HTML Forms
HTML
<form>은 유저의 입력을 수집하는 데 쓰이고
대부분 서버 상으로 전송된다.
<form> 요소
<form> 요소는 유저의 다양한 입력을 받는 <input> 요소를 위한
컨테이너라고 생각하면 된다.
<form>요소내 <button>은 자동으로 서버에 데이터를 보낸다.
<input> 요소
<input type="text">
말 그대로 텍스트를 입력하는 한줄의 필드이다. type 속성이 생략되었을 경우, 기본적으로 type="text"로 처리된다 . 예를 들면, <input name="query">와 <input type="text" name="query">는 동일한 의미를 갖는다
<label>
<span>아이디:</span>
<input type="text"
name="t"
maxlength="5"
placeholder="아이디를 입력하세요"
style="width:100px;"
required="required;"
><br>
</label>
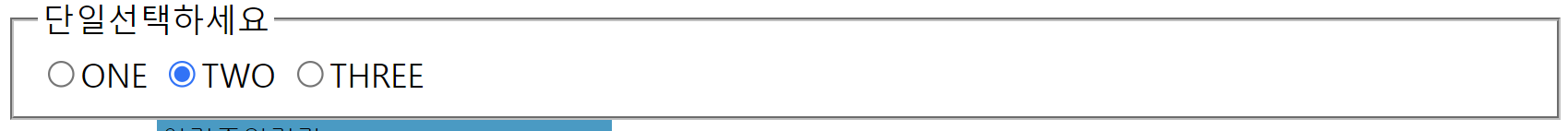
<input type="radio">
radio는 유저가 항목을 단일선택할 때 유용하게 쓰일 수 있다.
radio가 같은 그룹이라면 name 속성이 같아야한다.
<fieldset>
<legend>단일선택하세요</legend>
<input type="radio" name="r" value="r1">ONE
<input type="radio" checked name="r" value="r1">TWO
<input type="radio" name="r" value="r1">THREE<br>
</fieldset>
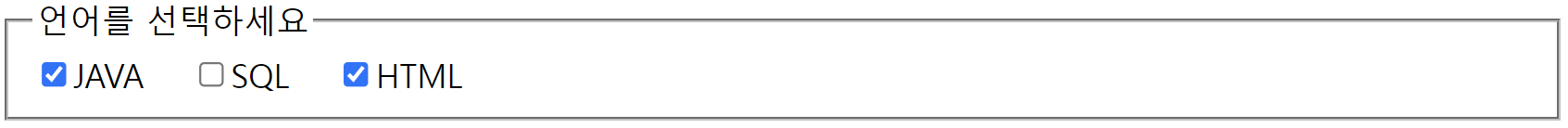
<input type="checkbox">
checkbox는 유저가 항목을 다중선택할 때 유용하게 쓰일 수 있다
<fieldset>
<legend>언어를 선택하세요</legend>
<input type="checkbox" checked name="c" value="j">JAVA
<input type="checkbox" name="c" value="s">SQL
<input type="checkbox" checked name="c" value="h">HTML
</fieldset>
<lavel> : lavel내에 어느 영역이라도 클릭하면 포커스가 input태그로 이동
<input type="submit">
<input type="submit"><input type="button">
<input type="button"><input type="hidden">
서버로 전달하지만 화면에는 출력되지 않는다
<input type="hidden" name="h" value="hdefault"><input>의 name 속성
다음의 코드는 네이버의 검색창으로 입력한 값을 전달하는 코드이다.
하지만 만약 <input>에서 name 속성이 생략되어 있으면 값을 전달하지 못한다. 즉, <input> 필드가 제출 되기 위해선 반드시 name 속성이 지정되어 있어야 한다.
<form method="get" action="https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8">
<input name="query">
<button>전송</button>
</form><label> 요소
<lavel>요소에서 <lavel>내에 어느 영역이라도 클릭하면 포커스가 <input> 요소로 이동하게 된다. 이는 라디오 버튼이나 체크박스 등에서 작은 영역을 클릭하는데에 어려움을 겪고 있는 사용자에게 유용하게 쓰일 수 있다. 또한 <label>요소는 스크린리더 사용자에게도 유용하다. because screen-reader will read out loud the labe when the user focuses on the input element.

