
기존에 실습을 진행했던 React 자료를 github 저장소에 업로드하기 위해서 로컬 저장소와 github을 연결했다.
1. github(깃허브) 란?🧐
- git을 사용하는 프로젝트를 지원하는 웹 호스팅 서비스이다.
- git을 업로드 할 수 있어 공동 작업에 유용하다는 점을 기억하자.❗
2. Repository 생성
- github는
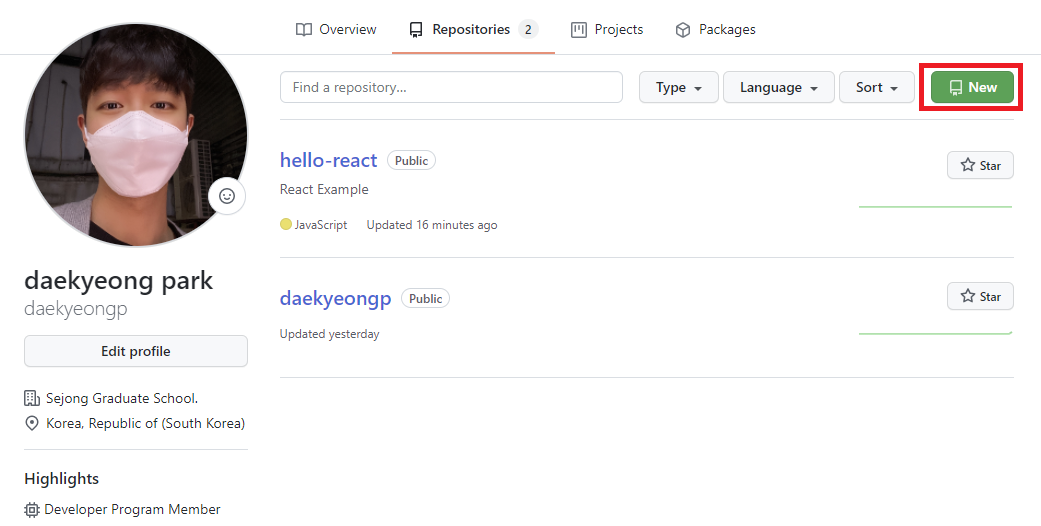
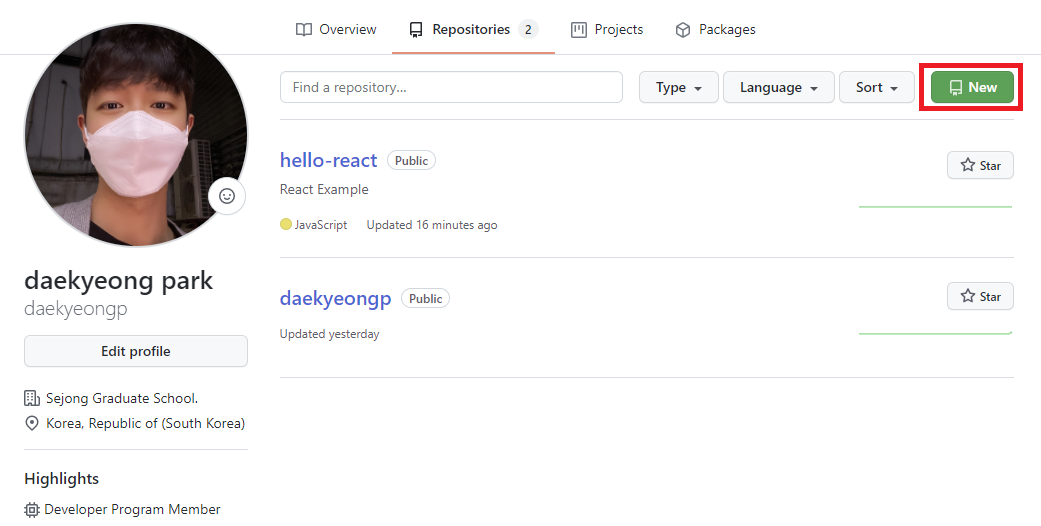
로컬 저장소에 있는폴더와 github 페이지에 만든Repository를 연결할 수 있다. - 우선 github의 첫 페이지에서
New버튼을 통해Repository를 생성한다.
*Repository는 말 그대로 저장소라는 뜻으로 파일들을 저장하는 폴더라고 생각하자.

