1장, HTML+CSS+자바스크립트
1.1. 개발환경 설정하기
- visual studio code 설치
- Live server설치
- live sever -> 코드를 수정하면 바로 페이지에 적용이 됌
- 기본 웹브라우저를 크롬으로 설정
1.2 첫번째 HTML 문서 만들기
바탕화면에 코드 파일 만들기

control + shift + p :명령창(톱니바퀴->커먼트 팔레트); 명령 입력가능
최근 사용하는 것 위주로 우선순위 되어있음!!


5500으로 일치하게 뜸
2장 HTML 문서 작성을 위한 기본 내용 살펴보기
2.1 HTML의 기본 구성요소
태그 : 다양한 구성요소를 정의하는 역할(HTML문법을 이루는 가장 작은 단위)
(<태그명>) 가로 안에 태그명을 넣는 형태
텍스트를 태그의 이름이라 부름
속성: 태그의 의미나 기능을 보충해주는 역할(옵션->사용해도 되고 안해도됌)
속성안의 값이 여러개도 가능
** 태그 없이 단독으로는 사용 불가
<태그명 속성명="속성값">
여러개 사용시
<태그명 속성명="속성값","속성값","속성값"> 형식

주력의 언어가 한국어다 라고 설정하는것
콘텐츠가 있는 문법
시작태그과 종료태그라는 구분이 있음
 시작태그 / 종료태그
시작태그 / 종료태그
시작태그과 종료태그 콘텐츠를 합쳐서 요소라고 부름
콘텐츠가 없는 문법
시작과 종료태그가 없음
그냥 태그 하나만 사용되었다.

