스토리보드 사용해 보기!
넷플릭스를 모방한 화면 만들기

처음 프로젝트를 만들고 나면, 네비게이터 영역이 위와 같이 보일 것이다.
여기에서 보이는 LaunchScreen과 Main 스토리보드를 사용해 보았다!
먼저 LaunchScreen은, 앱이 구동될 때 처음에 보여주는 시작 씬이다. 보통 Splash 화면이라고 하는데, iOS에서는 런치 스크린이라고 부른다고 한다. 보통 이미지 정도를 띄운다고 한다!
Label
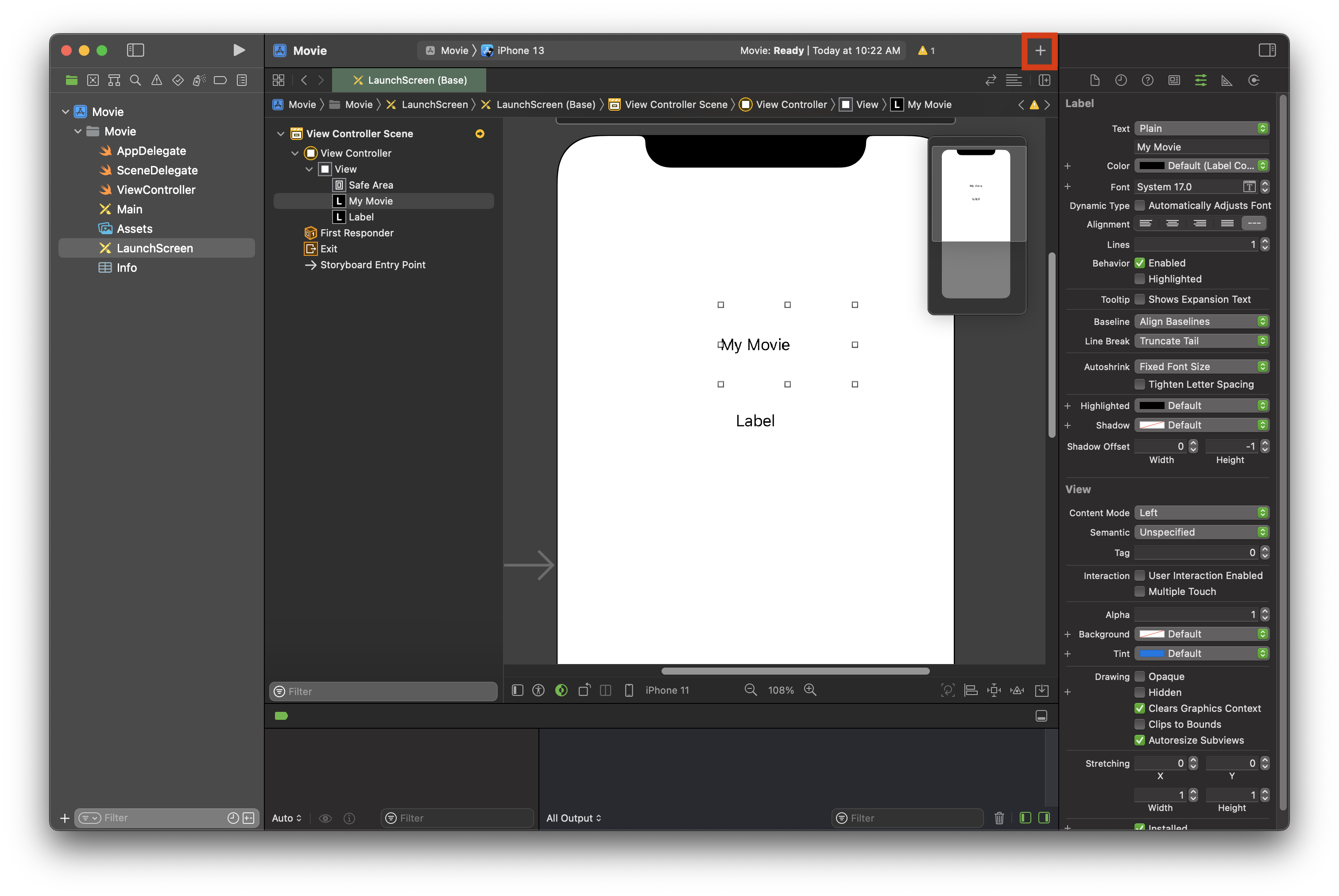
아주아주 기본적인 오브젝트인 Label(레이블)을 LaunchScreen에 넣어 보았다.
넣는 방법은~~
 툴바에서 + 버튼을 누르면!
툴바에서 + 버튼을 누르면!
(⌘⇧L이 훨씬 빠르고 편하다 🏃🏻♀️)
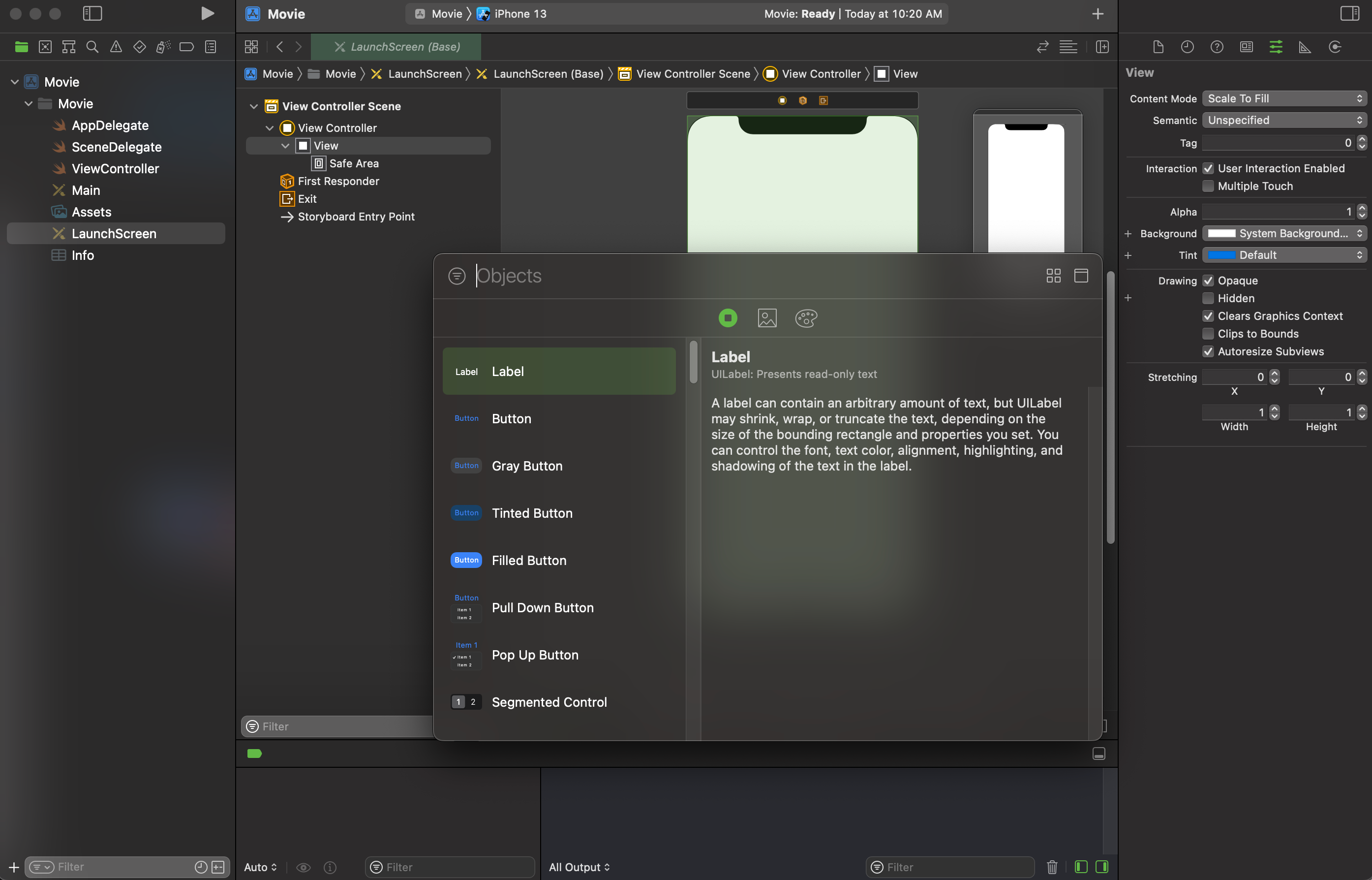
 이렇게 오브젝트 라이브러리가 뜬다. 레이블을 뷰 안으로 드래그 앤 드랍하면 된다!
