✔️ 시작
오늘 부터 header, footer, 각각의 상품 컴포넌드, 모달창 정도의 작업만 진행했다.
📍 작업 현황
header, footer는 오래 걸리지 않았다. 각각의 상품 컴포넌트 작업하는게 오래 걸릴 것 같다.
✔️ header

- 상단 메뉴 항상 따라다닐 수 있도록
position:sticky주기 - 햄버거 메뉴
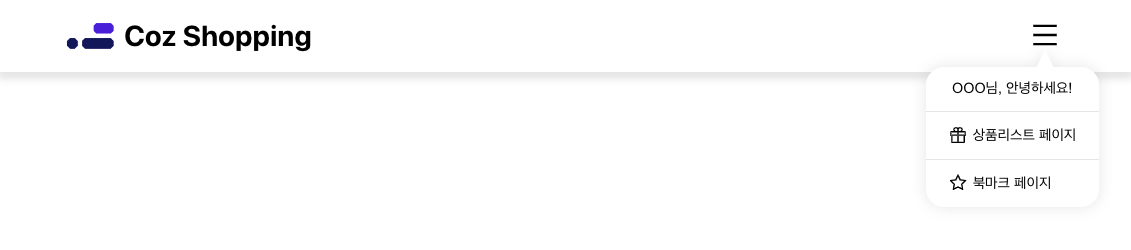
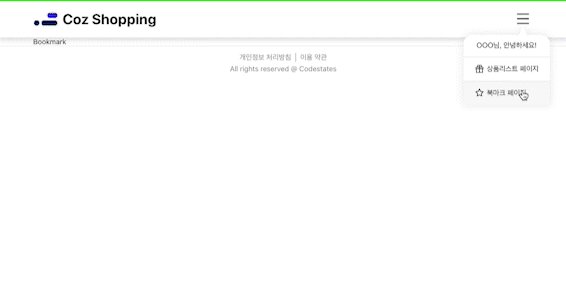
hover시 메뉴 나오도록 작업하기
a. 각 메뉴 클릭 시 해당 페이지 이동이 가능하도록Link작업해 주기
🤔 막혔던 부분
header의 경우 다른 작업은 다소 간단했지만
햄버거 메뉴 구조를 어떻게 할 것인지에 시간이 걸렸던 거 같다.
햄버거 메뉴를 hover하려고 했고 초반 구성은 각각 따로 작업해 주었다.
return(
<BurgerBtn>
<AiOutlineMenu />
</BurgerBtn>
<nav>
<ul>
<li>
<span>OOO님, 안녕하세요!</span>
</li>
<li>
<Link to="/pages/Products"><AiOutlineGift className="icon" />상품리스트 페이지</Link>
</li>
<li>
<Link to="/pages/Bookmark"><AiOutlineStar className="icon" />북마크 페이지</Link>
</li>
</ul>
</nav>
)근데 곰곰히 생각해 보니 hover를 주려면 같이 묶여 있어야 한다.

이렇게 묶어 주고 hover를 넣어주니 잘 표시 됐다.
두번째로 막혔던게

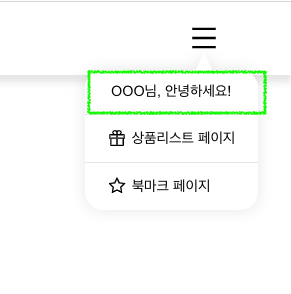
해당 영역은 버튼이 아니기 때문에 마우스 hover시 커서가 포인터로 나오면 안 됐었다.
하지만 <BurgerBtn>라는 버튼 컴포넌트에 같이 넣어주니 전부
커서가 포인터로 변경 되어있었다. 이건 다행히 코드스테이츠 메뉴와 동일하게 가져온 거 같아 해당 스타일을 분석해 수정해 주었다.
<BurgerBtn>라는 버튼 컴포넌트에는 cursor:pointer를 주고
<nav>인 메뉴 영역은 cursor:auto로 변경해 해결해 주었다!

