
DOM(Document Object Model)
DOM이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체모델이며, DOM은 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는다. JavaScript는 이 모델로 웹 페이지에 접근하고 페이지를 수정할 수 있다. document 객체로 요소나 요소의 속성에도 접근할 수 있다. 특정 element에 접근하고 싶을 때 tag, class, id와 같은 css selector로 접근하면 된다.
//`innerHTML`을 사용하면 태그 내 내용이 전부 교체된다
document.body.innerHTML = '내용 다 바꿈';
//class명으로 접근하기 1
let blueElement = document.querySelector('.blue');
// 2 : class는 여러번 사용이 가능하기 때문에 몇 번째의 요소를 가져올 것인지도 지정한다. 지정을 하지 않으면 배열로 반환된다.
let blueElement = document.getElementsByClassName('blue')[0];
//요소의 속성을 수정하기
blueElement.style.backgroundColor = 'blue';
//javascript에서 수정할 때 하이픈은 사용할 수 없다. camelClass로 바꿔 표현한다.
//요소를 생성할 수도 있다. (p 요소 생성)
let p = document.createElement('p');
//class를 지정한다.
p.className = "paragraph";
//위치를 정해준다. appendChild함수는 요소의 뒤쪽에 붙이는 역할을 한다.
//먼저 어떤 태그 뒤에 새로운 요소를 붙일지 생각한 뒤 앞으로 갈 요소를 불러온다.
let h1 = document.querySelector('h1');
//h1뒤에 p를 붙인다
h1.appendChild(p);Event
기본적인 내용은 아래에 정리해두었다.
https://velog.io/@dabin0219/TIL-13-event-%EC%A2%85%EB%A5%98%EC%99%80-eventListener
event 함수를 추가하고 싶으면, DOM을 사용한다.
const thisIsButton = document.getElementsByClassName('login-btn')[0];
thisIsButton.addEventListener('click', function() {
alert('로그인!')
});키보드 이벤트
- 키보드를 눌렀을 때 발생하는 keydown
- 키보드를 누르고 떼는 순간 발생하는 keyup
- 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는 keypress
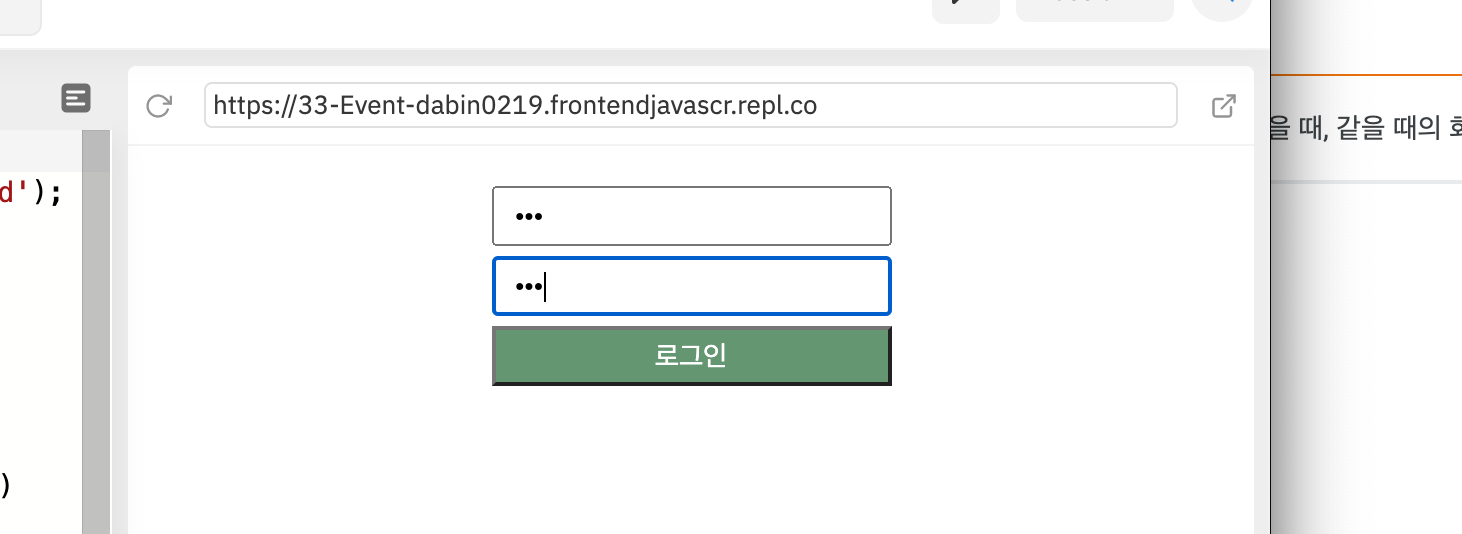
[문제]
input#re-password에keyup이벤트를 추가해주세요.input#password와input#re-password의value속성을 통해 input에 작성된 값을 가져오고,- 서로 같은지 아닌지 확인해서 같지 않다면
<p>태그의.alert클래스에"비밀번호가 일치하지 않습니다"라는 문구를 넣어주세요.- 서로 비밀번호가 같다면
""빈 문구를 넣어주시면 됩니다.