이렇게 오브젝트 라이브러리가 뜬다. 레이블을 뷰 안으로 드래그 앤 드랍하면 된다!
- Label: 클릭이 안 되는 글자 영역
(가끔 라벨이라고 읽으시는 분들이 계시다.. 레이블이라고 읽어주세요~~....)
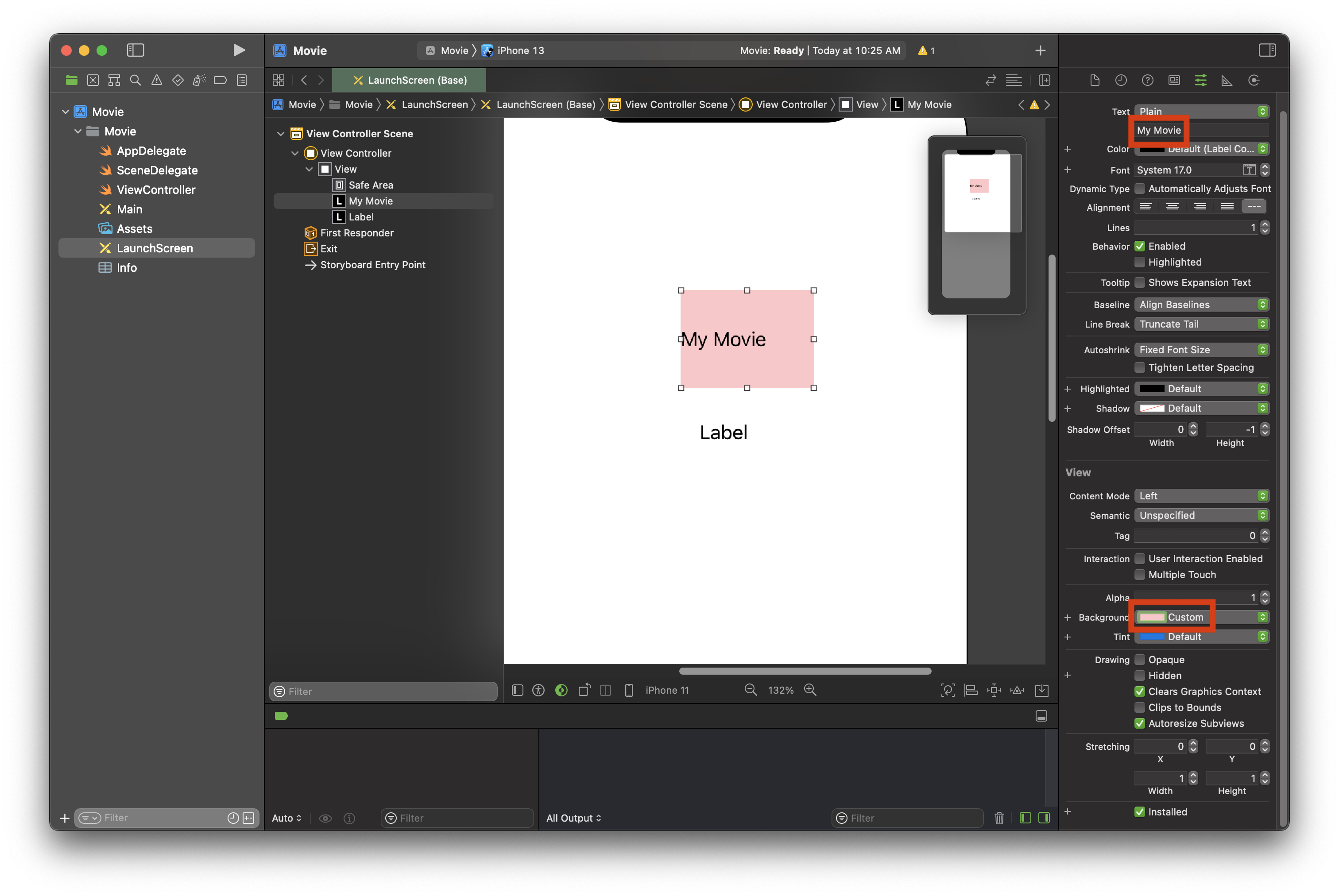
 레이블을 선택하고 인스펙터 영역애서 Attributes inspector를 누르면! 레이블과 관련된 attributes 설정이 가능하다. 위에 표시된 부분을 통해 텍스트와 백그라운드 컬러를 설정해 보았다. 텍스트는 레이블을 더블클릭해서 수정할 수도 있음.
레이블을 선택하고 인스펙터 영역애서 Attributes inspector를 누르면! 레이블과 관련된 attributes 설정이 가능하다. 위에 표시된 부분을 통해 텍스트와 백그라운드 컬러를 설정해 보았다. 텍스트는 레이블을 더블클릭해서 수정할 수도 있음.
