
1. 정규 표현식-RegExp
- 정규 표현(Regular Expression)은 문자열 패턴을 표현할 수 있는 기법이다. 하지만, 코드를 간략하게 만들 수 있지만 가독성이 떨어질 수 있다.
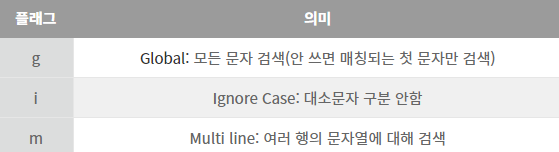
1.1 /패턴/플래그
- 슬래시(/) "사이"에는 매칭시킬 "패턴"을 사용한다.
- 슬래시(/) "다음"에는 옵션을 설정하는 "플래그"를 사용한다.
(플래그는 하나만 찾을지, 모두 다 찾을지 등을 설정하는 옵션)

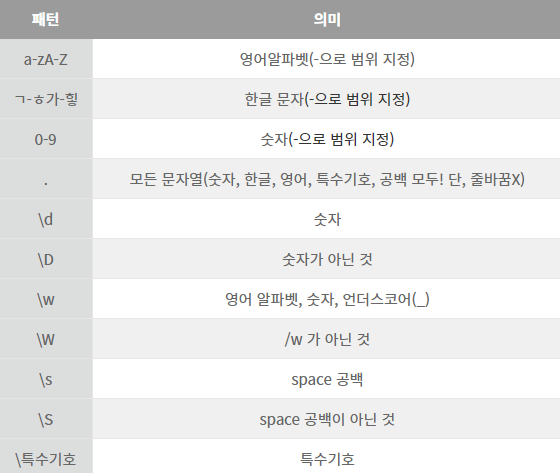
1.2 매칭 패턴(문자, 숫자, 기호 등)
- 아래 매칭 패턴을 사용하면,
문자/숫자/기호등 을 표현할 수 있다.

1.3 검색 패턴
- 아래 패턴을 이용하면
AND,OR,StartWith,EndWith등의 다양한 조합을 만들 수 있다.

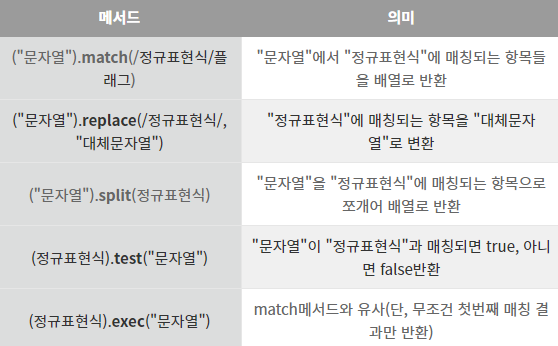
1.4 주요 메소드
Javascript의 코드 상에서는 아래의 메소드를 통해패턴을 검사하고,매칭되는 문자열을 추출 및 변환한다.

1.5 예시
- 우편번호만 추출 정규 표현식
내 휴대폰 번호는 010-0000-0000이다.
[0-9]{3}-[0-9]{4}-[0-9]{4} // 👉 결과: 010-0000-0000- 웹사이트 주소 정규 표현식
: http:// 나 https://로 시작하고, 알파벳, 어더스코어(_), 하이픈(-), dot(.)으로 이루어져 있다.
const text = `사이트 : http://naver.com http://google.com 010-1111-2222 02-111-2222`;
text.match(/https?:\/\/[\w\-\.]+/g);
// 👉 결과: ["http://naver.com", "http://google.com"]정규 표현식이 생각보다 헷갈린다. 처음 보는 것이라 그런가 익숙해질 때까지 봐야겠다.