1. forEach
forEach는 인수로 함수를 받고, 배열의 요소 하나 하나에 인수로 받은 함수를 각각 적용한다. 이 때 요소 순서대로 함수를 적용하므로 반복문의 역할을 하게 된다. 매개변수 자리에는element와index가 고정이다.
예시
array = [1,2,3,4];
cnt = 0;
array.forEach ((element, index) => {
if(index <= 1)
cnt++;
else if(element == 4)
cnt += element
});
console.log(cnt); // 62. map
map메소드는 역시 인수를 함수로 받고 매개변수 자리에는 element와 index가 고정이다. 배열에 있는 모든 요소들의 값을 변경해서 만든 새로운 배열을 써야 할 때 사용한다.
array = [1,2,3,4];
result = []
result = array.map((element, i) => {
return element * 2;
})
console.log(array); // 기존 배열은 변하지 않는다. [1,2,3,4]
console.log(result); // 새로운 배열이 생김 [2,4,6,8]
3. fill
쉽게 말해 배열을 같은 값으로 채우는 함수
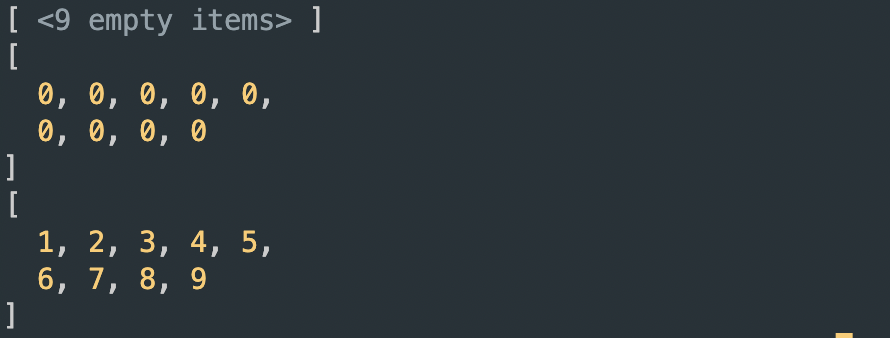
console.log(Array(9))
console.log(Array(9).fill(0))
// map과 함께 사용
console.log(Array(9).fill(0).map((el,idx) => { return idx + 1; }));