주석작성법

2.2 HTML의 기본 구조

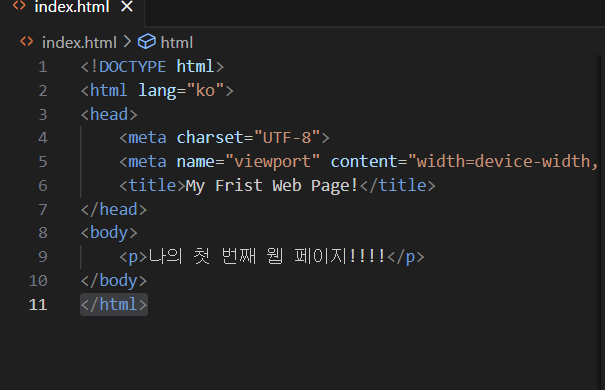
DTD: 문서형 정의는 웹 브라우저가 처리할 HTML문서가 어떤 문서형식을 따라야 하는지 알려주는것으로 항상 처음에 넣어야함!!
html: HTML문서의 시작과 끝을 의미하므로 모든 태그는 HTML 태그 안에 작성해야한다
head: 메타데이터를 정의하는 영역
meta 태그: 메타 데이터를 정의하는데 사용(HTML문서에 대한 정보로 웹브라우저에 노출이 되지 않음)
title 태그: HTML문서의 제목을 지정하는데 사용
2.3 HTML의 특징 파악하기
블록요소: ex) P태그나 hn태그-> 사용할때마다 줄 바꿈 됌
인라인 요소: a태그나 span태그처럼 공간이 부족할때만 줄바꿈 되는 태그
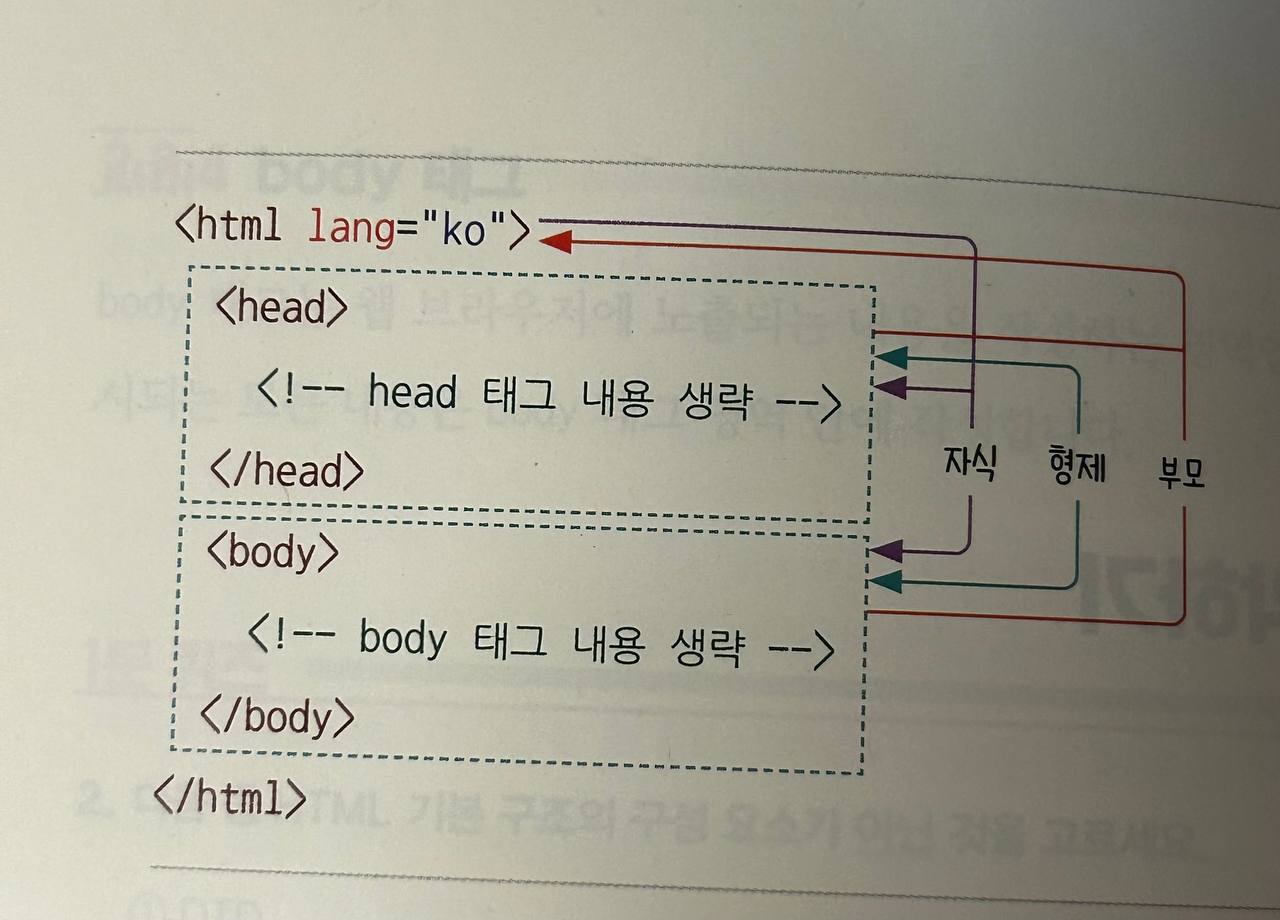
부모,자식,형제관계
head,body태그는 html태그의 자식이 됌.
head,body태그는 형제관계

