input
- 입력 양식을 표시하는 태그
- 열고 닫는 표시를 혼자 다 가지고 있음.
<input name="" id="" type=""/>- value="", maxlengh="" 도 있다.
- name 속성은 웹 프로그램과 연계되는 속성으로 한 페이지 안에서 고유한 값을 명시해야 한다.
- id 속성은 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값을 명시해야 한다.
- id 값과 name값은 서로 동일하게 지정해도 무관하다.(보통은 같은 값으로 지정함)
- type 속성에 따라 화면에 표시되는 요소의 종류가 결정된다.(text, password, hidden .... 등)
- password는 입력값이 ** 로 나타게되며 재작성을 하게될때 기존 내용물은 삭제된다.
- value 속성은 해당 요소에 기본적으로 작성되어 있을 값을 기술한다.
- 텍스트를 입력받는 요소의 경우 maxlenght 속성을 사용하여 최대 입력 가능한 글자 수를 제한할 수 있다.
- 인풋안에 required 넣으면 그인풋은 무조건 작성해야함 필수란으로 바꾸는법
- placeholder=""는 텍스트 입력칸에 기본적으로 입력되는 텍스트인데 배경처럼 있다가 입력하려고 누르면 사라지는 텍스트
- button 은 버튼을 만들어주는 옵션이고으로 클릭했을시 작동을 지정해줄 수 있다.
- submit의 버튼과는 작동방법이 다르다.
- type을 reset으로 정의해주면 범위안에 있는 내용들을 한번에 초기화 시킬 수 있다.
- submit은 버튼이 생겨나는데 누르면 form 안쪽에 지정된 태그들의 값들을 한번에 처리한다.
- readonly 를 작성하면 그 안에 내용물을 입력할수 없다.
- disabled 를 작성하면 그 안에 내용물은 물론 클릭도 할수 없다.
form
<form action="">
<input type=""...../>
<input type=""...../>
<input type="submit"/>
</form>- form 태그는 안쪽에 쓰인 내용들은 한번에 묶어서 어딘가 전송하거나 사용할때 묶어줄 수 있는 태그
- type="submit" 하면 form 태그에 묶인 모든 내용을
action=""에 적힌 곳으로 보냄 - method="post" 를 사용하면 보내지는 내용들을 보이지 않게 숨길 수 있음
textarea
- 자기소개 칸 같이 많은양의 텍스트를 입력받기 위해서
사용하는 큰 창의 텍스트창
label
<label for="">TEXT</label>- label for="" 를 사용하면 다른 태그에서 id값으로 사용한 값을 넣으면 text를 누르면 id를 입력한 태그를 선택하게됨
fieldset & legend
-
fieldset
- 입력 내용에 대한 그룹을 명시하는 부분
-
legend
- 그룹의 제목
radio & checkbox
- radio
- 여러 항목 중 한가지만 선택가능
- checkbox
- 여러 항목 중 복수로 선택 가능
- radio 나 checlbox 는 두개 이상의 요소가 하나의 구룹으로 묶여 있어야 하는데, 이를 위해서 name 속성의 값을 동일하게 명시해야 한다.
- checked 를 넣으면 항상 먼저 체크되어있게 할 수 있음
- label과 같이 사용하면 사용자가 편함
select
- select 라는 태그로 드롭다운의 박스를 구성하고, option 태그로 선택 항목을 구성한다.
file
- type="file" 요소는 웹 프로그램을 파일을 전송랑 수 있도록 찾아보기 버튼을 표시하며, 한번에 하나의 파일만 첨부 가능하다.
- 단 이 요소가 사용될 경우에는 반드시 form 태그에 enctype="multipart/form-data" 속성이 명시되어야 한다.
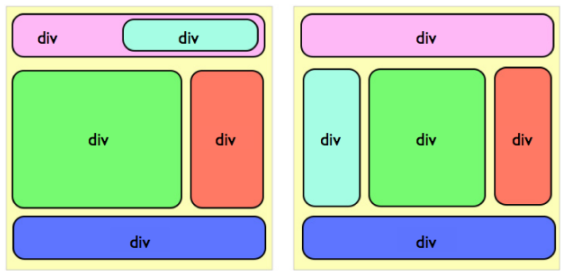
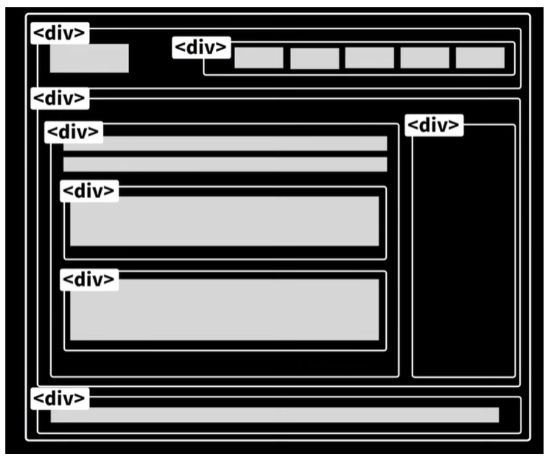
div
- 영역을 구분하기 위한 div 태그
- 상단, 매뉴, 본문, 하단 등과 같이 웹 페이지의 레이아웃에 대한 영역을 구분하기 위해 사용된다.
- 서로 중첩되어 사용할 수 있으며, 다른태그를 포함할 수 있다.
- id 속성
- 영역을 나누는 div에 사용될 경우, 해당 태그가 어떤 영역으로 사용 되었는지를 파악하기 위해 저장한디.
- 다른 요소와 중복된 값을 갖지 못한다.
시멘틱 태그
- semantic : 의미론적 tag
- 문서의 정보를 보다 잘 표현하기 위해서 의미에 맞는 태그를 잘 사용해야 한다.
- 단순히 div tag로만 모든 구조를 짜는 것보다 더 한눈에 알아 볼 수 있기 때문에, 다른 개발자들이 코드를 유지보수하기가 더 편해진다.
<div id="header"/>
이렇게 할필없이
<header></header> 이렇게 하면됨- 태그설명
- article : 본문
- aside : 광고와 같이 페이지의 내용과는 관계가 적은 부분
- details : 기본적으로 표시 되지 않는 정보들 정의
- footer : 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보를 정의
- header : 화면의 상단에 위치하는 사이트나 문서의 전테적인 정보를 정의
- main : 문서에서 가장 중심이 되는 컨텐츠를 정의
- nav : 문서의 네비게이션 항목을 정의
- section : 문서의 구획들을 정의
font
- 최근 css 에서 많이 사용하게 되서 html에서는 점점 사용하지 않게되는 태그