📁 기본 에러 처리
- Express에서는 자동으로 에러 코드 및 에러 정보를 클라이언트로 응답해 준다.

방법은 두가지가 있다.
방법 ☝️
라우트에서 에러가 발생하면 익스프레스가 알아서 클라이언트로 500 에러 코드와 에러 정보를 전달해 준다.
app.get('/example', (req, res) => {
throw new Error('에러 발생');
});방법 ✌️
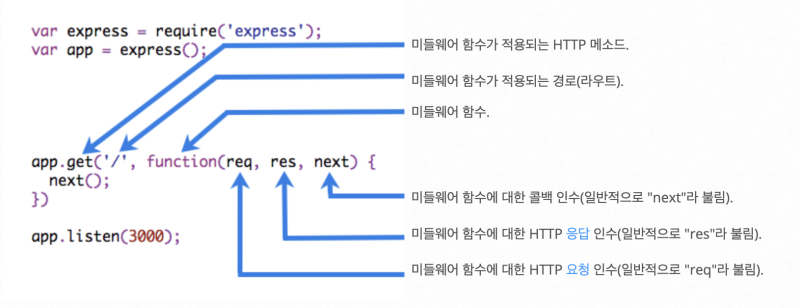
그림의 방법과 같이 미들웨어의 3번째 콜백 인수 next를 이용해 에러 발생 코드와 정보를 전달해 준다.
app.get('/example', (req, res, next) => {
next(new Error('에러 발생'));
});📁 핸들러 미들웨어 함수로 에러 처리
- 앱에서 발생한 모든 에러를 미들웨어 함수 한군데서 처리할 수 있다.
🛑주의사항🛑
에러처리 미들웨어 함수는 err, req, res, next 4개의 매개변수를 사용하는데
다른 app.use() 및 라우트 정의 후 마지막으로 정의해 주어야 한다.
app.get('/example', (req, res, next) => {
// 라우트에서 에러가 발생하면 익스프레스가 알아서 이를 잡아서 아래 정의된 에러 처리 핸들러 미들웨어로 전달 throw new Error('에러 발생');
next(new Error('에러 발생'));
});
// 에러 처리 핸들러 미들웨어 함수에서 발생한 에러를 원하는대로 처리할 수 있다.
app.use((err, req, res, next) => {
console.error(err);
res.status(500).json({ statusCode: res.statusCode, errMessage: err.message});
});