3장 실무에서 자주 사용하는 HTML태그필수로 다루기
3.1 텍스트 작성하기
hn태그
: 제목이나 주제를 나타내는 텍스트를 표현할때 사용

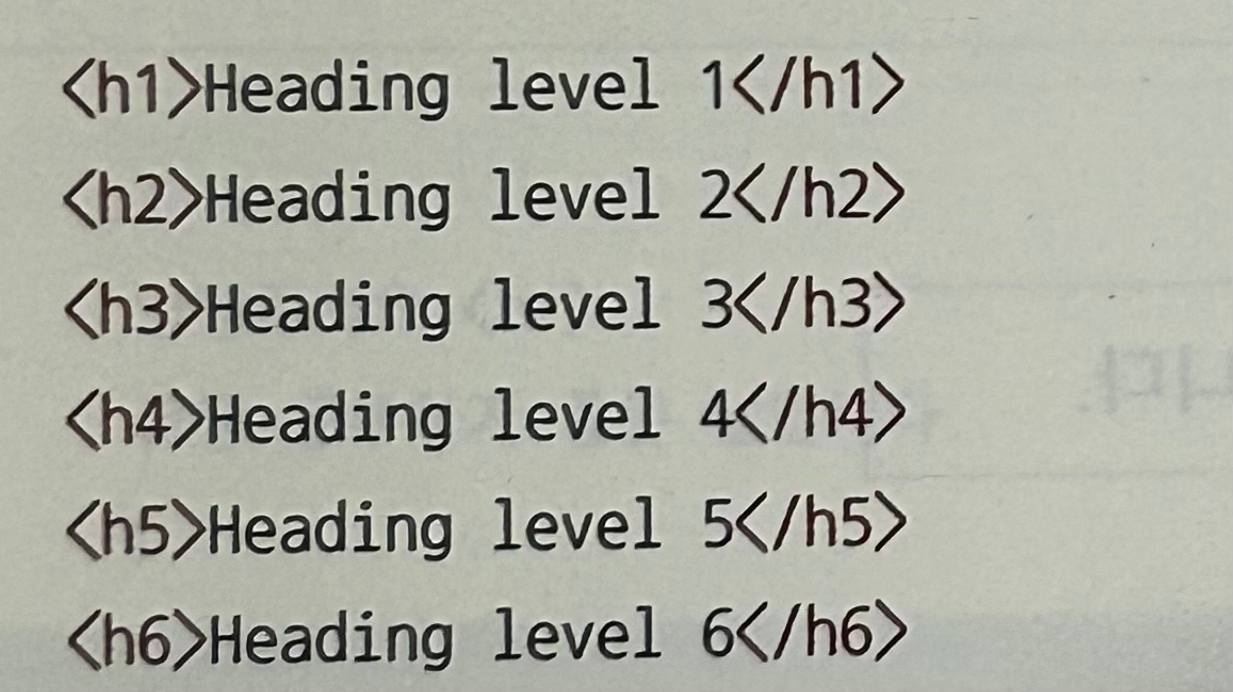
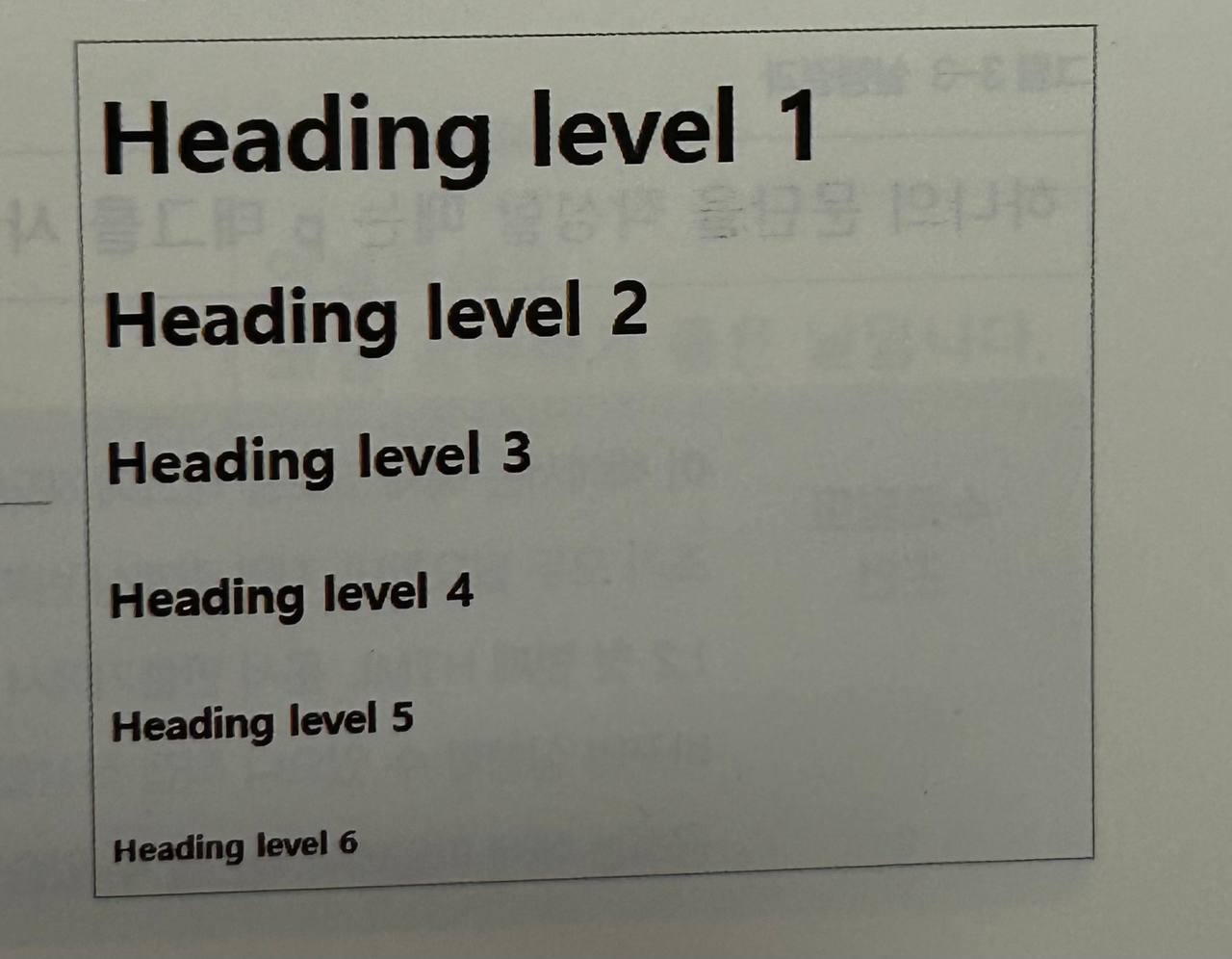
h1태그 h2태그 h3태그 h4태그 h5태그 h6태그
중요도가 높음(글자 굵고 큼)<---------->중요도 낮음(글자 작고 가늘)


