Auto layout - 뷰와 뷰 사이의 관계
iOS12 -> iOS12 급진적 성능 향상
예시) UICollectionView self-sizeing view benchmark
Render Loop
초당 120번 실행되는 프로세스
contents들이 frame에 맞는지 확인
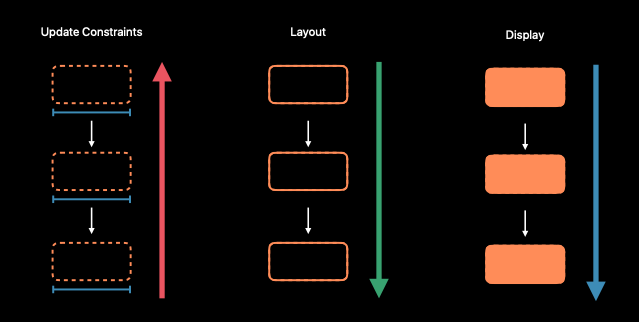
- Render Loop 과정

1. Update Constraints
- 하위 view 부터 Constraints를 정한다.
- updateConstraints
- setNeedsUPdateConstraints ( 곧 )
- updateConstraintsIfNeeded ( 즉시 )
2. Layout
- 1 에서 정한 constraints(view의 위치와 크기)를 통해, 부모 view 부터 하위 view로 레이아웃을 잡는다.
- layoutSubview
- setNeedsLayout ( 곧 )
- lyaoutIfNeeded ( 즉시 )
3. Display
- 그린다.
- draw
- setNeedsDisplay
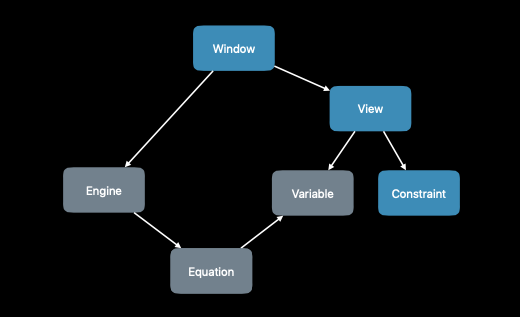
Activating a Constraint
- View
- View 는 윈도우 아래에 있다.
- Window
- Window는 Engine 이라는 internal 객체를 갖고있다.
- Engine
- Auto layout 계산

- View에 Constraint 추가 -> 방정식 생성 -> 엔진에게 줌 -> 엔진이 해를 줌
Avoid Constraint Churn
-
제약을 추가하는것을 피하지마라
- 종종 복잡한 측정을 하고 정보를 추가하고 일종의 정보를 뽑아낸 다음 다시 입력하고....
- 제약조건으로 표현하는 것 보다 거의 항상 비용이 많이 든다
-
두 비슷한 layout 을 하나의 constraints로 표현하지말자.
- 디버그힘듬
- 종속성
- -> 직접 모델링
-
priority -> 느려지긴함
- 어떤 뷰는 너비가 100이상이여야한다...
- 가능하면 가까워야한다...
-
모든 제약조건 제거 피하기
- static constraints 추가하고 그대로 두기
- 바꿔야할때만 빠꾸기
- 제거 대신에 hidding 사용하기
Intrinsic Content Size
- UILabel -> 텍스트 많아지면 크기 커져야 함
- UIImage -> 이미지 커지면 크기 커져야 함
- UILabel 텍스트 측정 -> 약간 무거움
- 텍스트 크기를 알면 미리 정해두자 ( 보통 크게 )
systemLayoutFittingSize
- 살짝 무거움
너비가 50 너비가 200
- 제약조건 위반 -> 디버거에게 자세한 로그 -> 여기 내가 깬 제약조건이 있고 모든 제약조건도 있어
사례
-
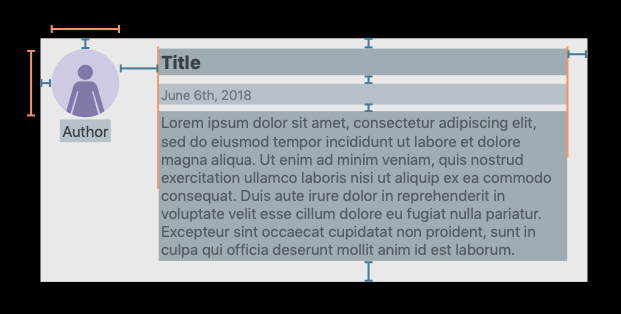
TableView Cell SNS
-
기본