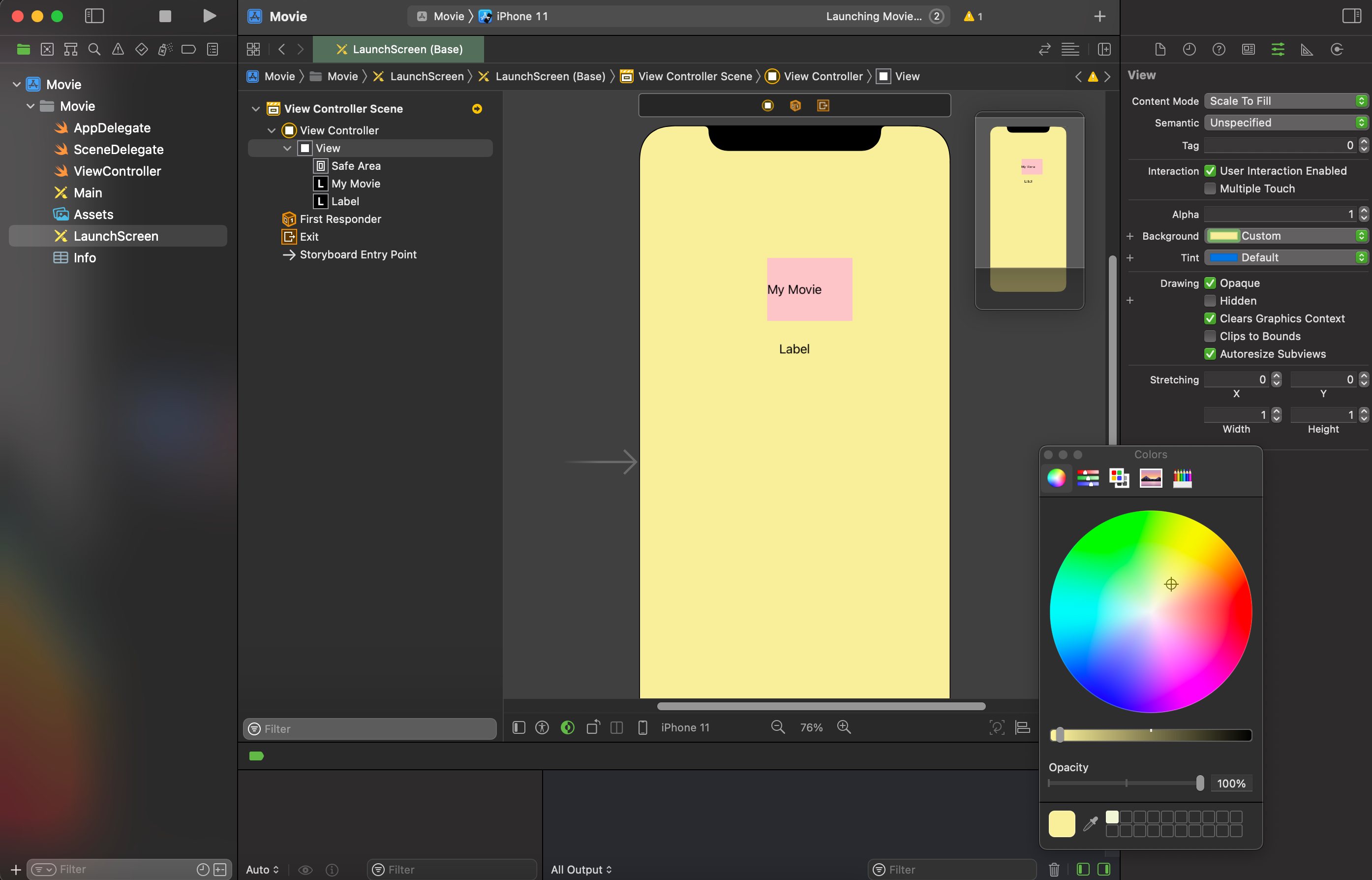
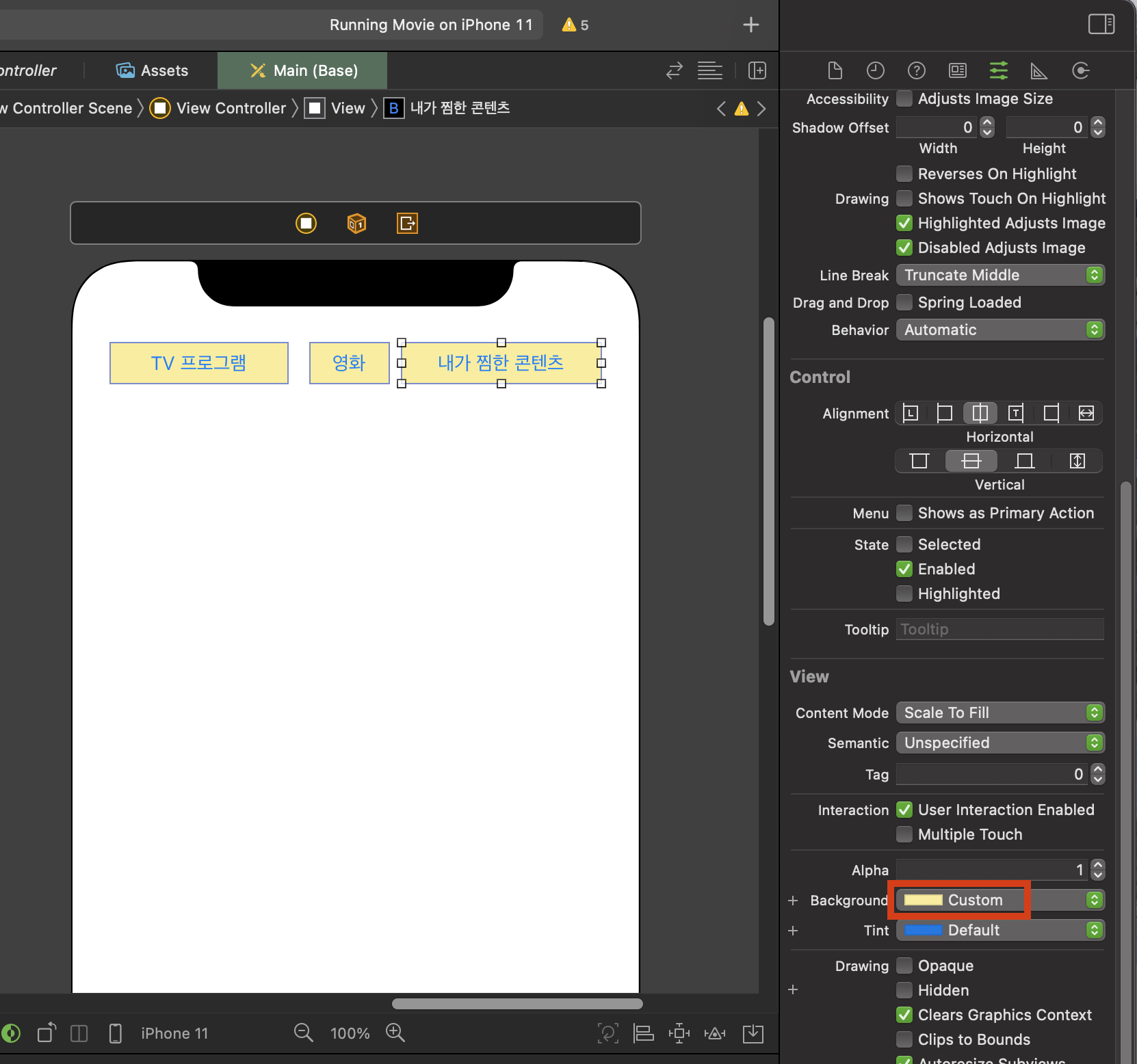
 뷰를 클릭해서 뷰의 백그라운드 컬러도 설정해 보았다,, Background에서 Custom을 선택하면 원하는 컬러 선택 가능~.~
뷰를 클릭해서 뷰의 백그라운드 컬러도 설정해 보았다,, Background에서 Custom을 선택하면 원하는 컬러 선택 가능~.~
(지금 보니 달걀이랑 햄같다..)

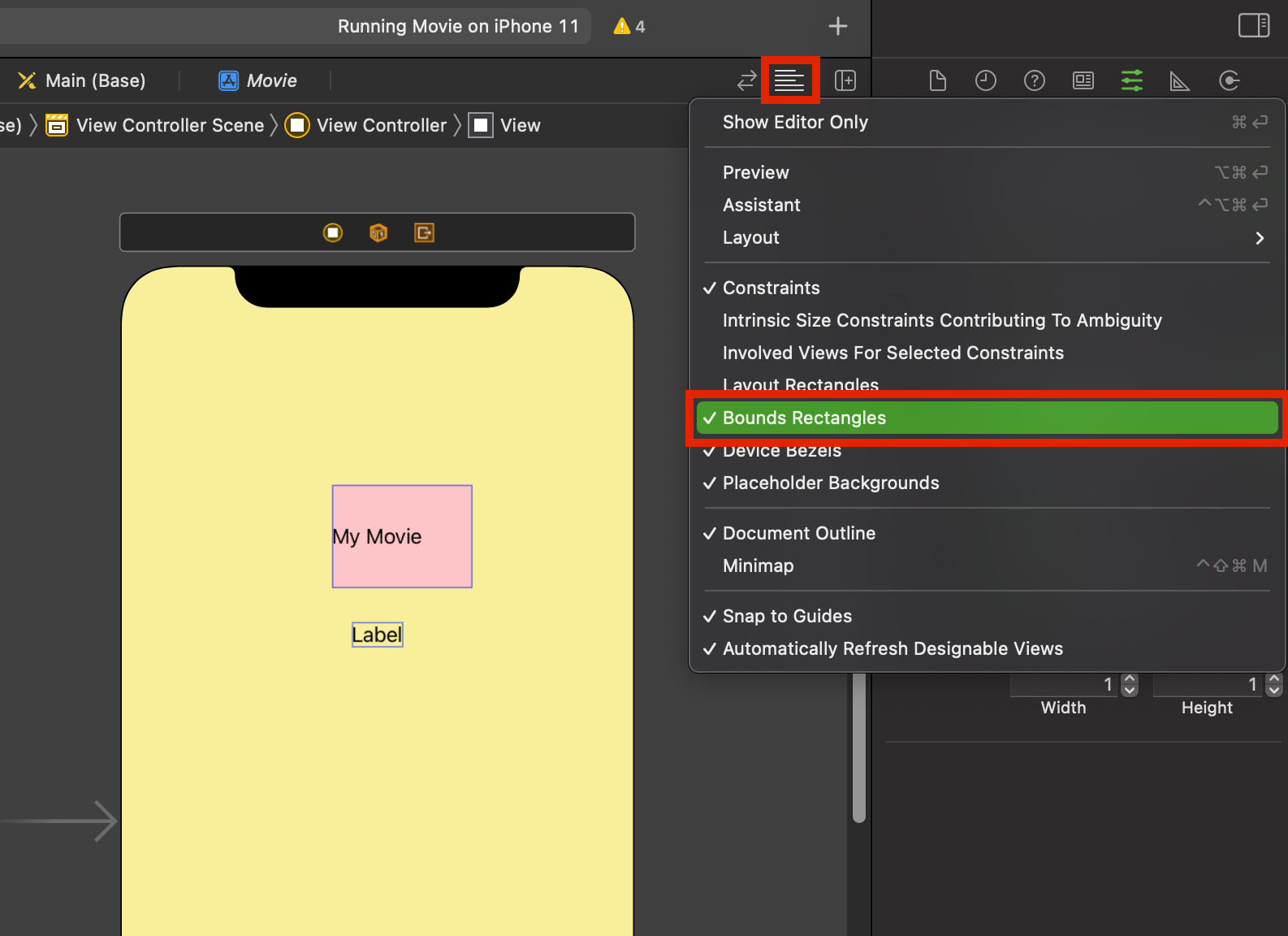
Adjust Editor Options 버튼을 누르고 Bounds Rectangles를 활성화하면 가상의 테두리도 볼 수 있다 :)
테두리나 배경이 없는 뷰들이 차지하는 영역과 뷰끼리 겹치는 영역을 확인하기 좋을 것 같다!!
