⭐️ 객체란 ?
자바스크립트는 객체기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체다. 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
원시 타입은 단 하나의 값만 나타내지만 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조다. 또한 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이지만 객체 타입의 값, 즉 객체는 변경 가능한 값이다.
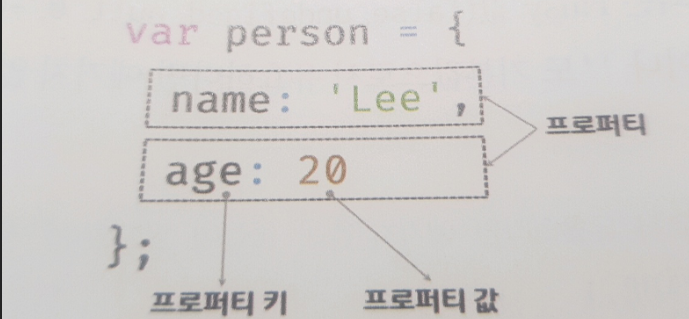
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다
`
✔️ 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.var person = { // 프로퍼티 키는 name, 프로퍼티 값은 "Lee" name : 'Lee', // 프로퍼티 키는 age, 프로퍼티 값은 20 age: 20 };
✔️ 메서드
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다.
var circle = {
radius: 5, // 프로퍼티
// 원의 지름
getDiameter: function () { // 메서드
return 2 * this.radius; // this는 circle을 가리킨다
}
};
console.log(circle.getDiameter()); // 10✔️ ES6에서 추가된 객체 리터럴의 확장 기능
ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 떄 프로퍼티 키를 생략할 수 있다. 이떄 프로퍼티 키는 변수 이름으로 자동 생성된다.
let x = 1, y = 2;
// 프로퍼티 축약 표현
const obj = {x,y};
console.log(obj); // {x:1, y:2}ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
const prefix = 'prop';
let i = 0;
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
const obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee