마지막글이 3월이다. 이때까지만 하더라도 매달 2개의 포스팅은 할 줄 알았는데... 월간지를 노렸으나 격간지도 아니게 되었다. 글을 마무리하는 법을 까먹은 것 같아 그냥 살면서 겪은 것을 짧게라도 쓰고자 한다.
nextJs가 react18을 지원하게 되면서 동시에 업그레이드를 진행하게 되었다. 와! useTransition 써보고 싶었는데!
패키지 매니저로 yarn을 사용하는 관계로
yarn add react react-dom @types/react하고 localhost에서 제대로 동작하는지 확인해보면 몇 개의 library가 동작하지 않는 것을 알 수 있다. 그 중 react-quill이 있었다.
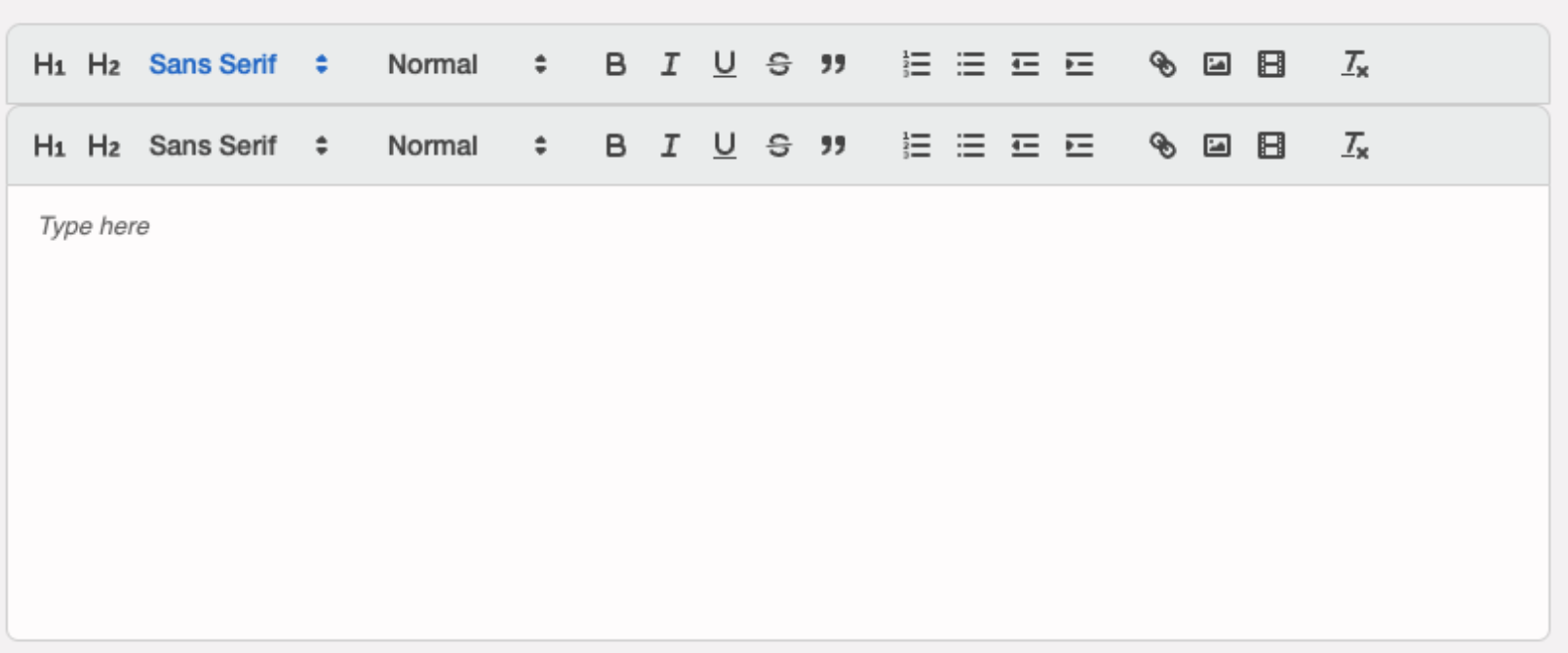
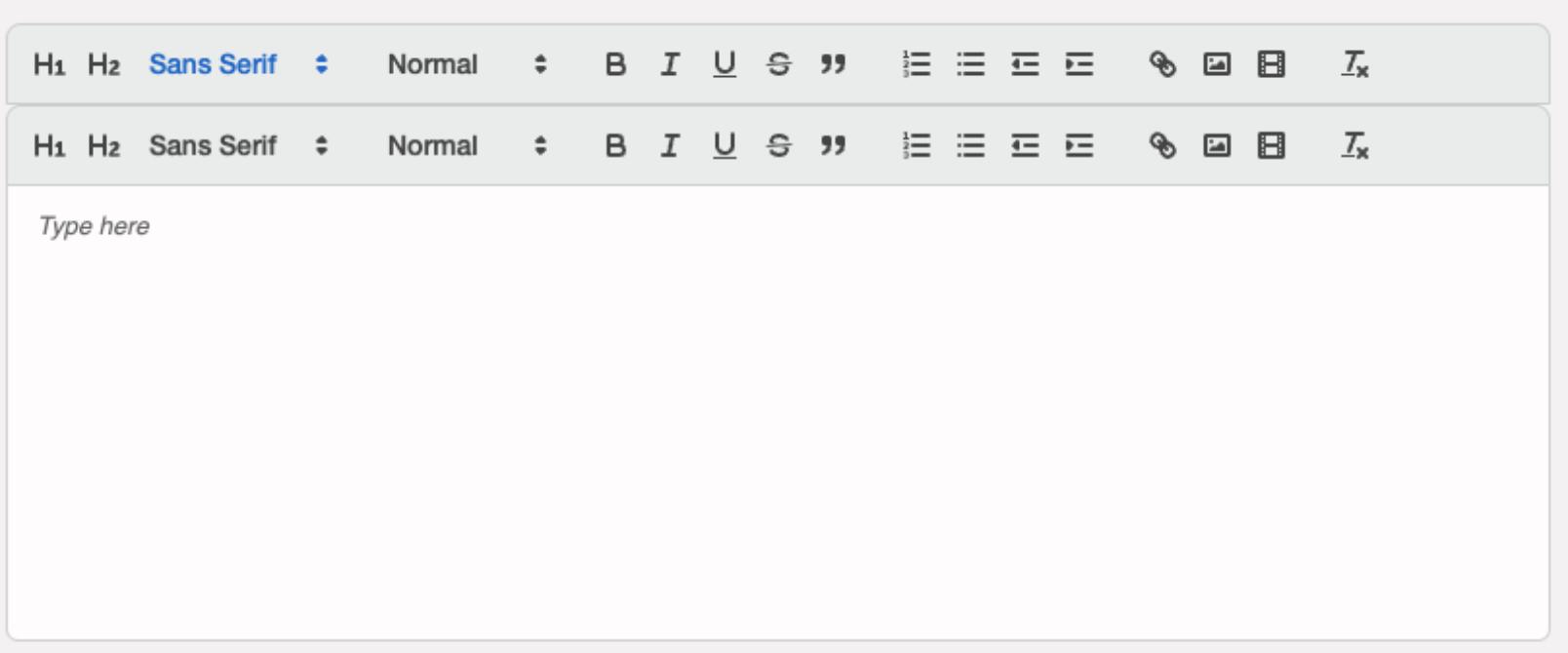
react-quill은 quill 이라는 rich text editor를 react용으로 만든 library로서 대표적인 특징은 오래됐다. 이전에 react-draft-wysiwyg포스팅에서 쓴것처럼 react-quill도 ssr을 지원하지 않아 next/dynamic 으로 csr을 이용해야 한다. 뿐만 아니라 react18로 업그레이드 하면서 정말 이상한 버그가 발생했는데,

사진 출처: https://github.com/zenoamaro/react-quill/issues/784
자세한 내용은 해당 이슈에 등록되어 있다. 하지만 개발자도구를 통해 element를 찍어보면 보이는 toolbar css만 두 번 그려지는 것을 확인할 수 있다. 따라서 단순히
'.ql-toolbar + .ql-toolbar': {
display: 'none',
},로 해결할 수 있다. react-beautiful-dnd와 같은 라이브러리에도 react18로 업그레이드 하면서 발생한 문제들이 있었는데, 이것까지 마무리하면 또 언제 포스팅할지 몰라 다음편에 쓰도록 한다. 끝!