1. word-break
word-break는 말 그대로 단어를 자르는 겁니다.
ex) word-break: break-all;
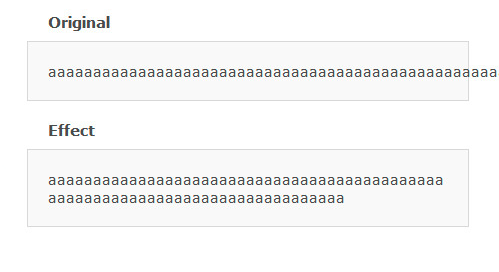
기본적으로 줄이 넘어갈 때는 단어단위로 잘려서 넘어가게 되어있습니다.
그래서 띄어 쓰기를 하지 않고 글을 쓴다면 한 단어로 인식하여서 width 를 넘어가도 줄바꿈이 되지 않습니다.
그럴 때 word-break를 사용해주면 줄바꿈이 가능합니다.
위에 있는 코드가 단어 중간에서도 줄바꿈을 가능하게 해주는 코드입니다.

2. white-space
내부에서의 자동 줄 바꿈 여부를 나타내는 값을 설정합니다.
이 속성은 상속됩니다.
white-space: nowrap;
- normal : 기본값으로 글자 줄이 자동으로 바뀐다. 콘텐츠가 요소의 너비를 초과할 경우 다음 줄로 바뀐다.
- nowrap : 줄 바꿈이 실행되지 않는다. 콘텐츠가 다음 줄로 바뀌지 않는다.
- pre : 줄 바꿈과 기타 공백이 유지된다. 이 가능한 값은 !DOCTYPE 선언에서 표준 준수 모드를 지정할 경우에 지원된다. !DOCTYPE 선언에서 표준 준수 모드를 지정하지 않으면 이 값을 검색할 수는 있지만 렌더링에 양향을 주지 않으며 normal 값처럼 동작한다.
- pre-line : 줄 바꿈 시퀀스가 유지된다.
- pre-wrap : 줄 바꿈 시퀀스가 축소된다.
- inherit : 부모 요소로부터 값을 상속 받는다.