[풀이]
const thisIsRpw = document.getElementById('re-password');
thisIsRpw.addEventListener('keyup', function() {
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if(password === rePassword) {
document.querySelector('.alert').innerHTML = " ";
} else {
document.querySelector('.alert').innerHTML = "비밀번호가 일치하지 않습니 다";
}
});

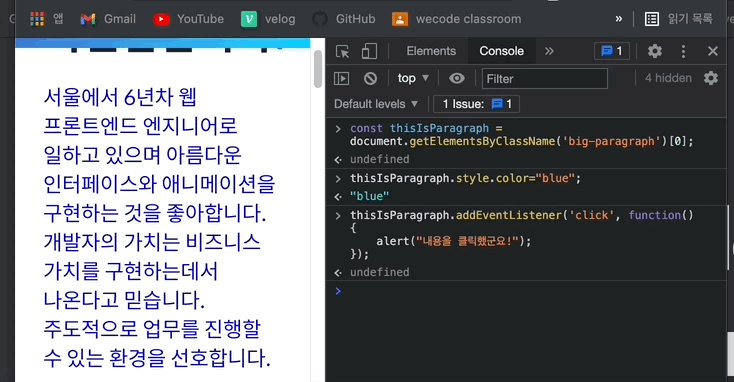
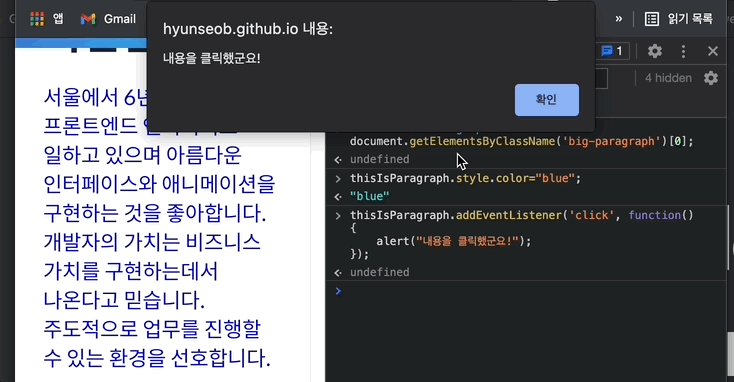
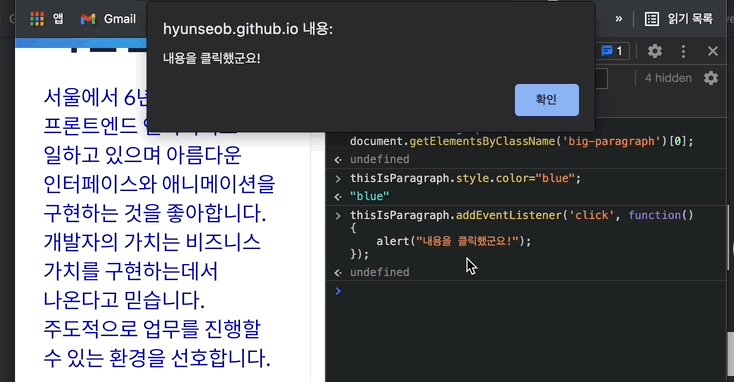
[과제]

//dom에서 불러오기
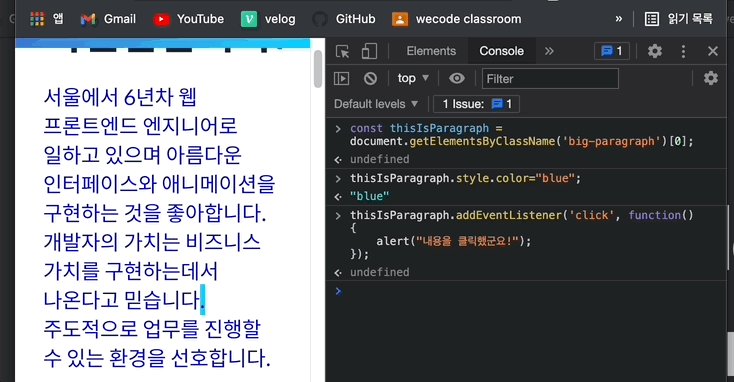
const thisIsParagraph = document.getElementsByClassName('big-paragraph')[0];
//p를 파란색으로 수정
thisIsParagraph.style.color = "blue";
//p클릭시 alert
thisIsparagraph.addEventListener('click', function() {
alert("내용을 클릭했군요!")
});