물론 가상의 테두리기 때문에 빌드 시에는 보이지 않는다
Main 스토리보드로 넘어가 보쟝
Button
 레이블과 같은 방법으로, 버튼도 오브젝트 라이브러리에서 드래그 앤 드랍으로 뷰에 넣을 수 있다! 버튼을 한 개만 만들고 복제(⌘D)했다 편하다..ㅎㅎ 버튼도 당연히 백그라운드 컬러를 지정할 수 있다.
레이블과 같은 방법으로, 버튼도 오브젝트 라이브러리에서 드래그 앤 드랍으로 뷰에 넣을 수 있다! 버튼을 한 개만 만들고 복제(⌘D)했다 편하다..ㅎㅎ 버튼도 당연히 백그라운드 컬러를 지정할 수 있다.
(따로 Constraints는 주지 않고 그냥 배치했다.)
Image
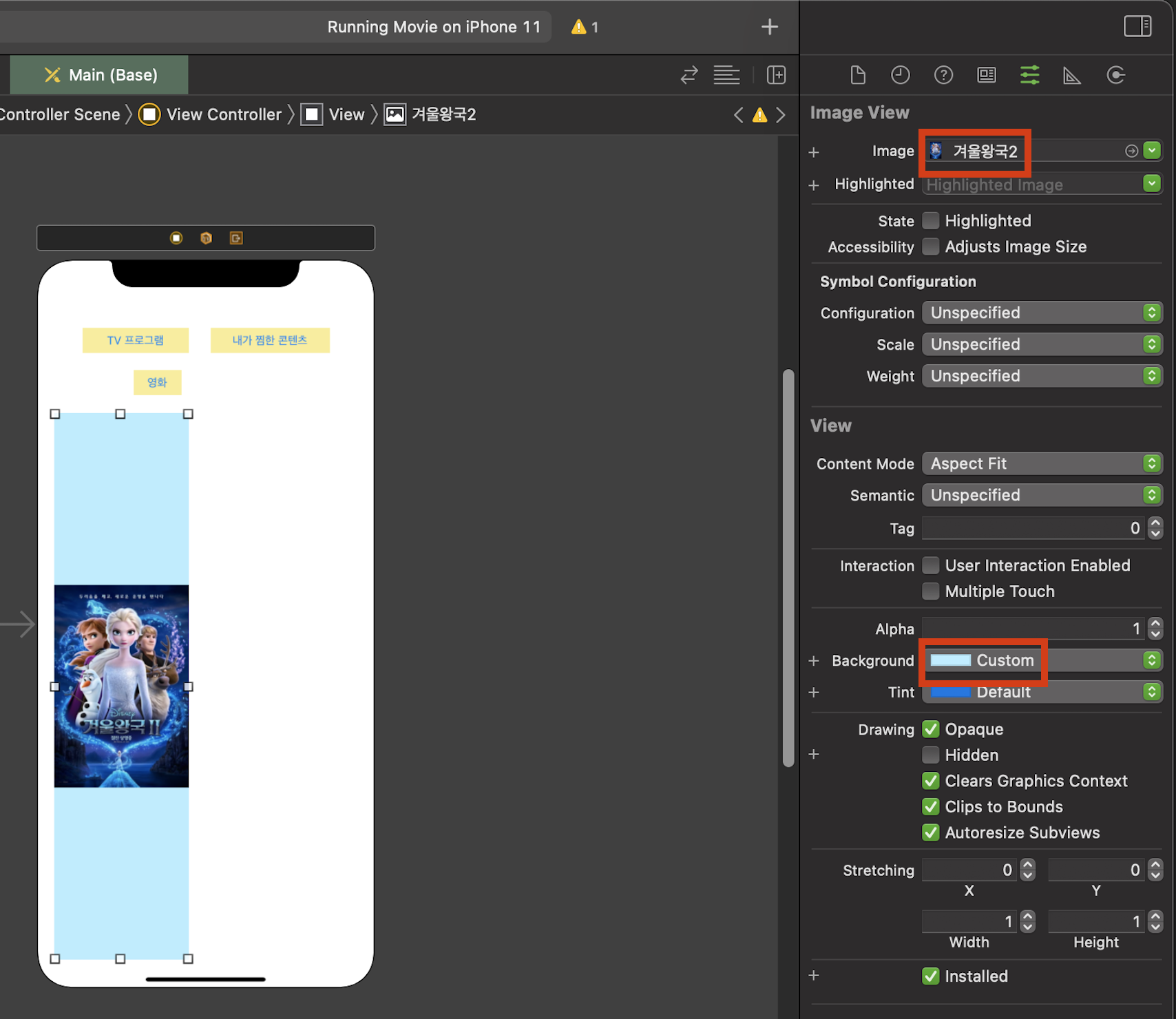
 같은 방법으로 Image View를 만들고 Image와 Background를 설정해 준 모습이다.
같은 방법으로 Image View를 만들고 Image와 Background를 설정해 준 모습이다.
 이미지의 경우 인스펙터에서 Content Mode를 설정할 수 있다.
이미지의 경우 인스펙터에서 Content Mode를 설정할 수 있다.
Content Mode란?
 뷰의 크기가 바뀔 때, 뷰가 어떻게 뷰 안의 컨텐츠들을 조절해서 보여 주는지를 설정하는 옵션이라고 볼 수 있을 것 같다.
뷰의 크기가 바뀔 때, 뷰가 어떻게 뷰 안의 컨텐츠들을 조절해서 보여 주는지를 설정하는 옵션이라고 볼 수 있을 것 같다.
Content Mode를 클릭하면 여러 가지가 나오는데.. 그 중 Scale To Fill, Aspect Fit, Aspect Fill을 살펴 보려고 한다 :)
-
Scale To Fill
 이미지 비율은 무시되고 이미지가 뷰를 가득 채운다. 이미지가 뷰를 가득 채우니까 백그라운드 컬러도 보이지 않게 된다.
