
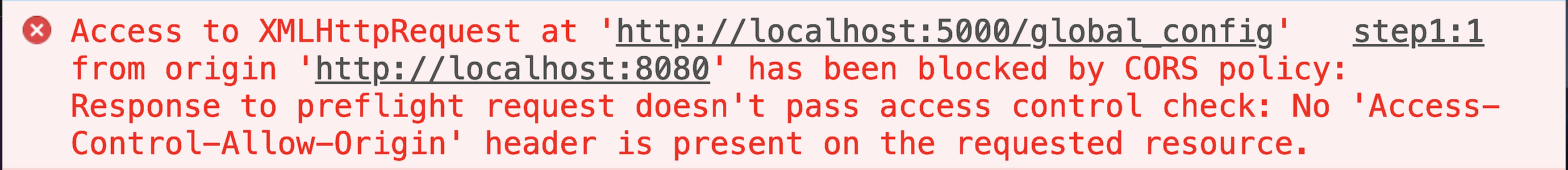
개발 하다보면 누구나 한번쯤은 봤을법한 메세지입니다
출처(Origin) 이란?
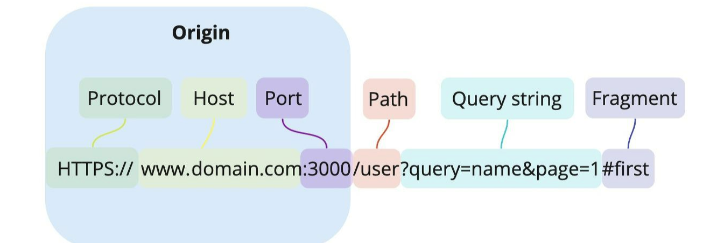
먼저 Origin에 대해 먼저 이해할 필요가 있다.

서버의 위치를 의미하는 URL은 하나의 문자열과 같지만 위와 같이 구성되어 있다.
이때 출처(Origin)은 Protocol,Host,Port를 모두 합친 것을 의미한다.
SOP (Same Origin Policy)
먼저 CORS를 보기전에, SOP에 대하여 알아보자
SOP는 같은 출처에서만 리소스를 공유할 수 있다 라는 규칙을 가진 정책이다.
즉 같은 프로토콜,호스트,포트를 사용한다면 다른 요소는 다르더라도 같은 출처로 인정된다.
반대로 리소스가 자신의 출처와 다를경우 브라우저는 교차출처를 요청한다.
출처를 비교하는 로직은 서버에서 구현된 스펙이 아닌 브라우저에 구현된 스펙이다.
만약 CORS정책을 위반하는 요청에 서버가 정상적으로 응답을 하더라도
브라우저가 이 응답을 분석해서 CORS정책에 위반되면 그 응답은 처리하지 않게 된다.
정리하자면 프로토콜,호스트,포트 모두 일치해야 Same Origin이며,
이들 중 하나라도 일치하지 않는다면 Cross Origin이 된다.
CORS (Cross Origin Resource Sharing)
교차 출처 리소스 공유 (Cross-Origin Resource Sharing,CORS)는,
추가 HTTP 헤더를 사용하여 한 출처에서 실행중인 웹 애플리케이션이
다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여 하도록 브라우저에서 알려주는 체제다.
CORS 에러는 CORS를 허용해서 아무런 문제 없이 다른 출처 리소스 공유를 해달라는 권고사항 같은 것이다.
CORS 기본 동작과정
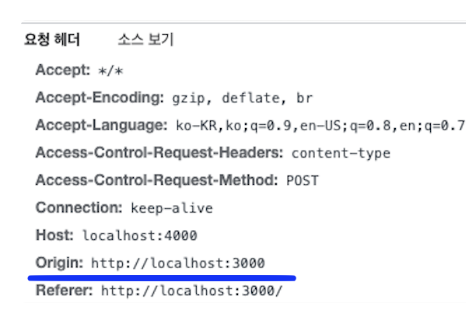
1. 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달한다
다른 Origin의 리소스 요청시 클라이언트는 HTTP요청을 보낸다.
이 때 요청헤더의 Origin필드에는 요청을 보내는 Origin을 담아 보낸다.

