
💬 목적
Material UI를 사용하면서 작은 에러들이 곳곳에서 발견 되었는데, Select 컴포넌트 이용 중 처음 발생했던 에러에 대해 얘기해보고자 한다.
findDOMNode is deprecated in StrictMode error
🚀 해결 방법
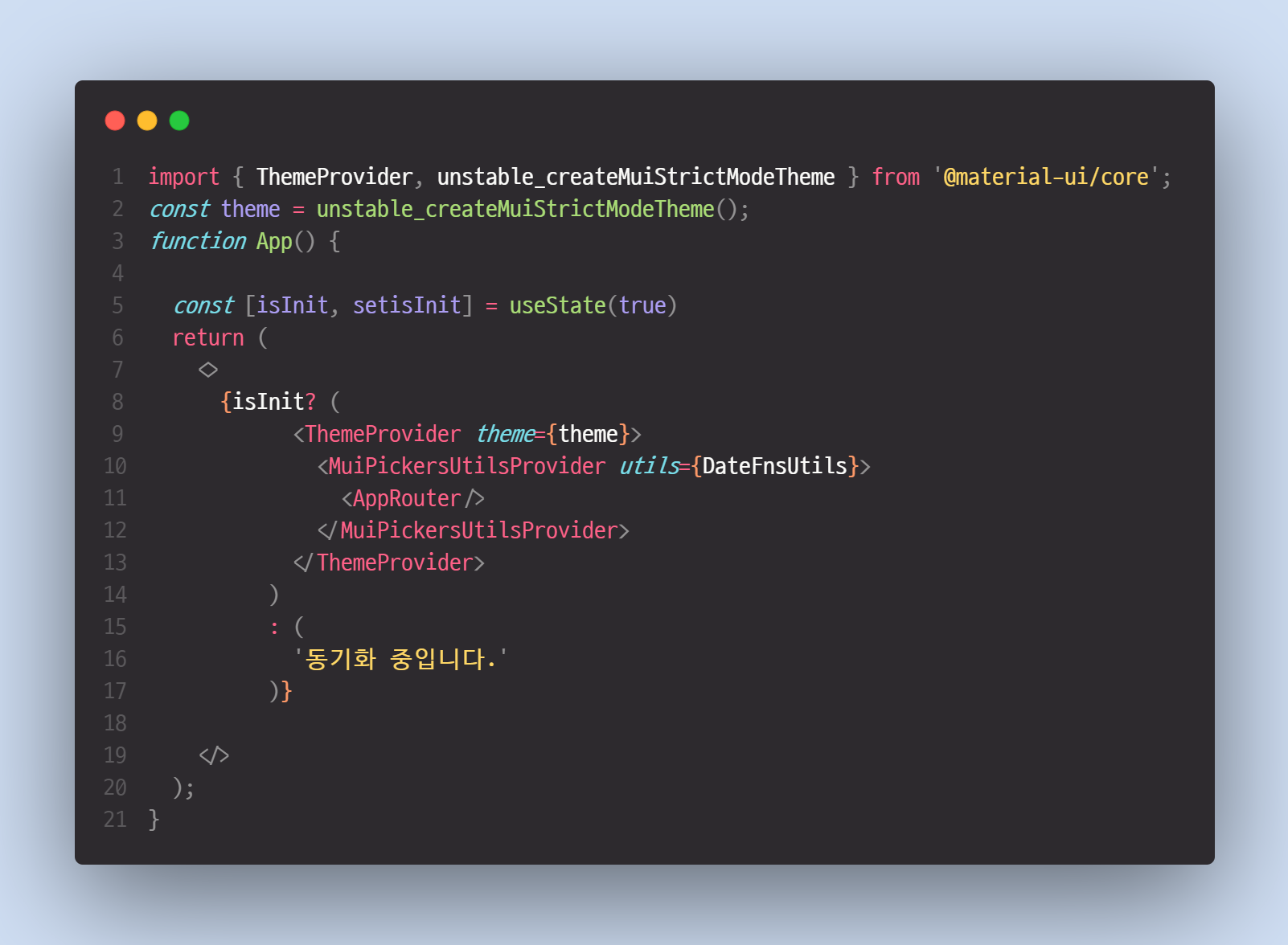
Function Component로 프로젝트를 진행하였고 이에 대한 해결 방법부터 먼저 설명하자면,
📌 import한 ThemeProvider를 wrapper tag로 감싸준다.