그렇게 완성된 header
✔️ footer

footer의 경우는 간단해서 금방 끝났다.
대신 개인정보 처리방침, 이용 약관의 경우 피그마나 요구사항에 적혀 있지는 않지만 거의 메뉴로 알고 있어
p, div, span 태그가 아닌 a 태그로 작업해 주었다.
✔️ main list, modal, 각 상품 스타일링
header, footer는 항상 따라 다니는 영역이다.
이제 중간에 들어갈 컨텐츠를 작업해 주었다.
요구사항은
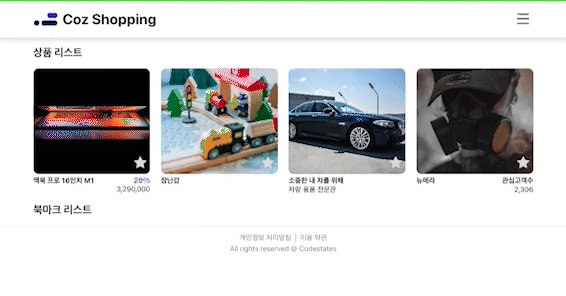
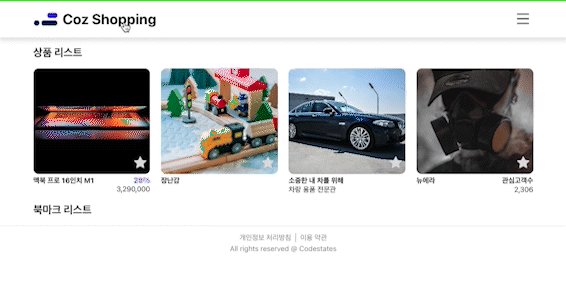
- 4열로 배치 (타입은 총 4가지로 보여주는 내용이 다르다.)
a.각 타입에 맞춰 컴포넌트 분리 후 작업해 주기 - 상품 클릭 시 모달 창 띄우기
a.모달창에는 닫기버튼, 상품명,북마크 버튼이 있어야한다. - 북마크 버튼 클릭 시 북마크 리스트로 이동 및 버튼 스타일 변경
a.북마크 버튼 클릭 시 토스트 창이 나와야한다.
사실 main list도 그렇고 상품리스트, 북마크리스트도
상품 4개의 타입만 잘 작업해 주면 나머지는 보여주기만 하는거라 오래걸리지 않을 듯 싶다.
또한 main list에 리스트를 보여줄려면 결국 상품 4개를 작업해 주어야한다.
아마 이부분에서 오랜 시간이 걸리지 않을까 싶다.

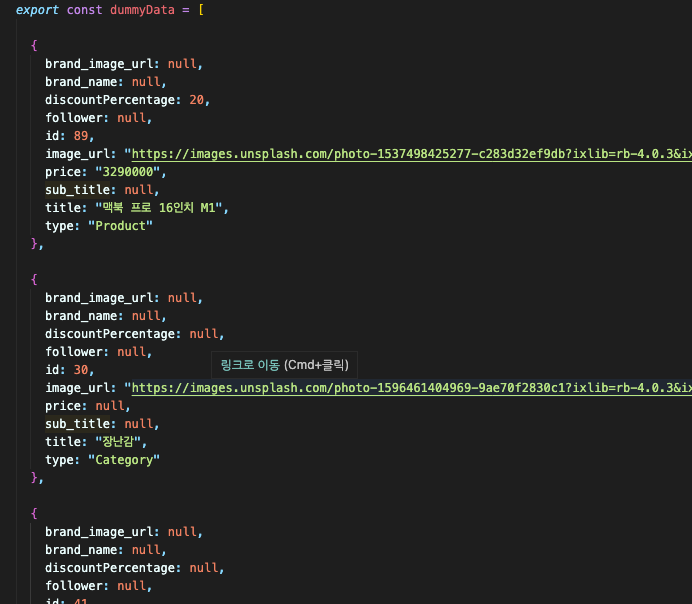
우선 더미 데이터를 만들어 각각의 타입을 만들어 주고

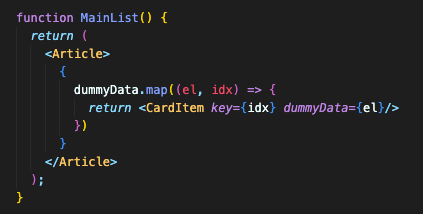
<CardItem>이라는 컴포넌트를 만들어 4개의 상품을 관리하고
map메서드를 사용해 하나씩 보이도록 해주었다.
여기 까지는 수월했던 거 같다...
🤔 막혔던 부분
첫번째
각 type마다 이미지, 이름 등을 보여준다.
더미 데이터에 image_url가 있어서 "아 이게 이미지 주소구나"하고 연결을 했더니 type이 Brand인 경우는 엑박이 떴다.
알고보니 Brand는 brand_image_url라는 데이터가 따로 존재했다. 이부분은 페어분의 도움으로 힌트를 얻어 해결했다.
<img
src={dummyData.type === "Brand" ? dummyData.brand_image_url : dummyData.image_url}
alt={dummyData.type === "Brand" ? dummyData.brand_name : dummyData.title}
/>조건문 dummyData.type === "Brand"으로 주어
type이 "Brand"가 아닌경우와 그런 경우로 나누어 주었다.
두번째