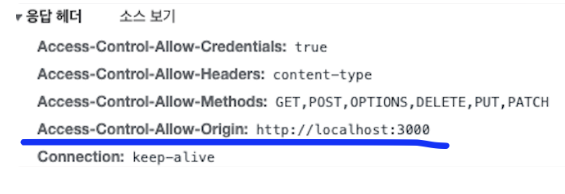
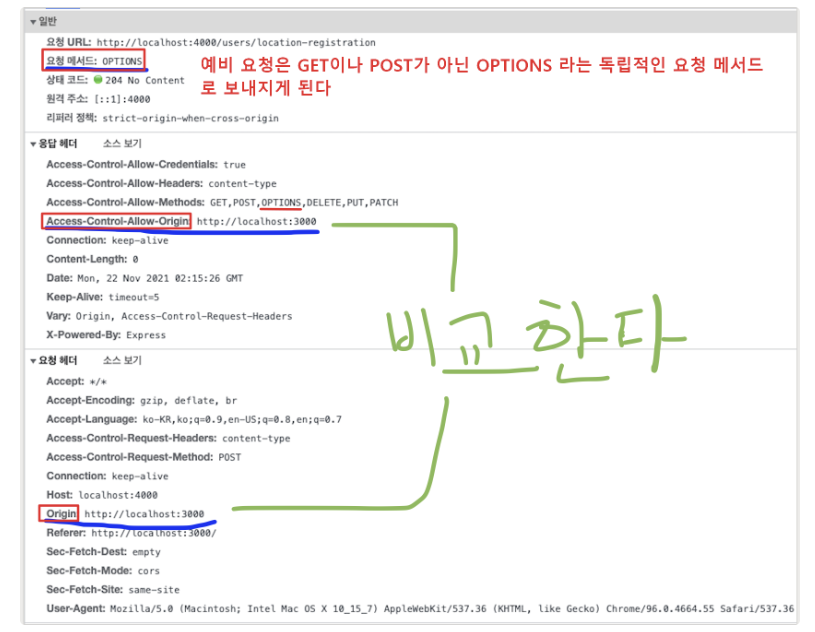
2. 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.
서버가 응답을 보낼때, 허락하는 Origin을 클라이언트에게 전달한다.

3. 클라이언트에서, 자신이 보냈던 요청의 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
자신이 보낸 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교하여 차단할지 말지를 결정한다.
만약 유효하지 않다면, 그 응답을 사용하지 않고 버린다.
서버 응답은 CORS정책 위반 여부에 관여하지 않는다.
CORS정책에 의해 Origin을 비교하는 로직은 브라우저에 구현되어 있다.
그래서 서버에서 정상적인 응답을 하여 상태코드가 200이 나오더라도,
브라우저가 응답을 CORS정책 위반이라고 분삭하면 그 응답은 사용하지 않는다.
브라우저가 CORS정책 위반을 분석하는 시간은 서버의 응답이 도착한 이후이다.
즉, CORS정책을 위반하는 리소스 요청때문에 에러가 발생하더라도 서버 쪽 로그에서는 정상응답을 했다는 로그만 남기 때문에,
CORS를 정확히 이해야하만 CORS에러를 해결할 수 있는것이다.
CORS 작동 방식 - 3가지 시나리오
위에서 소개한 방식은 CORS의 가장 기본적인 작동 방식을 나타낸 것이고,
실제 CORS가 작동하는 방식은 3가지 시나리오에 따라 변경된다.
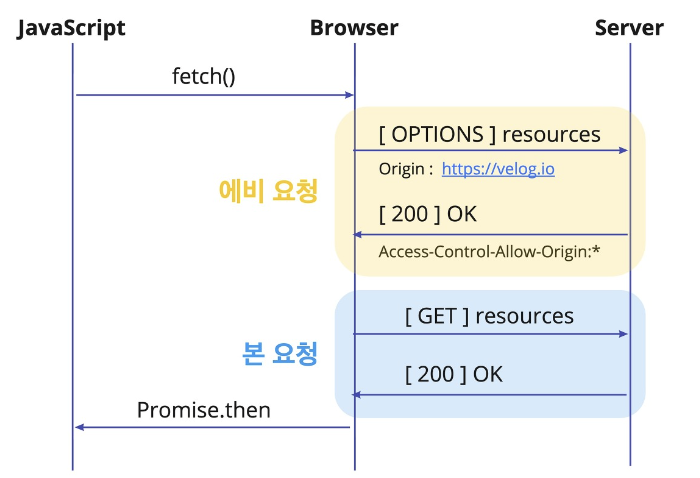
예비요청 (Preflight Request)
브라우저는 요청을 한번에 보내지 않고, 예비요청과 본 요청을 나누어 서버에 전달한다.
이때 브라우저가 예비요청을 보내는 것을 preflight라고 부르며,
이 예비청의 메소드는 GET이나POST가 아닌 OPTIONS라는 요청이 사용된다.
예비요청의 역할은 본 요청을 보내기 전에 브라우저 스스로 안전한 요청인지 확인하는 것이다.

- 자바스크립트의 fetch API를 통해 브라우저에게 리소스를 받아 오려고 한다.
- 브라우저는 서버로 예비요청을 먼저 보낸다.
- 서버는 이 예비요청에 대한 응답으로 어떤 것을 허용하고 어떤 것을 금지하고 있는지에 대한 정보를 담아서 브라우저에게 다시 보내준다.
- 이후 브라우저는 보낸 요청과 서버가 응답해준 정책을 비교하여 해당 요청이 안전한지 확인하고 본 요청을 보내게 된다.
- 이후 서버가 본 요청에 대한 응답을 하면 최종적으로 이 응답 데이터를 자바스크립트로 넘겨준다.