p태그
:본문의 문단을 작성할때 사용

br태그
:문단에서 줄바꿈시 사용

blockquote 태그
:출처에서 인용한 문단 단위의 텍스트를 작성할때 사용

q태그
:문단 안에 텍스트 단위의 짧은 인용문을 작성할떄 사용할수 있는 태그

ins: 새로 추가된 텍스트임을 나타낼때 사용
del:기존에 있던 텍스트가 삭제된 텍스트임을 나타날때 사용
sub: 아래첨자 텍스트를 작성시 사용
sup: 위 첨자 텍스트를 작성시 사용
3.2 그룹짓기
div 태그: 블록 요소와 인라인 요소를 그룹으로 묶을때 사용
span:인라인 요소를 그룹으로 묶을때 사용
3.3 목록만들기
ul 태그: 순서가 없는 비 순서형 목록을 생성할때 사용
->목록내용 : li태그로 구성
ol 태그: 순서형 목록을 생성할때 사용
dl태그: 정의형 목록을 만들때 사용
(정의형 목록: 용어와 용어설명을 나열한 형태의 목록)
dt태그: 용어 작성
dd 태그: 용어 설명
3.4 링크와 이미지 넣기
a 태그 HTML에서 내부나 외부 링크를 생성
href속성 : 대상 경로를 의미하는 속성

