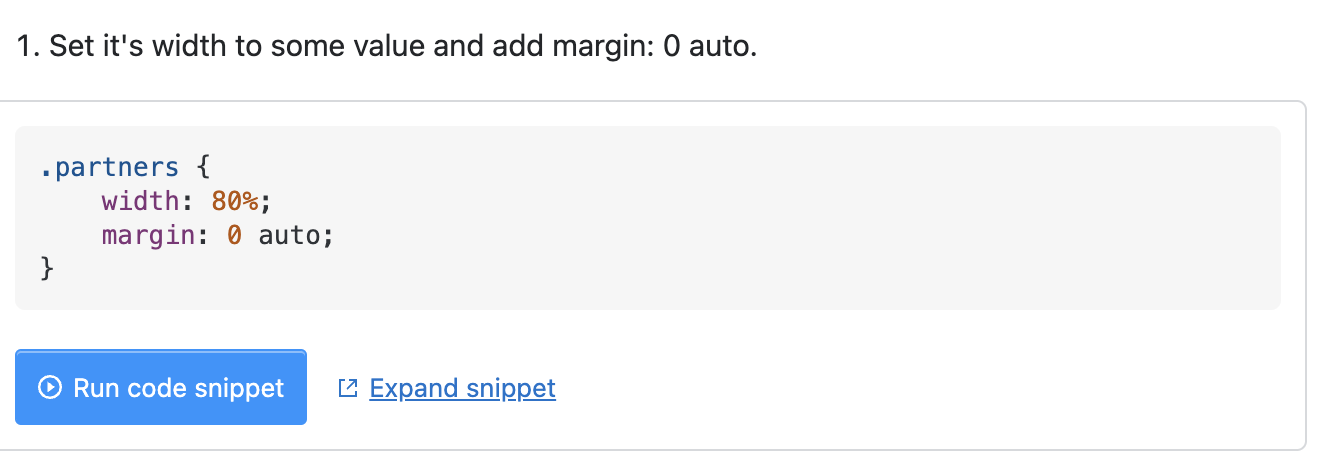
대표적인 중앙정렬속성으로 활용되는 margin 0, auto

(스택오버플로우 10년전 답변내용에도 있다)
(출처 :https://stackoverflow.com/questions/7926540/css-center-content-inside-div)
어떠한 원리로 작동되는 것인지 확인해보자


가시성을 위해 아래와 같이 박스를 생성하였다.
margin 0px, auto로 설정을 해보자
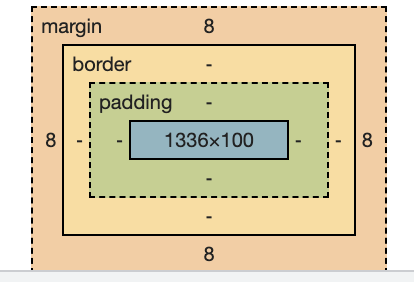
margin은 경계(border)밖에 있는 공간을 의미한다.
block은 높이와 너비를 가질 수 있다.
block의 의러한 특징은 margin, padding, border이라는 속성으로 이어진다.

개발자도구(f12)를 사용하면 위와 같이 해당 값을 확인할 수 있다.
이해를 위해 정리하면
margin은 몸에서 발산되는 기운라고 생각하면 된다
padding은 입고 있는 옷
border은 경계, 외곽선으로 이해하면 된다.
우리의 손오공이 초사이언이 되어 아무리 기운을 힘차게 뿜는다고 해도 손오공의 몸 자체가 커지진 않는다.
다만 해당 기운으로 인해 다가갈 수 없는 영역이 확장되는 것이다.
margin의 값을 설정할 때
margin : a; 로 입력하게 되면 a의 값은 상하좌우 모든 값을 의미한다
margin : a, b;로 입력하게 되면 a는 상하, b는 좌우의 값을 의미한다.
그러면 자연스럽게 4개의 값을 입력하여 우리는 상 하 좌 우 4개의 값을 각각 설정할 수 있을 것으로 이해할 수 있다.
자 그러면 다시 margin 0, auto로 돌아오자.
그러면 우리는 0은 우리가 설정한 박스의 margin값이 위 아래로 0, 좌 우로 auto의 값을 가졌다는 것을 알게되었다.
그러면 auto는 뭘까?

12년전 외국 형님들도 지금 우리와 같은 궁금증을 갖고 계셨나보다.
일단 부족한 영어로 이해해보자면 0, auto를 설정할 때, auto는 두번째 매개변수기 때문에 아까 얘기한 대로 좌, 우의 값을 모두 설정하는 변수가 된다.
auto를 설정하게 되면 브라우저는 자동적으로 좌우의 값을 모두 설정하게 되는데, 이때 2개의 값을 모두 동일하게 설정하게 된다는 것이다.
우리가 운동장에 서있는데 우리가 서있는 위치가 운동장 왼쪽 끝에서 쟀을때도 똑같고, 오른쪽 끝에서 쟀을때도 똑같다는 의미는 곧 우리가 좌 우를 기준으로 봤을 때 한가운데에 있다는 것을 의미하게 된다.
그렇기 때문에 margin 0, auto가 중앙정렬속성으로 사용되는 것으로 이해할 수 있다.