- 그리고, 앞서 언급한 README.md 파일을 생성한 것 처럼
Repository를 생성하면 된다.
주의 ❗
- 저장소의 이름은
영어와_만 사용 가능하다.
- hello-react라는 이름으로 저장소를 만들었으니, github 저장소와 로컬 저장소를 연결해보자.
3. Repository 연결
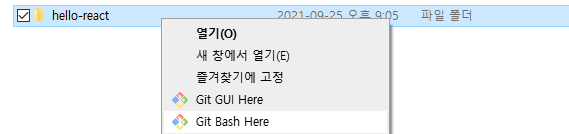
- github를 연결하기 위해서 올리고자 하는 폴더에서
마우스 우클릭후 git Bash Here을 클릭한다.

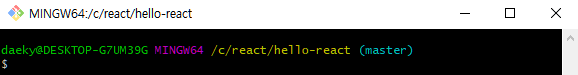
- 누르면 아래와 같은
bash창이 열리게 된다.

- 우선
bash에git config명령을 사용하여 git 사용자 정보를 설정하자.
// 자신의 깃허브 이름
$ git config --global user.name "daekyeong"
// 자신의 이베일 주소
$ git config --global user.email daekyeongp96@gmail.com- 사용자 정보는 최초 1회만 실행하면 다음부터 자동으로 설정된다.
- 그 후, 아래의 명령어를 통해
README.md를 생성해보자.
$ git init // 👉 github와 연동시킬 .git 파일 추가 (master branch 생성)
$ git add README.md // 👉 README.md 파일 추가
$ git commit -m "작성하고 싶은 메세지" // 👉 README.md 파일에 "작성하고 싶은 메세지" 커밋을 달아준다.
$ git branch -M master // 👉 현재 branch 위치를 master로 지정
$ git remote add origin {저장소 주소} // 👉 폴더와 github url을 연동
$ git push -u origin master // 👉 폴더에 있는 파일을 master branch로 올린다.- 작성하고 싶은 메세지를 React Example & First commit로 했기 때문에 아래와 같은 결과를 확인했다.

4. Repository에 파일 업로드
- Repository에 파일을 업로드 하는 과정은 다음과 같다.
$ git pull origin master // 👉 master branch에 있는 파일들을 끌어온다.
$ git add . // 👉모든 파일을 업로드
$ git commit -m "원하는 메세지" // 👉 업로드 파일에 달아줄 커밋 메세지 작성
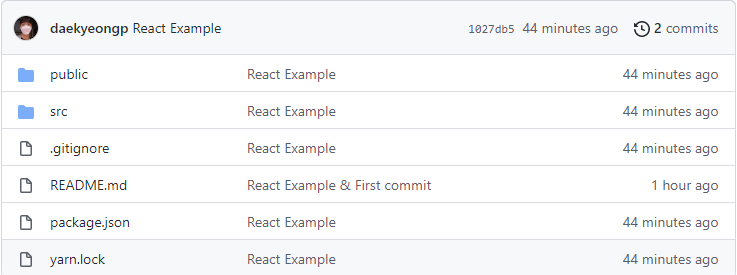
$ git push origin master // 👉 master branch에 파일을 업로드- 이렇게 진행하면 github Repository에 정상적으로 파일이 업로드 된 것을 확인할 수 있다.

- 하지만 파일을 올리는 과정 중 몇 가지 오류가 발생했다.
5. Error 해결 ❗
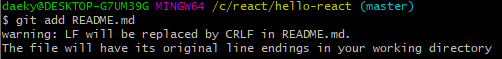
- 첫 번째 오류는 README.md 파일을 생성할 때 발생했다.

- 위와 같은에러가 발생했는데, 문서의
개행 문자를 처리하는OS차이 때문에 발생하는 것이다. - 다음과 같은코드를 사용하여 해결할 수 있다.

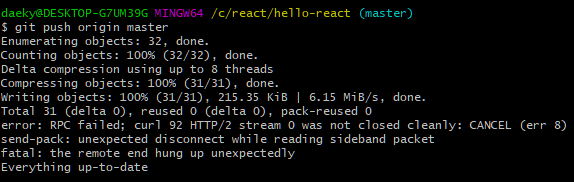
- 두 번째 오류는
git push명령을 사용 했을 때 발생했다.

- 이 오류는 소스 파일 사이즈 보다
postBuffer size가 작은 것이므로 다음과 같은 명령을 통해 해결했다.

처음 github에 리액트를 공부했던 내용을 업로드 했는데 처음이라 조금 막히는 부분이 있었지만, 구글링을 통해 빠르게 해결할 수 있었다.
앞으로 공부하거나 실습한 자료들을 많이 업로드해서 기록을 남겨야겠다 ㅎㅎ 😊