이미지 비율은 무시되고 이미지가 뷰를 가득 채운다. 이미지가 뷰를 가득 채우니까 백그라운드 컬러도 보이지 않게 된다.
-
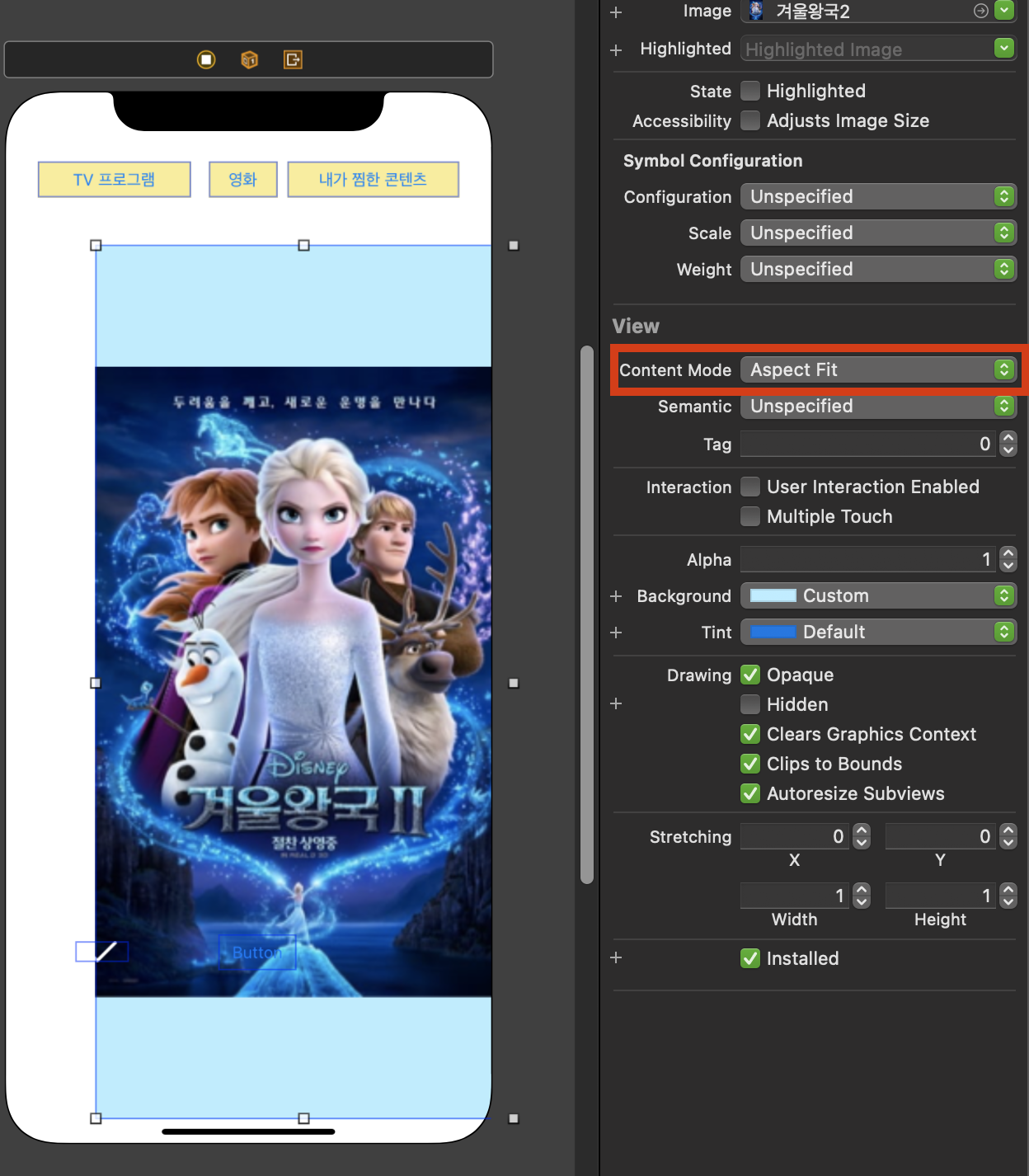
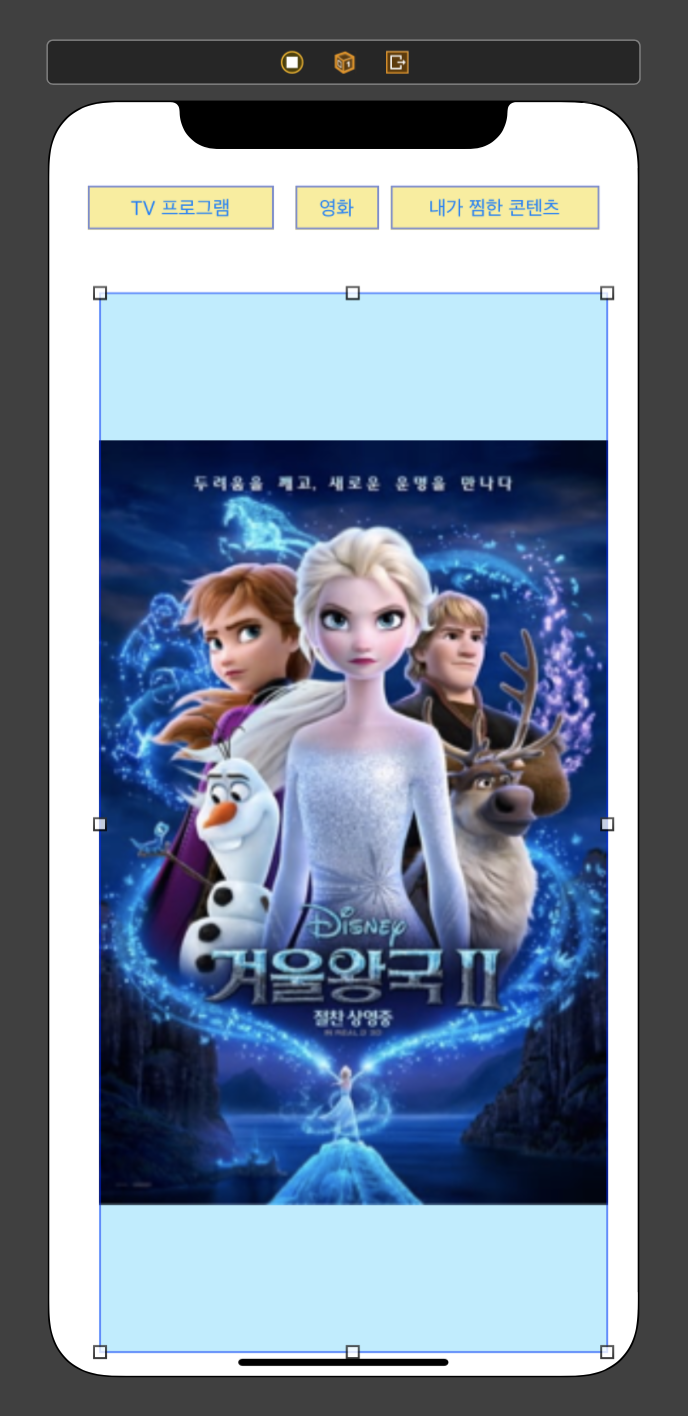
Aspect Fit
 이미지 비율은 그대로 지키며, 뷰 안에 이미지가 들어가도록, 뷰 크기에 이미지 크기가 맞춰지는 것으로 보인다!(가로, 세로 중 작은 쪽에 맞춰진다) (SwiftUI의 scaledToFit과 아주 유사해 보인다.. 같은 건가?)
이미지 비율은 그대로 지키며, 뷰 안에 이미지가 들어가도록, 뷰 크기에 이미지 크기가 맞춰지는 것으로 보인다!(가로, 세로 중 작은 쪽에 맞춰진다) (SwiftUI의 scaledToFit과 아주 유사해 보인다.. 같은 건가?)
