react에서 form다루기
텍스트를 입력하는 양식
textbox, select등 사용자로부터 입력을 받기 위해 사용한다.
html의 form과 차이가 있다.
react에서 form은 state를 통해 data를 관리한다.
Controlled Components
값이 리액트의 통제를 받는 input Form element, 모든 데이터를 state에서 관리하기에 사용자가 입력한 값에 접근하고 다룰 수 있다.
import React, { useState } from 'react'
function form() {
const [value, setValue] = useState('')
const handleChange = (e) => {
setValue(e.target.value)
}
const handleSubmit = (e) => {
e.preventDefault()
alert('입력이름:', value)
}
return (
<form onSubmit={handleSubmit}>
<label htmlFor="userName">이름:
<input type="text" value={value} onChange={handleChange} />
</label>
<button type="submit">제출</button>
</form>
)
}
export default form사용자의 입력값을 직접적으로 제어할 수 있다.
ex) 모든 입력값을 대문자로 변경하기
const handleChange = (e) => {
setValue(e.target.value.toUpperCase())
}제어 컴포넌트를 통해 사용자의 입력을 직접 제어할 수 있다.
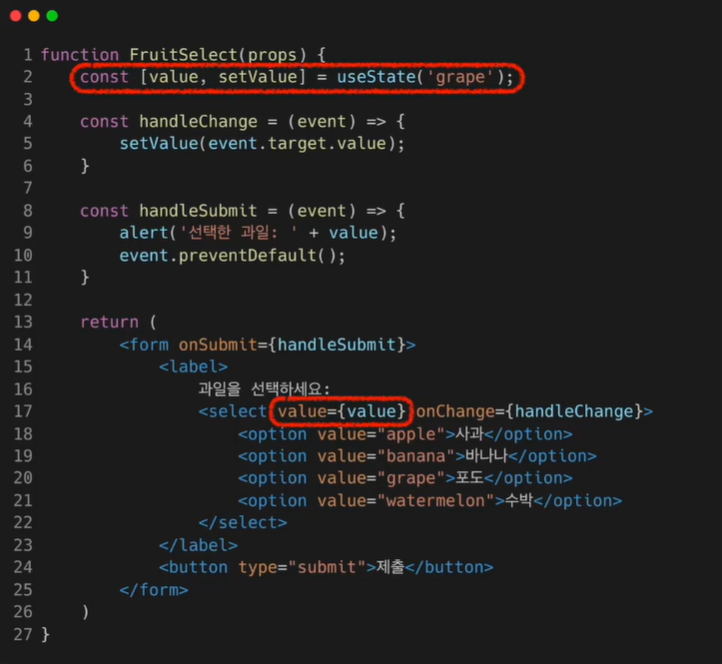
Textarea, input태그는 동일한 사용법이지만 select태그의 경우 선택 된 값을 html처럼 직접적으로 seleted로 표시하지 않는다.

select태그: drop-down목록 / option태그 리스트를 select가 감싸고 있음 / 선택된 옵션은 selected가 아닌 value로 컨트롤한다.
[여러 개의 옵션 선택하고 싶을 땐?]
<select multiple={true} value={['b', 'c,']}multiple을 true로 제어한다. value로 선택된 옵션의 배열을 넣어준다.
[file input태그]
<input type="file"/>디바이스의 저장 장치로부터 하나 또는 여러개의 파일을 선택할 수 있게 해주는 html태그이다.
보통은 서버로 파일을 업로드하거나 js를 통해서 파일을 업로드할 때 사용한다.
값이 읽기전용이기에 리액트에서는 다룰 수 없다.
[Multiple Inputs]
여러 개의 state를 선언하여 각각의 입력에 대해서 set함수를 구현해서 사용한다.
import React, { useState } from 'react'
function Reservation(props) {
const [haveBreakfast, setHaveBreakfast] = useState(true)
const [numberOfGuest, setNumberOfGuest] = useState(2)
const handleSubmit = (e) => {
e.preventDefault()
alert(`조식여부: ${haveBreakfast}, 예약인원:${numberOfGuest} `)
}
return (
<form onSubmit={handleSubmit}>
<label htmlFor="breakfast">조식여부:</label>
<input type="checkbox"
id="breakfast"
checked={haveBreakfast}
onChange={(e) => setHaveBreakfast(e.target.checked)} />
<label htmlFor="numOfguest">예약인원:</label>
<input type="text"
id="numOfguest"
value={value}
onChange={(e) => setNumberOfGuest(e.target.value)} />
<button type="submit">제출</button>
</form>
)
}
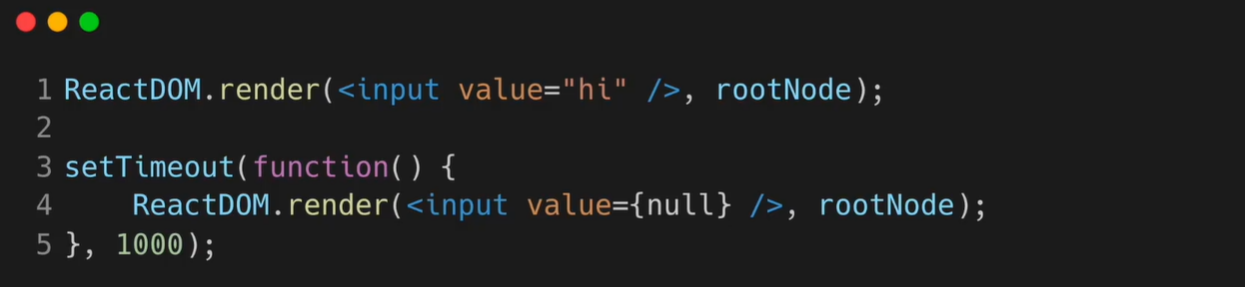
export default Reservation[input null value]

value props에 정해진 값을 넣으면 코드를 수정하지 않는 한 입력값을 바꿀 수 없다.
만약 value props은 넣되, 자유롭게 입력할 수 있게해주려면 undefined 또는 null을 해준다.
