✔️ 시작
웹 표준, 웹 접근성에 맞게 작성되지 않은 코드를 리팩토링 하는 과제를 진행했다.
📍 리팩토링
header,footer,nav,aside,h1~h6인 기본 적인 부분이<div>로 되어 있어 이부분은 가볍게 수정해 주었다.
❗️
<strong>,<em>둘 다 글자를 강조할 때 사용한다.
<strong>은<b>대신으로 글자 굵기를 굵게 해준다. (강조)<em>은<i>대신으로 글자를 기울어 준다. (매우 강조)
<b>,<i>는 시멘틱 요소가 없는 단순히 스타일링 효과만 들어간 태그로<strong>,<em>사용할 수 있도록 주의해야 한다.
스타일 속성을 적용할 때 태그에 CSS속성을 사용하면 안 된다.
- 하나 하나 클래스 만들어줘서 수정하고 있었는데 크루님은
styled component를 이용해 깔끔하게 수정 하셨다!
만약 React가 아닌 일반 html일 때는 class, id를 지정하는게 맞겠지만 React로 작업된 웹일 땐 styled component로 시도해 보자는 생각을 가졌다.
이미지 요소에 대체 텍스트 alt 속성을 넣어준다.
- 대체 텍스트를 너무 간단하게 작성해서는 안 된다.
// 리팩토링 전
<img src={rabbitImage} alt="동물"/>
// 리팩토링 후
<img src={rabbitImage} alt="러그 위 토끼"/>이렇게만 보면 무슨 동물이고 무엇을 하는지 알 수 있을까?
적어도 스크린 리더가 읽어서 사용자가 "아, 이 사진은 어떤한 내용을 담은 동물이구나"라고 판단 할 수 있어야한다.
- 그렇다고 너무 길게 작성하면 안 되고 간결하게 작성해야 한다.
스크린 리더를 사용 중인 사람은 긴 글을 하나 하나 듣는 시간도 금이다. - 중복되는 내용이 있을 경우, 배경같은 스타일 요소는
alt=""로 작성해 스크린 리더가 넘어가도록 해준다.
// 중복으로 설명해 주고 있다. - 리팩토링 전
<img src={redPandaImage} alt="혀를 내밀고 있는 레서 팬더" />
<p>래서 펜더가 대나무를 앞발로 잡고 혀를 내밀고 있다.</p>
// 리팩토링 후
<img src={redPandaImage} alt="" />
<p>래서 펜더가 대나무를 앞발로 잡고 혀를 내밀고 있다.</p>
// 의미 없는 배경 등의 스타일 요소 또한 alt="" 으로 작성한다.
<img src={bgImage} alt="" />탭메뉴 등의 구조를 논리적으로 작성해야한다.
스크린 리더는 순차적으로 읽어 준다.
만약 메뉴1,메뉴2,메뉴3,콘텐츠1,콘텐츠2,콘텐츠3으로 구조를 작성하면 스크린 리더는 순차적으로 읽어 주고 듣는 이 입장에서는 "이게 무슨 말이지?" 라고 생각하게 된다.
- 메뉴와 해당 컨텐츠가 분리 되어 있는 구조
- 스크린 리더는 순착적으로 읽어 주기에 메뉴>컨텐츠 순으로 읽어준다.
// 예시 코드로 구조만 봐주시면 됩니다. (시멘틱 등 안 맞을 수도 있음)
<article>
<section className="tabList">
<button className="Tab1">Tab1</button>
<button className="Tab2">Tab2</button>
<button className="Tab3">Tab3</button>
</section>
<section className="TabPanel1">TabPanel1</section>
<section className="TabPanel2">TabPanel2</section>
<section className="TabPanel3">TabPanel3</section>
</article>- 메뉴와 해당 컨텐츠가 이어져 있는 구조
- 메뉴1>컨텐츠1>메뉴2>컨텐츠2>메뉴3>컨텐츠3 으로 읽어 준다.
// 예시 코드로 구조만 봐주시면 됩니다. (시멘틱 등 안 맞을 수도 있음)
<article>
<section className="tabList">
<button className="Tab1">Tab1</button>
<section className="TabPanel1">TabPanel1</section>
<button className="Tab2">Tab2</button>
<section className="TabPanel2">TabPanel2</section>
<button className="Tab3">Tab3</button>
<section className="TabPanel3">TabPanel3</section>
</section>
</article>코드를 작성 할 때 무작정 작성하기 보다는 어떤 구조로 작성해야 다른 이용자가 편하게 사용할 수 있고 더 나아가 유지보수 할 때 유용할지 생각해 보고 진행해야 겠다.
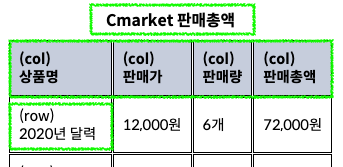
- table을 작성할 때도 비슷하다고 할 수 있다.
<th>에scope="col", 주요 제목인 경우의<td>에scope="row"를 작성해 주면된다. <caption>Cmarket 판매총액</caption>태그를 넣어 해당 표가 어떤 주제인지 설명한다.

