문제 설명
배열 array의 i번째 숫자부터 j번째 숫자까지 자르고 정렬했을 때, k번째에 있는 수를 구하려 합니다.
예를 들어 array가 [1, 5, 2, 6, 3, 7, 4], i = 2, j = 5, k = 3이라면
- array의 2번째부터 5번째까지 자르면 [5, 2, 6, 3]입니다.
- 에서 나온 배열을 정렬하면 [2, 3, 5, 6]입니다.
- 에서 나온 배열의 3번째 숫자는 5입니다
배열 array, [i, j, k]를 원소로 가진 2차원 배열 commands가 매개변수로 주어질 때, commands의 모든 원소에 대해 앞서 설명한 연산을 적용했을 때 나온 결과를 배열에 담아 return 하도록 solution 함수를 작성해주세요.
제한사항
- array의 길이는 1 이상 100 이하입니다.
- array의 각 원소는 1 이상 100 이하입니다.
- commands의 길이는 1 이상 50 이하입니다.
- commands의 각 원소는 길이가 3입니다.
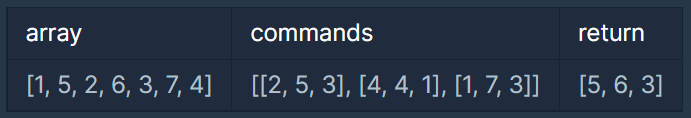
입출력 예

입출력 예 설명
[1, 5, 2, 6, 3, 7, 4]를 2번째부터 5번째까지 자른 후 정렬합니다. [2, 3, 5, 6]의 세 번째 숫자는 5입니다.
[1, 5, 2, 6, 3, 7, 4]를 4번째부터 4번째까지 자른 후 정렬합니다. [6]의 첫 번째 숫자는 6입니다.
[1, 5, 2, 6, 3, 7, 4]를 1번째부터 7번째까지 자릅니다. [1, 2, 3, 4, 5, 6, 7]의 세 번째 숫자는 3입니다.
내 풀이
function solution(array, commands) {
let result = []
// commands를 반복으로 각 값을 뽑아온다
for(let i=0; i<commands.length; i++){
// array를 slice해서 정렬해준다.
let cut = array.slice(commands[i][0]-1,commands[i][1]).sort((a,b) => a-b)
// 각배열의 끝자리수를 가져와서
let c = commands[i][2]-1;
// result에 push해준다
result.push(cut[c])
}
return result
}내가 푼 방법은 주석이 없으면 가독성이 나빠보인다
다른 사람 풀이
function solution(array, commands) {
return commands.map(command => {
// 구조분해 할당을 사용해서 가독성을 높였다
const [sPosition, ePosition, position] = command
const newArray = array
// slice 대신에 filter를 사용했다
.filter((value, fIndex) => fIndex >= sPosition - 1 && fIndex <= ePosition - 1)
.sort((a,b) => a - b)
return newArray[position - 1]
})
}변수를 만들어서 가독성 좋은 코드를 짜야겠다.
