CSS
Cascading Style Sheets의 약자로, 웹 페이지의 디자인과 레이아웃을 정의하는 데 사용되는 스타일 시트 언어이다.
CSS는 반응형 디자인으로, 웹 페이지가 사용자의 디바이스(스마트폰, 태블릿, 데스크톱 등)의 크기와 해상도에 따라 자동으로 조정되어 최적의 화면 표시를 제공하는 디자인 방식이다.
이를 위해 CSS는 다양한 미디어 타입(Media Types)과 미디어 쿼리(Media Queries)를 사용하여, 웹 페이지가 어떤 디바이스에서 보이는지에 따라 적절한 스타일을 적용한다.
구성
CSS의 규칙은 선택자와 선언(속성(Properties), 값(Values))의 두 부분으로 구성된다.
조금 더 정확히 말하자면, 선택자(Selector)와 중괄호({})로 묶인 속성-값(Declaration) 쌍으로 이루어진다.
-
선택자(Selectors) : HTML 문서의 요소(element)를 선택하여 스타일을 적용할 대상을 지정한다.
선택자는 요소의 태그 이름, 클래스(class), 아이디(id) 등으로 지정할 수 있다. -
선언
속성(Properties) : 선택한 요소에 적용할 스타일 속성을 지정한다.
ex) font-size, color, background-color 등 -
값(Values) : 속성에 적용할 스타일의 값을 지정한다.
예를 들자면 font-size 속성에는 12px, 14pt, 1em 등이 값으로 존재한다.
스타일 시트
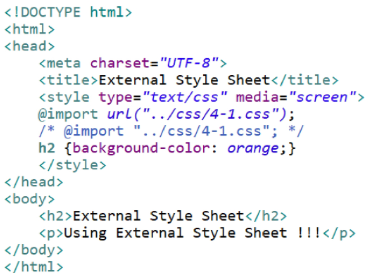
외부 스타일 시트 적용
<link>를 사용하여 외부 스타일 시트를 적용할 수 있다.
여기서 외부 스타일 시트란, CSS 스타일을 HTML 문서에서 분리하여 별도의 파일로 작성하는 것이다.
<link>는 <head> 안에 작성하며, rel, type, href의 3가지 속성을 주로 사용한다.
-
rel (필수) : HTML 페이지와 링크된 페이지의 관계를 의미한다. 필수 적용 대상이다.
스타일 시트를 연결할 때는 "stylesheet" 값을 지정한다. -
type (선택) : 링크된 리소스의 MIME 타입을 지정한다. CSS 파일을 링크할 때는 type 속성 값을 "text/css"로 지정한다.
여기서 MIME 타입이라는 말은 메일과 웹에서 데이터의 형식을 정의하는 미디어 타입을 나타내는 식별자이다. -
href (필수) : 연결할 리소스의 URL을 지정하는 속성(CSS file 경로).

내부 스타일 시트 적용
head 태그 안에 스타일 태그를 사용하여 내부 스타일 시트를 적용할 수 있다.
이러한 방법은 해당 HTML 파일만 적용되는 스타일을 만들 때 사용하며, 다른 HTML 파일에서는 동일한 스타일을 재사용할 수 없다. 외부 스타일 시트보다 우선 적용된다.
<!DOCTYPE html>
<html>
<head>
<title>내부 스타일 시트 예제</title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
color: blue;
font-size: 24px;
}
p {
color: black;
font-size: 16px;
}
</style>
</head>
<body>
<h1>내부 스타일 시트 예제</h1>
<p>내부 스타일 시트를 사용한 예제입니다.</p>
</body>
</html>인라인 스타일 적용
HTML 요소에 직접 스타일을 적용한다.
이전 외부, 내부와 달리 해당 요소(element)에만 직접 스타일을 지정한다.
예시 :
<p style="color: blue; font-size: 16px;">Hello, World!</p> 위의 예제에서, <p> 태그의 style 속성에 color와 font-size 속성을 지정하여 해당 문장에 파란색 글자색과 16px 글자 크기를 적용한 모습을 볼 수 있다.
장점 : 특정 요소에서만 스타일 적용 가능
단점 : 요소마다 스타일을 일일이 작성해야 함. (유지 보수 어려움)
스타일 적용 우선 순위 : 인라인 > 내부 > 외부 순
