✔️시작
드디어 풀리지 않았던 localStorage와 관련된 북마크 영역을 해결했다..
페어분이 아니셨다면 아마 나는... ㅠ..
📍작업 현황
✔️ 북마크 기능
🤔 북마크 클릭 시 localStorage에 추가는 되지만 새로고침 후 다른 상품 클릭 시 기존 상품 초기화 후 추가되는 이슈
이전 코드
const [isBookMark, setIsBookMark] = useState(false)
const [dataState, setDataState] = useState([])
const BOOKMARK = "BOOKMARK"
const storedData = JSON.parse(localStorage.getItem(BOOKMARK));
const handleBookmarkToggle = (item) => {
if (dataState.includes(item) || storedData.includes(item)) {
const filterData = dataState.filter(el => el.id !== item.id)
setDataState(filterData)
localStorage.setItem(BOOKMARK, JSON.stringify(filterData))
} else {
setDataState([...dataState, item])
localStorage.setItem(BOOKMARK, JSON.stringify([...dataState, item]))
}
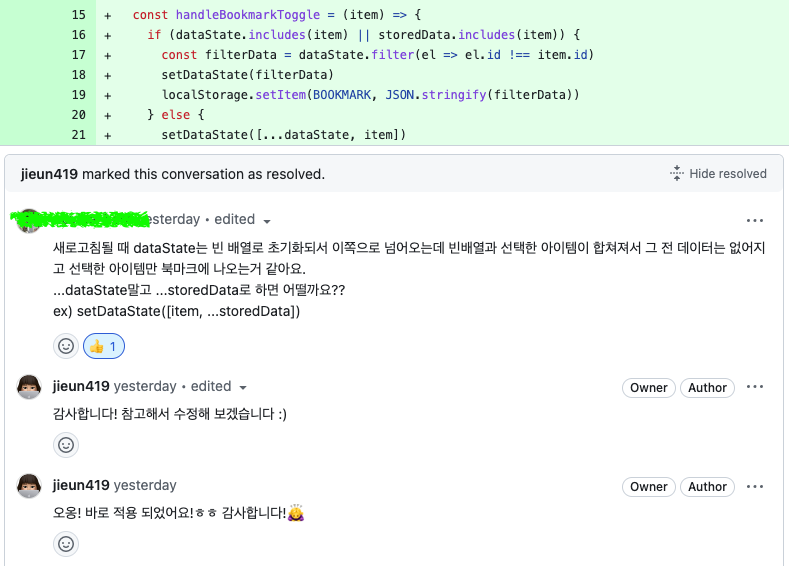
}그 때 페어 코드리뷰를 진행 했는데
페어님이 많은 도움을 주셨다.
현재 dataState가 초기 상태가 빈 배열인데 새로고침 할 때 마다 빈 배열이 되어서 그런거 같다고 말씀해 주셨다.

🛠️ 수정한 코드 코드
const handleBookmarkToggle = (item) => {
if (dataState.includes(item) || storedData.includes(item)) {
const filterData = dataState.filter(el => el.id !== item.id)
setDataState([...filterData])
localStorage.setItem(BOOKMARK, JSON.stringify([...filterData]))
} else {
setDataState([item, ...storedData])
localStorage.setItem(BOOKMARK, JSON.stringify([item, ...storedData]))
}
}setDataState([...dataState, item])
localStorage.setItem(BOOKMARK, JSON.stringify([...dataState, item]))해당 부분의 [...dataState, item]를 [item, ...storedData]로 변경해 주었더니 잘 되었다!
새로 추가하는 item을 맨 처음 노출하게 하고 localStorage에 저장한 값을
뒤에 배치했다. 왜 storedData으로 변경하고 순서를 바꿀 생각을 안 했을까..?
페어님 덕분에 작업 시간 단축이 많이 되었다!
🤔 북마크 클릭 시 버튼 스타일이 변경하는걸 boolean으로 구분 지었지만 적용되지 않는 이슈
북마크 클릭 시 상품은 잘 들어오는데 버튼 스타일이 자꾸 이상하게 변경되는 문제가 있었다..ㅠ
(가독성을 위해 기존 props들은 지웠다.)
const [isBookMark, setIsBookMark] = useState(false)
.
.
.
{productItem.slice(0,4).map((el) => {
return (
<CardItem
isBookMark={isBookMark}
>
);4개의 상품만 보여야하기에 slice를 사용했고 북마크는 useState로 모달창과 동일하게 관리하고 있었다.
이미 작업이 끝나고 블로그를 작성하는거라 어떻게 진행했는지 기억이 가물가물하지만 삼항 연산자나 filter를 사용해 localStorage에 해당 데이터 유무에 따라 boolean 값으로 반환해 진행하려고 했었다.
그런데 자꾸 오류가 나서 왜지? 싶었고 그 때 some이라는 메서드를 알게 되어 수정하게 되었다.
🛠️ 수정한 코드 코드
const [isBookMark, setIsBookMark] = useState(false)
.
.
.
{productItem.slice(0,4).map((el) => {
return (
<CardItem
isBookMark={storedData.some(item => item.id === el.id)}
>
);some()메서드는 배열의 각 엘리먼트에 대해 반환 값이 하나라도 true가 있으면 true로 반환한다.
즉 storedData의 id와 item.id가 같은지 다른지에 따라 북마크 버튼 on/off를 구분 지어주었다.
모달창은의 북마크는 이미 구현되었기에 props를 내려주어 잘 수정해 주었다.😆

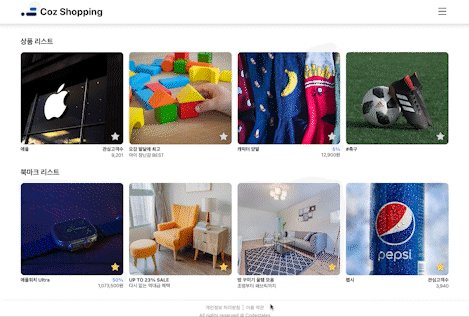
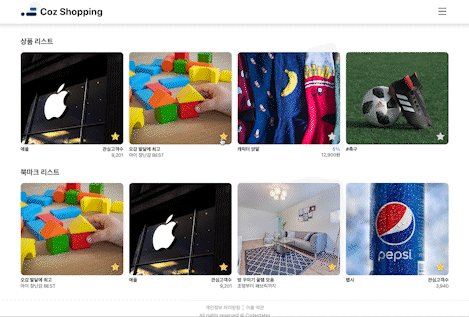
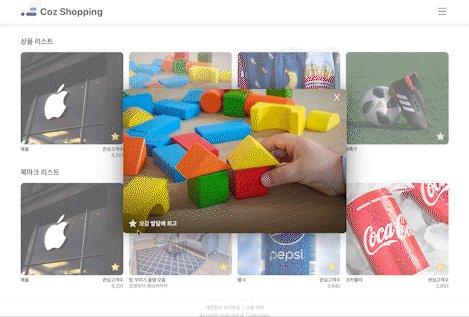
그렇게 완성된 메인 화면!
✏️마치며
상품 컨포넌트 영역의 북마크 기능 하나 해결 했다고
나머지 기능은 너무 술술 잘 풀렸다.
작업하면서 "어, 이거 너무 잘 풀리는데?" 이랬던거 같다.
그 만큼 북마크 기능이 나에겐 난이도가 높았던거 같다.
혼자 작업했으면 더 걸리지 않았을까 싶다.
이번 페어 활동은 나에게 뜻 깊은 시간이였다.
페어님께 감사의 인사를..🙇♀️