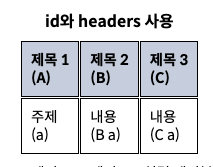
- 내용이 복잡할 경우엔
id,headers로 작성해 준다.

<thead>
<tr>
<th id="A">제목 1<br/>(A)</th>
<th id="B">제목 2<br/>(B)</th>
<th id="C">제목 3<br/>(C)</th>
</tr>
</thead>
<tbody>
<tr>
<td id="a">주제<br/>(a)</td>
<td headers="B a">내용<br/>(B a)</td>
<td headers="C a">내용<br/>(C a)</td>
</tr>
</tbody>시멘틱 요소만으로 의미를 충분히 부여할 수 없는 경우
WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여해 주면 된다.
단, WAI-ARIA는 부가적인 경우에만 사용해 주고 시멘틱 요소로도 충분하다면 굳이 사용하지 않고 오히려 지양한다.
- 요소의 이름이 요소의 역할을 충분히 설명하지 못할 때 사용할 수 있다.
<div className="button" role="button" ariat-label="">버튼</div>❗️ WAI-ARIA시 주의사항
- 요소의 이름으로 요소의 역할을 파악할 수 있을 땐 사용하지 않는다.
// 이미 button 태그를 사용해 충분히 파악할 수 있는데 role로 한 번 더 설명해 주었다. <button role="button">요소는 button</button> // (x)
- 요소 본연의 역할을 바꾸지 않는다.
// h3 태그는 제목 요소인데 role로 button을 가리키고 있다. <h3 role="button">제목</h3> //(x)
레이블 제공
사용자 입력에 대응하는 레이블을 제공
<label>태그를 이용해label에 for를,input에 id값을 동일하게 작성해 연결해 준다.
- 요소만 있으면 무엇을 입력하라는 의미인지 알 수 없다.
<label for="user_text">텍스트</label>
<input type="text" id="user_text" placeholder="텍스트" />📍 CMarket 리팩토링
💻 item.js
쇼핑몰에서 상품 리스트 영역이다. <div>로 감싸져 있기도 하고 스타일 수정을 위해 styled component를 이용해 작업해 주었다.
리팩토링 전
return(
<div key={item.id} className="item">
<img className="item-img" src={item.img} alt={item.name}></img>
<span className="item-name" data-testid={item.name}>{item.name}</span>
<span className="item-price">{item.price}</span>
<button className="item-button" onClick={(e) => handleClick(e, item.id)}>장바구니 담기</button>
</div>
)
리팩토링 후
import styled from 'styled-components'
const Section = styled.section`
padding: 10px;
`
const DivCont = styled.div`
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 10px;
border-bottom: 1px solid #eaeaea;
padding-bottom: 10px;
>.item-name{
font-weight: 700;
}
`
const CartBtn = styled.button`
display: flex;
justify-content: center;
transition: 0.3s;
font-size: 1rem;
background-color: #fff;
>span {
color: var(--coz-purple-600);
font-size: 1.3rem;
}
&:hover span{
color: #fff;
}
`
return (
<Section key={item.id} className="item">
<img className="item-img" src={item.img} alt={item.name}></img>
<DivCont>
<span className="item-name" data-testid={item.name}>{item.name}</span>
<span className="item-price">{item.price}</span>
</DivCont>
<CartBtn className="item-button" onClick={(e) => handleClick(e, item.id)}>
<span className="material-symbols-outlined">
shopping_cart
</span>
장바구니 담기
</CartBtn>
</Section>
)- css 변수로 만들어진
var(--coz-purple-600)이 styled component에서도 동일하게 적용 된다는 점을 알게 되었다.
- google icon을 적용하려면 기존 방법 처럼
html에head안에 연결 링크 넣어준 후 사용할 아이콘을 적용시키면 된다.
html
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />적용한 아이콘
<span className="material-symbols-outlined"> shopping_cart </span>
나머지 부분도 비슷하게 진행했다.
✏️ 마치며
웹 표준, 웹 접근성을 지키지 않아도 화면에 보이는 것에 문제는 없다.
하지만 장애인과 비장애인 모두 동등한 화면과 기능을 제공하기 위해 개발자 들은 귀찮더라도 웹 표준, 웹 접근성을 지켜야 한다고 생각한다.
만약 나의 가족이 장애를 가지고 있는데 서비스 사용에 불편이 있을 때 나는 어떤 반응일까? 우리 개발자가 만드는 서비스는 본인이 사용하기 보다는 불특정 다수들이 사용하기에 그들이 사용하는데 적어도 불편함이 없는 정도의 서비스를 제공해야 한다.
이번 학습을 통해 웹 표준, 웹 접근성의 중요함을 깨달았다.
개발자 입장으로 귀찮을 수 있는 작업이지만 사용자 입장에서는
서비스를 좀 더 편리하게 다룰 수 있지 않을까 싶다.
단기간에 빠르게 작업하는 것도 중요하지만 웹 표준, 웹 접근성을 신경써서 작업해야겠다.