💡 Node.js로 서버 개발 - 세팅
📖 목차
- Node.js
- Node.js란
- 장단점
- 세팅
- 서버 개발
- 서버
- RESTful API
- GET
- POST
📌 Node.js
1) Node.js란
HTML을 조작하는 언어인 JavaScript를 브라우저가 해석하는데, 해석엔진 중에 크롬의 V8이라는 해석엔진의 성능이 뛰어남.
그래서 V8에 비동기 이벤트 처리 라이브러리인 libuv를 결합하여 만든 JavaScript 실행환경(런타임)이 Node.js
=> 브라우저가 아닌 로컬PC에서도 실행할 수 있게 됐고 JavaScript도 프로그래밍 언어처럼 다루게 됨
2) 장단점
장점
- Non-Blocking I/O
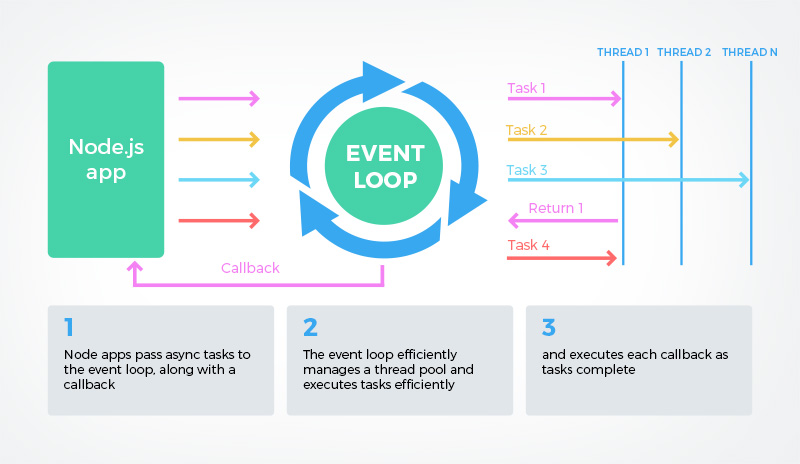
: 일단 요청을 다 받고서, 요청 순서대로 처리하는 것이 아닌 빨리 처리할 수 있는 요청 순으로 처리하는 방식 ( [1] event loop )
=> 대량의 처리가 간단한 요청을 처리할 때 적합

대량의 요청이 들어왔을 때 처리 방법
- scailing(똑같은 서버를 더 많이 많들어 놓음)
- cpu 멀티스레딩
- non-blocking 코드
- 프로토타입 만들기에 강점
: 초기 세팅 및 개발이 비교적 간단하고 쉬워서 빠르게 서버 개발을 할 수 있음
단점
- 처리 속도가 조금 떨어질 수 있음
예) 수학 연산
3) 세팅(패키지 설치)
- Node.js 설치(Node.js v18.7.0. 설치함)
- VScode 설치(IDE)
- Package.json 설치 : 개발 중 어떤 라이브러리를 사용했는지 자동으로 기록해주는 파일
- express 라이브러리 설치 : 서버를 쉽게 짤 수 있게 도와주는 라이브러리
- body-parser 라이브러리 설치 : 서버 개발 시, 요청으로 들어온 body의 데이터들을 쉽게 가져올 수 있게 해주는 라이브러리
[2] 초기 세팅 코드
- Package.json 설치 : npm init
- express 라이브러리 설치 : npm install express
- body-parser 라이브러리 설치 : npm install body-parser
📌 서버 개발
1) 서버
- 요청에 응답을 해주는 기계
- 요청 방식 (HTTP Method, CRUD)
- GET (Read)
- POST (Create)
- PUT/PATCH (Update)
- DELETE (Delete)
2) RESTful API
- API : 서버와 고객 간 통신규약, 서버에게 데이터를 요청해서 가져오는 방법(매뉴얼)
- RESTful API : REST 원칙에 따라 작성한 API
REST 원칙
1. uniform interface
2. client-server 역할 구분
3. stateless
4. cacheable
5. layered system
6. code on demand
RESTful API URL 명명 관습
1. 동사보다 명사 위주로 (동사는 HTTP Method로 대체)
2. 띄어쓰기는 _(언더바) 대신 -(대시) 사용
3. 복수 명사 사용
4. 하위 관계는 / 사용
5. 파일 확장자 사용 않기
6. 간결하고 예측 가능하게
3) GET
// GET, '/write'
app.get('/write', function(요청, 응답) {
응답.sendFile(__dirname + '/write.html')
});4) POST
// POST, '/add'
app.post('/add', function(요청, 응답){
console.log(요청.body)
응답.send('전송완료')
});&링크모음
[1] event loop
[2] 초기 세팅 코드