-
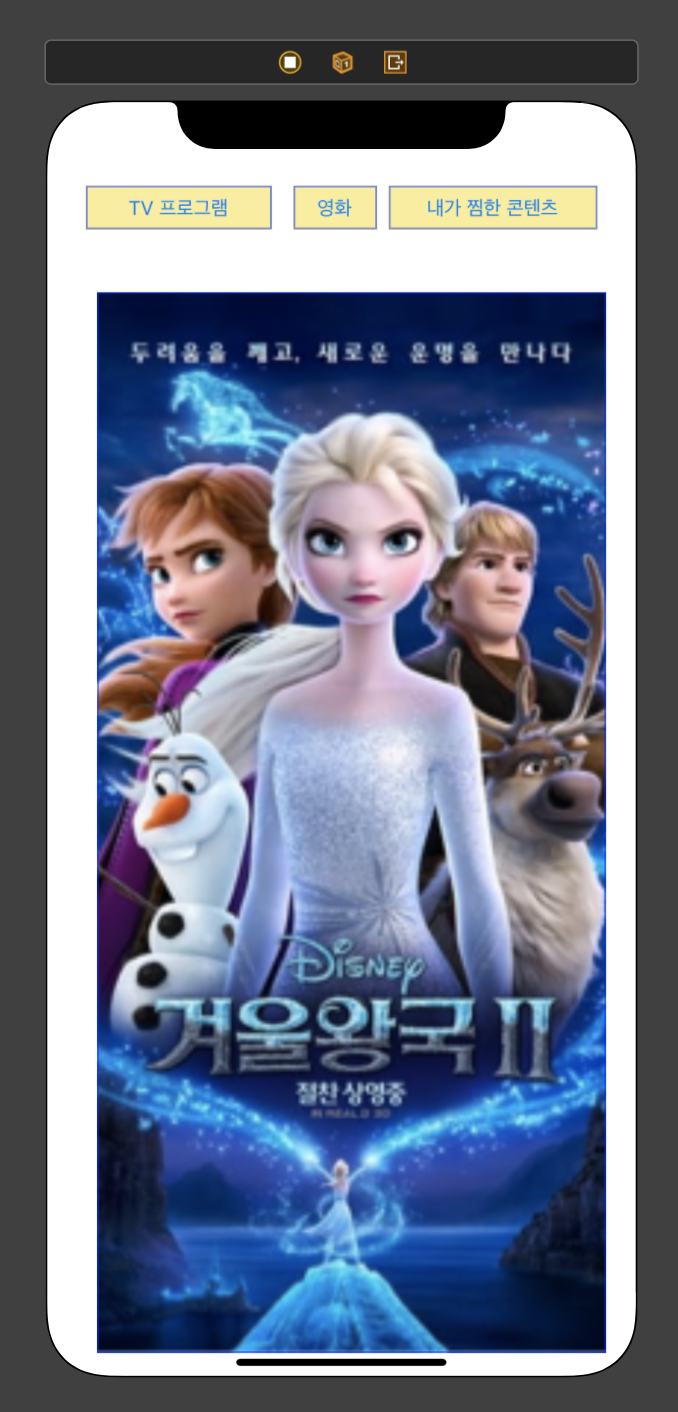
Aspect Fill
 이미지 비율은 그대로 지켜지는 것으로 보이고, 이미지가 뷰를 꽉 채우는 것으로 보인다. 뷰를 넘어가는 부분은 잘려서 보이지 않는다.
이미지 비율은 그대로 지켜지는 것으로 보이고, 이미지가 뷰를 꽉 채우는 것으로 보인다. 뷰를 넘어가는 부분은 잘려서 보이지 않는다.
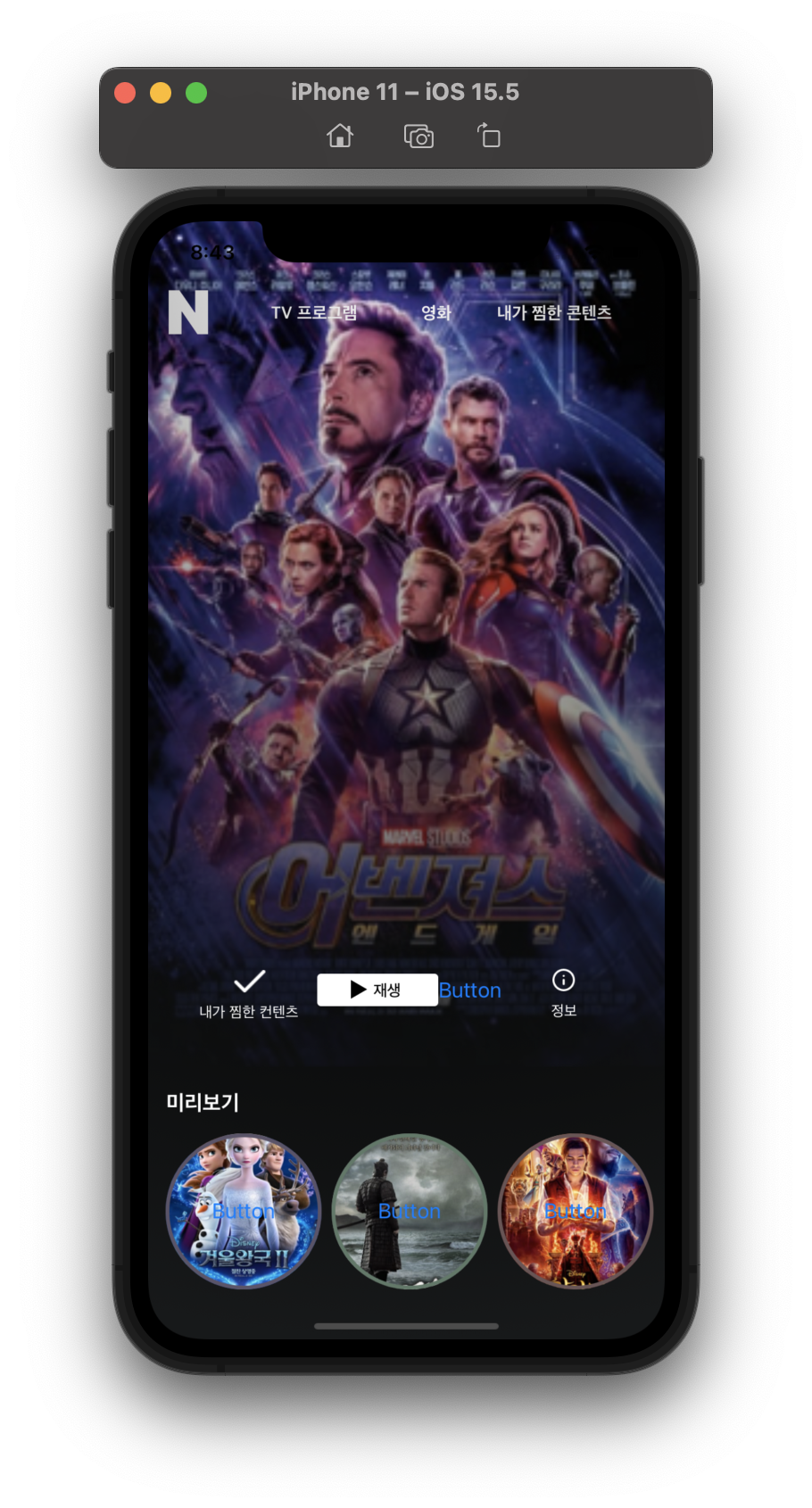