-
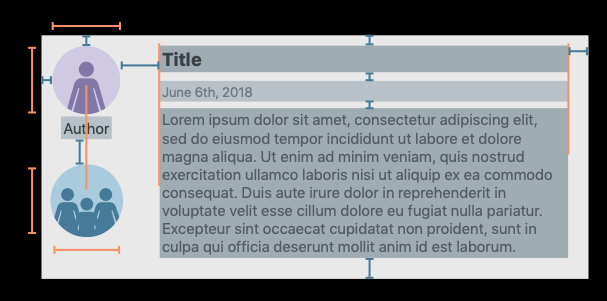
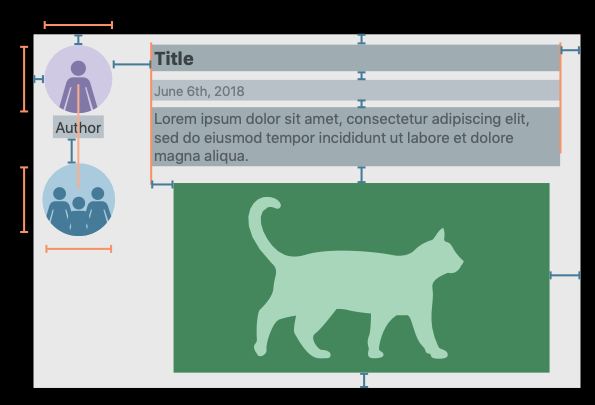
공유

-
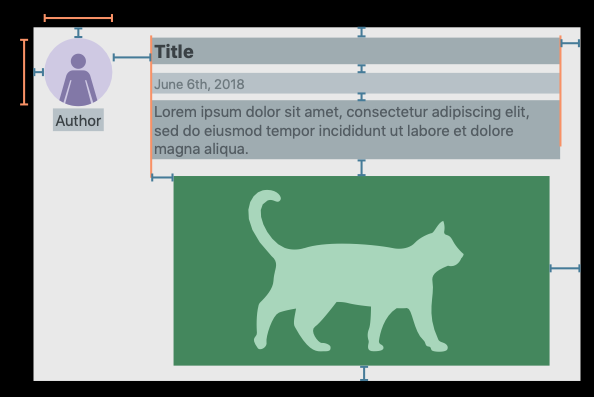
사진

-
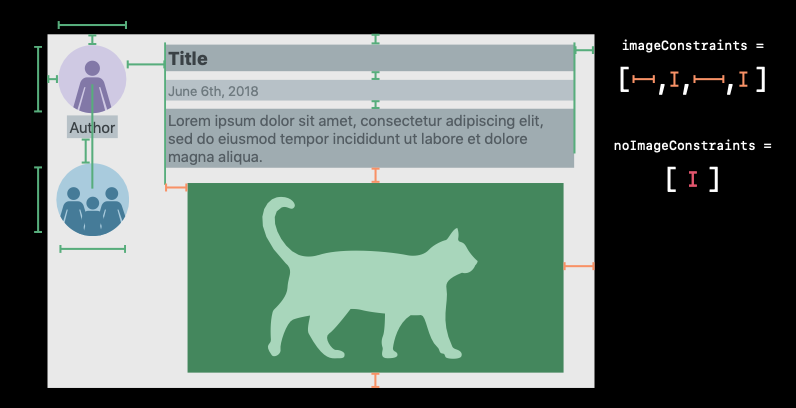
사진 + 공유

-
-
방법
- Constriants 미리 정해둔다.
- cell 생성마다 제거/생성 X
- 공유의 경우 다른 Author를 제외한 View와 영향이 없다.
- 미리 생성해둔다.
- 매우 매우 매우 효율적인 hidden 을 사용한다.
- 사진의 경우
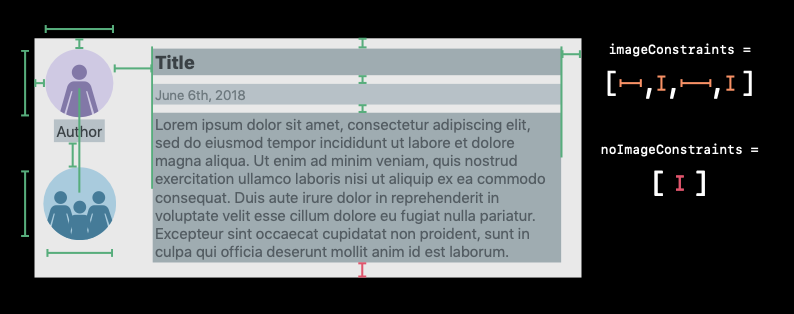
- 없는 경우의 제약을 기억해둔다.

- 있는 경우의 제약도 기억해둔다.

- 상황에 따라 꺼내서 사용
- 없는 경우의 제약을 기억해둔다.
- Constriants 미리 정해둔다.