img 태그: 이미지 객체를 삽입하고 싶을때 사용
src속성: 삽입하려는 이미지의 경로를 입력하는 속성
(이미지경로: 웹 브라우저에서 실행되는 HTML파일의 위치가 기준)
./:현재 폴더
../:상위 폴더
alt속성 : 삽입한 이미지 객체를 설명할수 있는 텍스트를 넣음
3.5 텍스트 강조하기
strong 태그: 텍스트의 의미를 강조하고 싶을때 사용
->시각적으로 굵게 보여주는것 뿐만아니라 중요한 부분임을 알려주는 역할
em:텍스트가 기울어져보임
3.6 폼 구성하기
form 태그: 폼 양식을 의미하는 태그
action 태그: 폼 요소에서 사용자와 상호작용으로 입력받은 값들을 전송할 서버의 주소
method 태그: 입력받은 값을 서버에 전송할때의 송신방식
input 태그: 로그인 페이지의 아이디와 비밀번호처럼 입력받는 요소를 생성할때 사용
type: 입력값에 따라 상호작용 요소 결정
label 태그: form 태그안에서 사용하는 상호작용 요소에 이름을 붙일때 사용
feildset 태그: 그룹별로 박스모양의 테두리
-> legend 태그로 이름 붙이기
textarea 태그: 여러줄의 입력 요소를 생성시 사용
select: 콤보박스를 생성가능
option: 콤보박스안에 항목하나를 추가할떄 사용
disabled 속성: 상호작용 요소를 비 활성화
maxlength :입력할수 있는 글자수를 제한
checked : 요소를 선택한 상태로 표시
placeholder: 입력요소에 어떤값을 입력하면 되는지 힌트를 적는 용도
3.7 표 만들기
table 태그 : HTML에서 표를 형성할떄
caption 태그: 표제목 지정-> table 태그안에서 첫번째로 지정해야하는 태그
tr : 표에서 행을 생성(하나 생성이므로 여러개하고싶다면 여러개 쓰기)
th : 표에서 제목을 나타내는 열을 생성시
td : 일반적인 데이터를 나타내는 열을 생성시 사용
rowspan :행과 행을 병합
colspan: 열과 열을 병합
thead: 헤더 영역에 해당하는 행을 그룹지음
tfoot: 푸터 영역에 해당하는 행을 그룹지음
tbody:태그 본문영역에 해당하는 행을 그룹지음
col: 하나의 열을 그룹화
colgroup : span속성과 함께 사용해 2개 이상의 열을 그룹화
3.8 멀티미디어 설정하기
audio 태그: 오디오 파일을 삽입가능
vedio 태그: 웹 브라우저에서 비디오 요소 삽입가능
** 파일 경로 꼭 쓰기
3.9 웹페이지 구조를 설계하는 시맨틱 태그
시맨틱 웹: 의미론적인 웹
-> 더 의미있게 웹 페이지를 설계하는 트렌드
header 태그 : 웹 페이지에서 헤더 영억을 구분하는 데 사용
nav 태그: 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 링크영역을 구분하는데 사용
section 태그: 웹페이지에서 논리적으로 관련있는 영억을 구분할때 사용
article 태그: 웹페이지에서 독립적 영역을 구분할때 사용
aside 태그: 웹 페이지안에서 주력내용이나 독립적인 내용으로 보기 어려워서 section 태그,article 태그영역을 구분할수 없을 때 사용
mail 태그: 웹페이지의 주요 내용을 지정할떄 사용하는 태그(문서에서 반복해서 등장하는 요소를 포함하면 안됌)
3.10 태그 종류에 상관없이 사용하는 글로벌 속성
class 속성: 요소에 클래스명을 지정할때 사용
id속성: 요소에 아이디를 지정할때 사용
style: css코드를 인라인으로 작성할떄 사용
lang : 텍스트의 언어코드를 지정시 사용
data-* 속성: 사용자 커스텀 속성을 만듬