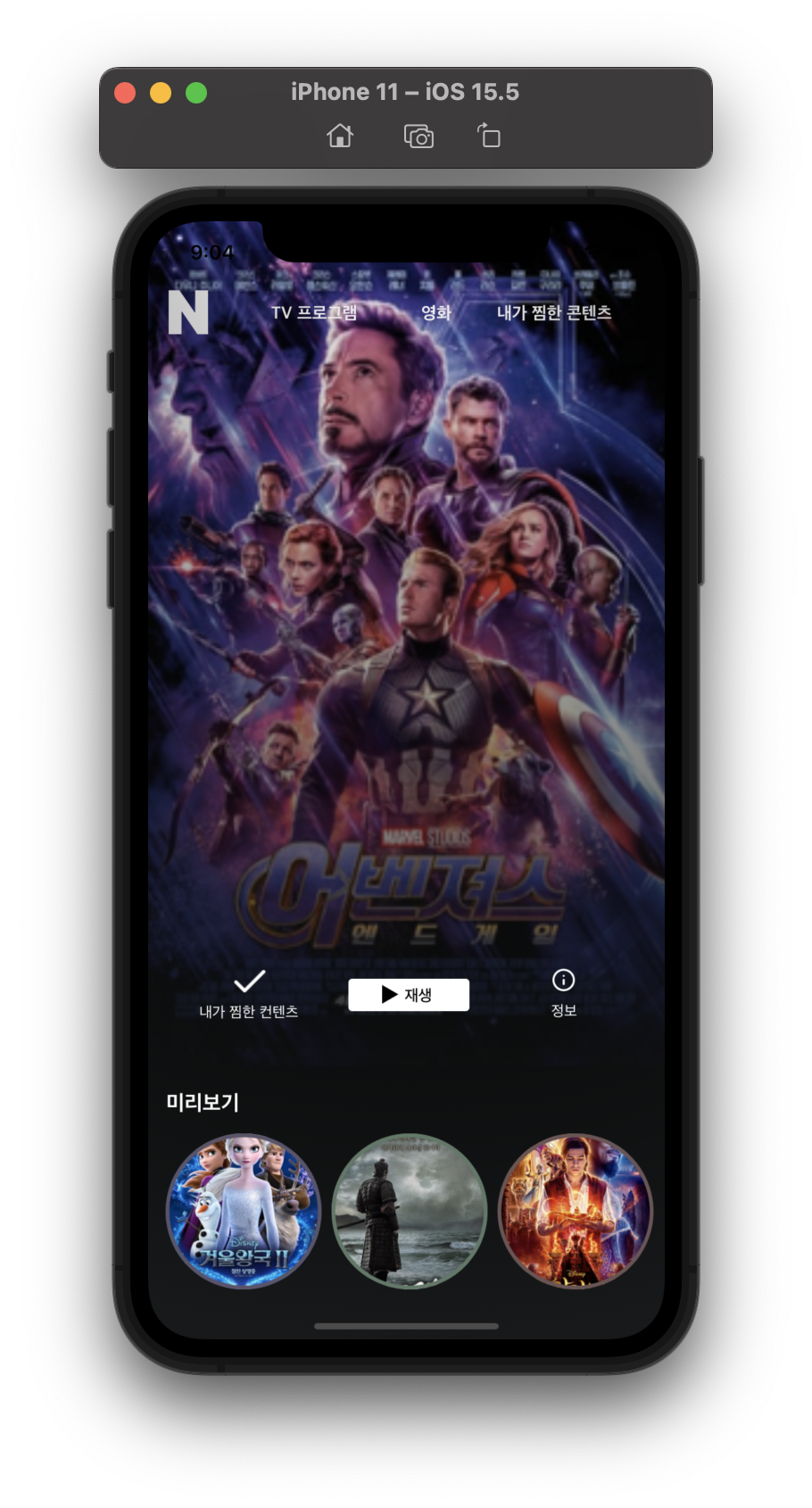
허접한 화면과 설명은 이쯤 그만하고,, 예시처럼 넷플릭스 화면을 만들어 보았다.
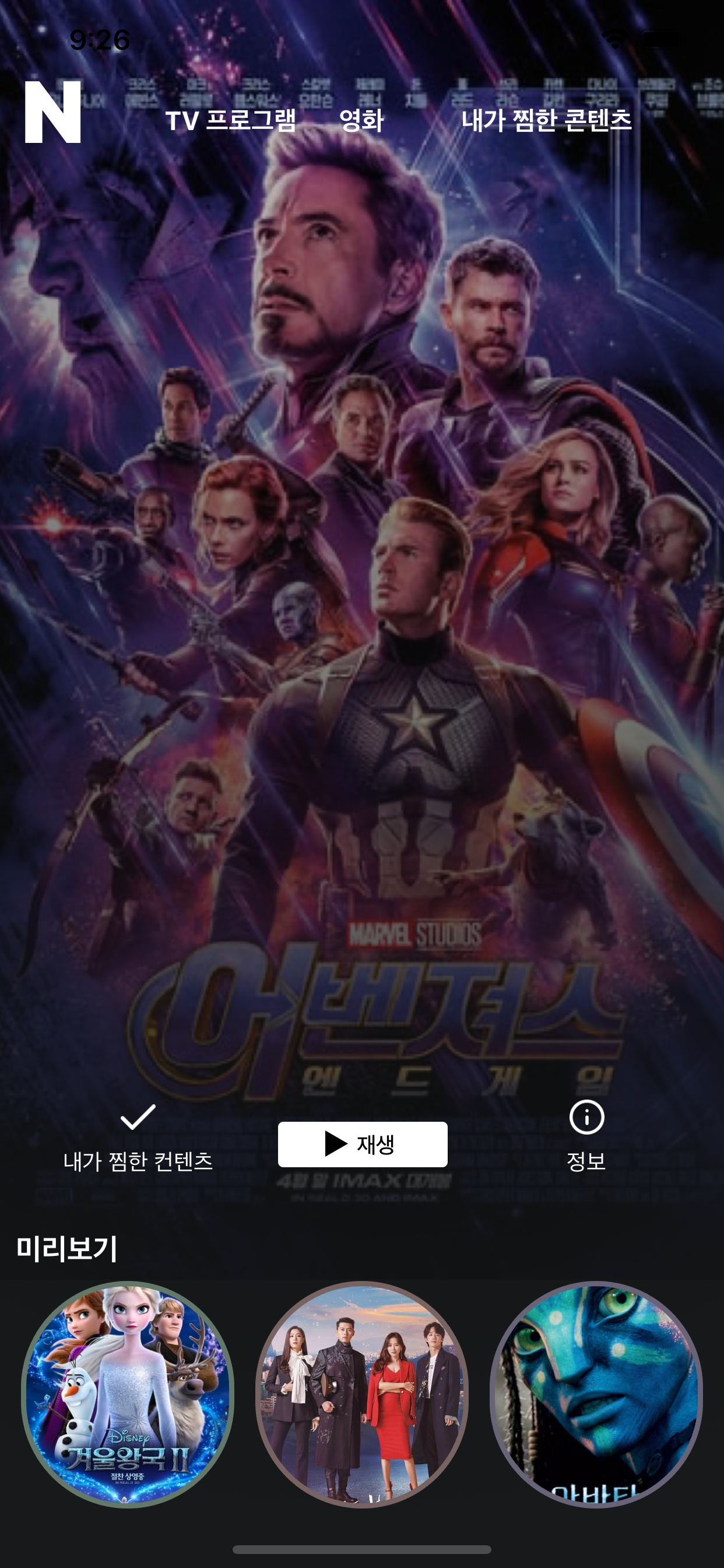
예시

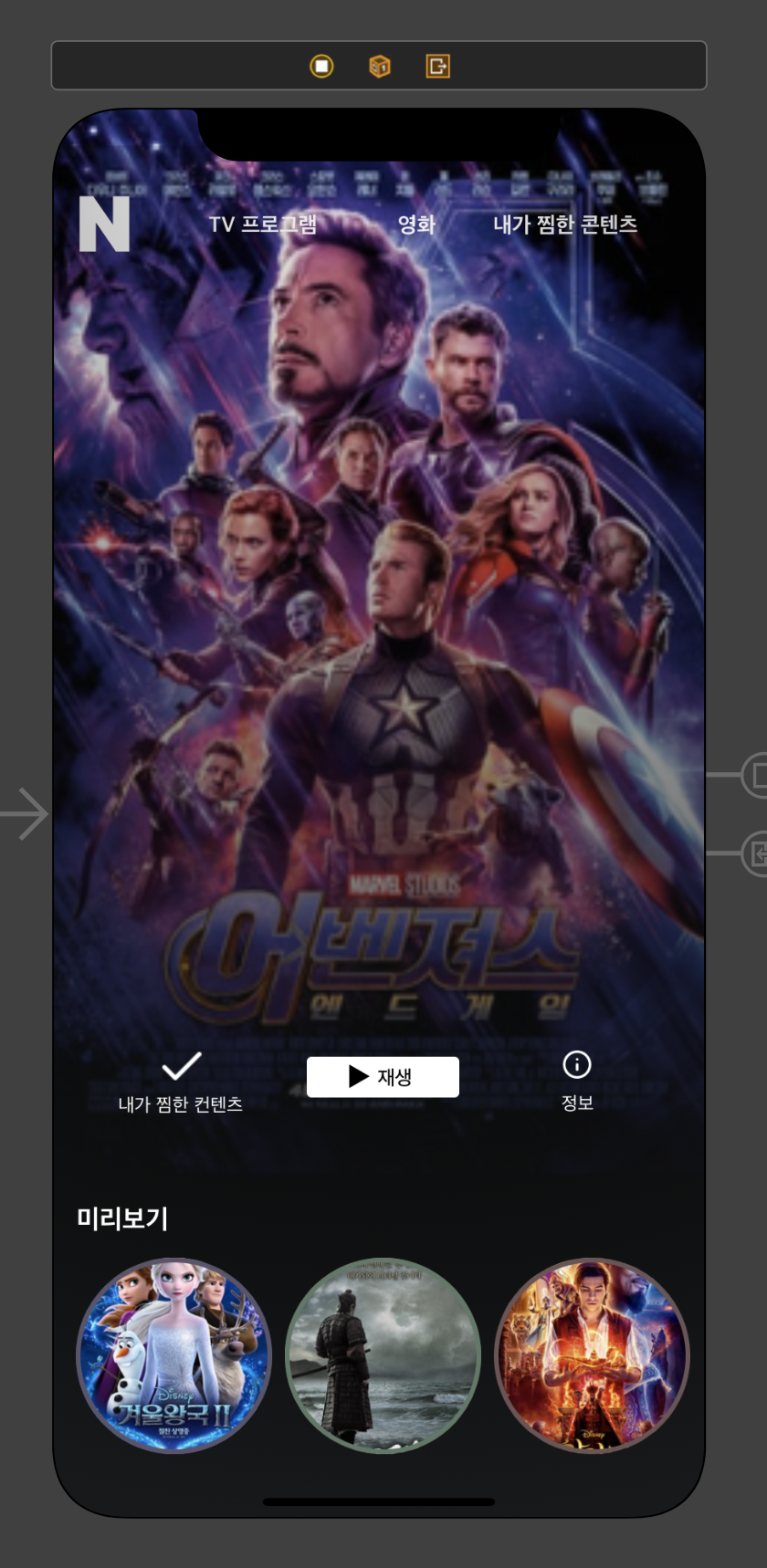
결과

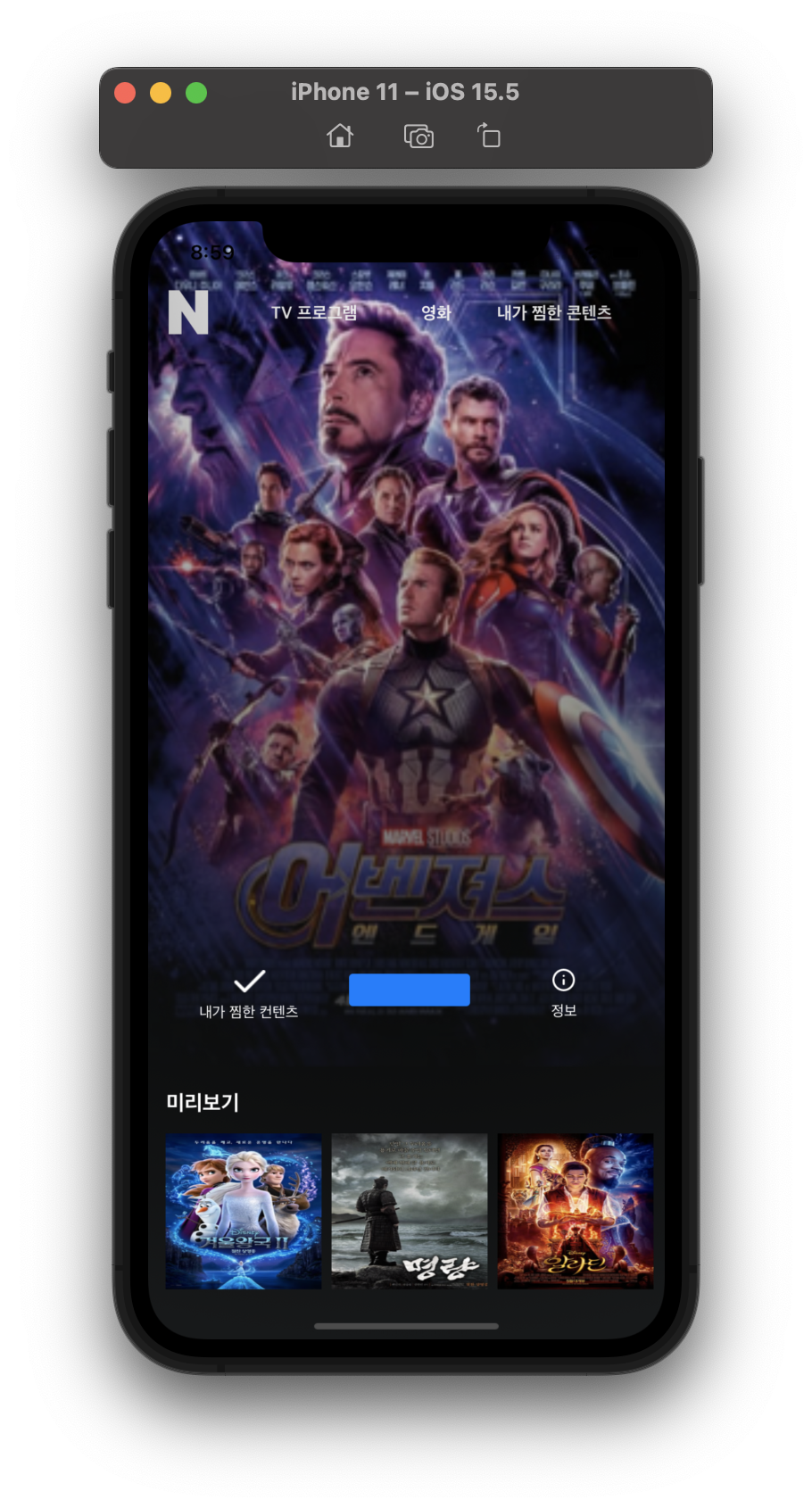
그런데,,,

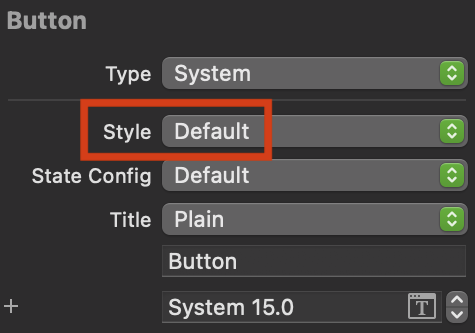
https://stackoverflow.com/questions/69375584/xcode-13-button-title-not-disappearing


(Button Style을 Plain으로 지정한 후 Corner Style 등을 지정했기 때문이다)


Velog를 처음 사용해 보았는데, 이미지 크기 조절이 도무지 되지가 않아 티스토리에도 올려 두었습니다 :)
https://cur-ios-ity.tistory.com/3