이 다음에 배울 단순 요청은 GET, POST같은 서버 자체 데이터가 변경될 일이 적은 요청에서 작동된다고 보면 된다.
하지만 POST 같은 경우 서버에 데이터를 변경할수 있는 것이기 때문에, 따라서 개발자는 SOP만 믿을 것이 아니라 따로 서버 프로그래밍을 해야한다.
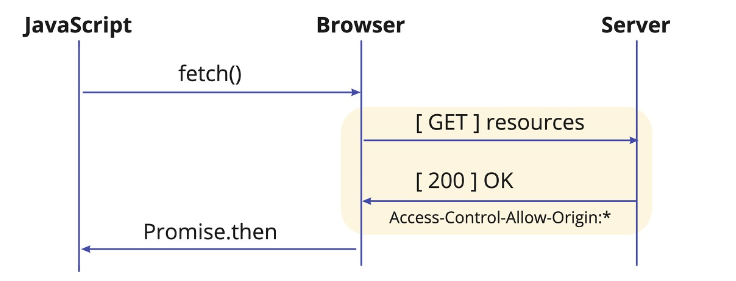
단순요청 (Simple Request)
단순요청은 예비요청을 보내지않고 바로 서버에 직행으로 본 요청을 보낸 후, 서버가 이에 대한 응답의 헤더에 Access-Control-Allow-Origin과 같은 값을 보내주면 브라우저가 CORS정책 위반여부를 검사하는 방식이다.

즉, 단순요청(Simple Request)를 사용한다는 것은 예비요청(preflight request)를 생략한다는 뜻인데, 이러한 예비요청 생략은 아래의 3가지 경우를 만족할 때만 가능하다.
-
요청의 메서드는 GET,HEAD,POST중 하나여야 한다.(PUT,DELETE는 반드시 preflight)
-
유저 에이전트가 자동으로 설정한 헤더외에, 수동으로 설정할 수 있는 헤더는
Fetch 명세에서CORS-safelisted request-header로 정의한 헤더만 사용할 수 있다.- Accept
- Accept-Language
- Content-Language
- Content-Type
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
-
Content-Type을 사용하는 경우에는 다음의 값들만 허용된다.
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
위 조건과 같이 다소 까다로운 조건들이 많기 때문에 위 조건을 모두 만족되어 단순요청이 일어나는 상황을 만드는것은 쉽지 않다.
왜냐하면 POST요청이라 해도 대부분 application/json 으로 통신하기 때문에 3번째 Content-Type이 위반되기 때문이다.
따라서 대부분의 요청은 그냥 예비 요청으로 이루어진다 라고 이해하면 된다.
인증된 요청(Credentialed Request)
기존 예비 요청에서 보안을 더 강화하고 싶을 때 사용한다
기본적으로 브라우저가 제공하는 비동기 리소스 요청 API인 XMLHttpRequest객체나 fetch API는 별도의 옵션 없이 브라우저의 쿠키 정보나 인증과 관련된 헤더를 함부로 요청에 담지 않는다.
따라서, 요청에 인증과 관련된 정보(쿠키)를 담을 수 있게 해주는 옵션이 있는데 바로 credentials옵션이다.
이 옵션은 총 3가지 값을 사용할 수 있다.
| 옵션 값 | 설명 |
|---|---|
| same-origin(기본값) | 같은 출처 간 요청에만 인증 정보를 담을 수 있다. |
| include | 모든 요청에 인증 정보를 담을 수 있다 |
| omit | 모든 요청에 인증 정보를 담지 않는다 |
만약 Credentials 옵션값인 same-origin 이나 include와 같은 옵션을 사용하여 리소스 요청에 인증 정보가 포함된다면, 브라우저는 다른 출처의 리소스를 요청할 때 Access-Control-Allow-Origin만 확인 하는것이 아니라 다른 조건을 추가로 검사하게 된다.
예를들어, credentials 옵션을 사용하여 요청에 인증정보가 담겨있는 상태에서 다른 출처의 리소스를 요청헤가 되면, 브라우저는 CORS정책 위반 여부를 검사하는 룰에 다음 두가지를 추가하게 된다.
- Access-Control-Allow-Origin 에는 모든 요청을 허용하는
*을 사용할 수 없으며, 명시적인 URL이여야 한다. - 응답 헤더에는 반드시 Access-Control-Allow-Credentails :true 가 존재해야 한다.
인증된 요청 역시 Preflight가 먼저 일어난다.