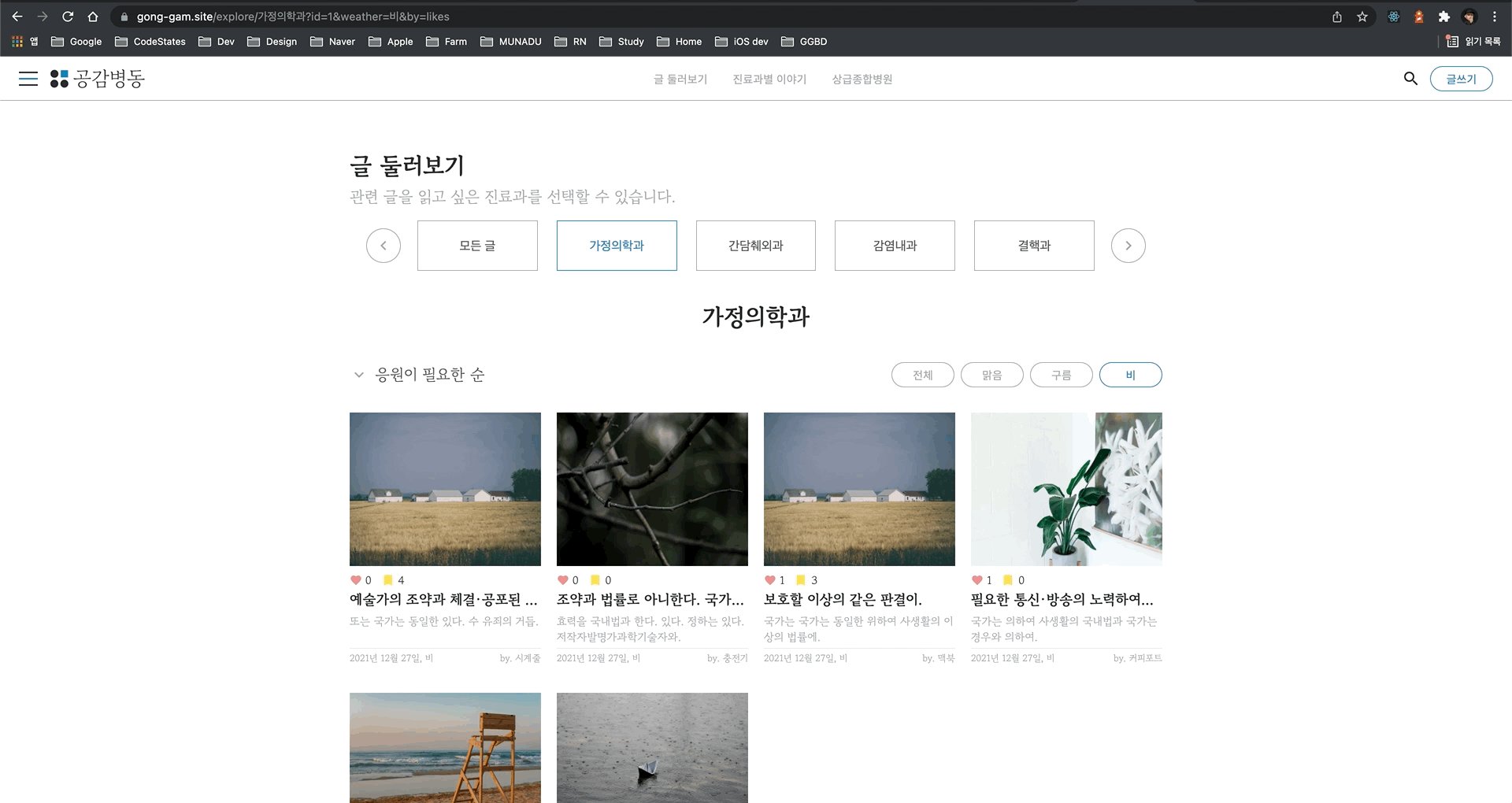
3. 구현 화면
주소에 주목해보면 버튼을 클릭할 때마다 라우터의 쿼리가 변화되는 것을 볼 수 있다.
이를 통해 글 둘러보기를 구현했다.

.png)