📌 unstable_createMuiStrictModeTheme를 실행해 가져오는 리턴 값을 ThemeProvider의 속성 값 theme에 넣어준다.

Class Component에서는 MaterialUI에서 작성한 글을 통해 확인할 수 있다.
https://ko.reactjs.org/docs/strict-mode.html#warning-about-deprecated-finddomnode-usage
❔ 발생 이유
오류는 해결 되었으니 이제 이유를 알아보자.
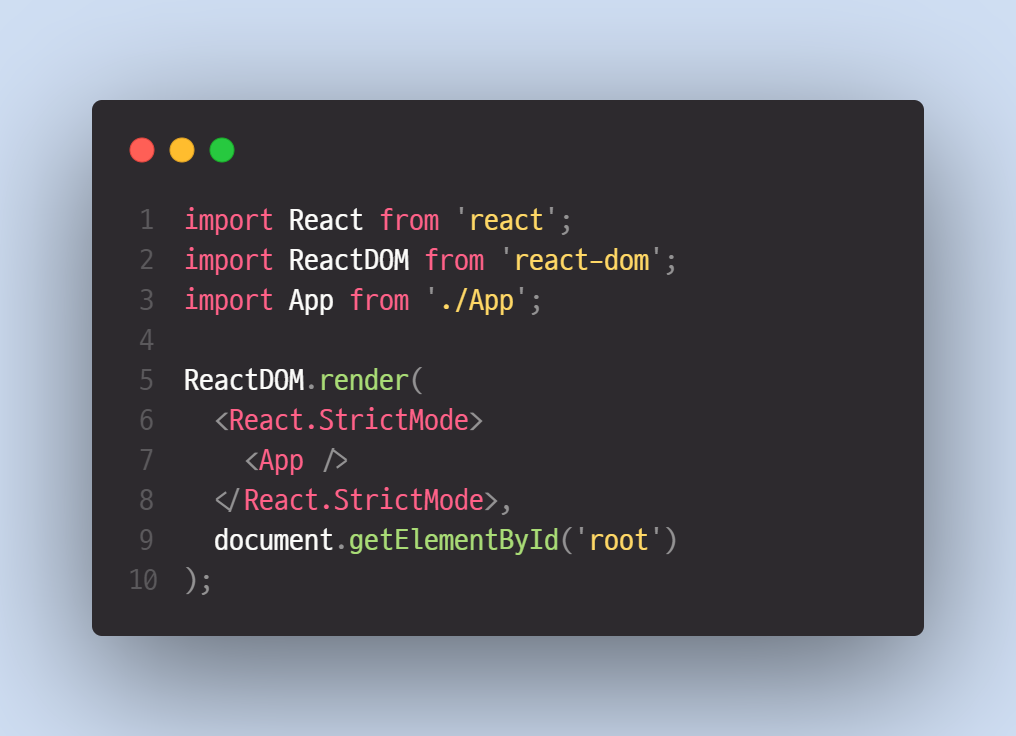
프로젝트 생성 시 CRA(create-react-app)을 이용하면, index.js는 다음과 같이 생성된다.

위 코드에서 중요 시 봐야할 것은 React.StrictMode 태그이다.
🔎 StrictMode 란?
컴포넌트들을 대상으로 잠재적인 문제들을 알아내기 위한 검사 도구이다. StrictMode 태그로 감싸진 컴포넌트들을 검사하게 되며, React 공식 문서에 따른 검사 기능은 다음과 같다.
기능
- 안전하지 않은 생명주기를 사용하는 컴포넌트 발견
- 레거시 문자열 ref 사용에 대한 경고
- 권장되지 않는 findDOMNode 사용에 대한 경고
- 예상치 못한 부작용 검사
- 레거시 context API 검사
( + 이외에도 향후 더 많은 기능이 추가될 예정이라고 한다.)
결론적으로, 권장되지 않는 DOMNode를 사용해서 발생한 에러이다.