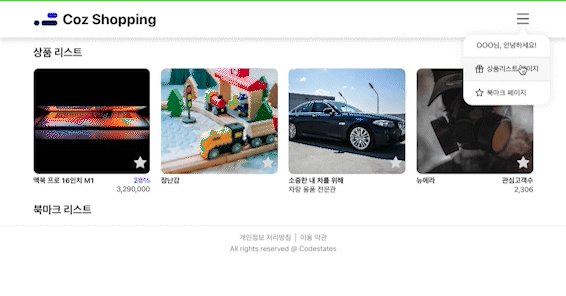
Product, Category, Exhibition, Brand 총 4가지 타입이 있다.
Product, Brand은 각각 할인율, 관심고객수가 들어가는데
Category, Exhibition 두 개는 해당 내용이 노출되지 않는다.
if문으로 할까 했지만 생각대로 되지 않아 각각 따로 삼항 연산자를 줘서 작업했다.
<div className="right-area">
{/* Category, Exhibition */}
{!dummyData.discountPercentage && null}
{/* Brand */}
{dummyData.type !== "Brand" || <strong>관심고객수</strong>}
{/* Product*/}
{dummyData.type !== "Product" ||
<strong className="product">
{`${dummyData.discountPercentage}%`}</strong>}
<span>{!dummyData.price ? priceComma(dummyData.follower) : priceComma(dummyData.price)}</span>
</div>- Category, Exhibition 부터
- discountPercentage이 없다면 null로 표시했다.
- Brand, Product은
- 비슷한 조건으로 만들어 작업해 주었다.
삼항연산자는 if문과 다르게 결과가 값이 될 수 있는 점을 이용했다.
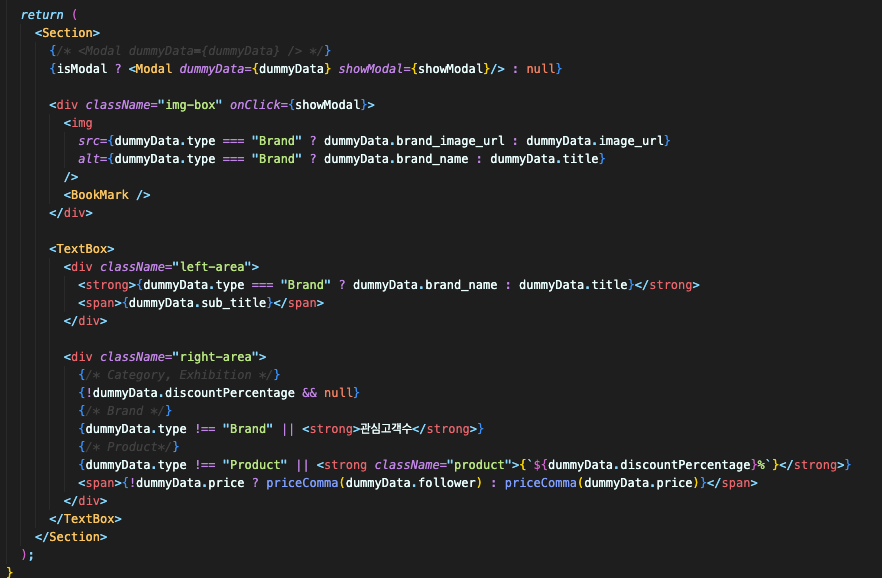
✔️ 모달창 구현
const [isModal, setIsModal] = useState(false)
const showModal = () => {
setIsModal(!isModal)
}
.
.
.
<div className="img-box" onClick={showModal}>
<img
src={dummyData.type === "Brand" ? dummyData.brand_image_url : dummyData.image_url}
alt={dummyData.type === "Brand" ? dummyData.brand_name : dummyData.title}/>
<BookMark />
</div>
모달창은 useState() 사용해 조건문으로 처리해 주었다.
모달 창은 다소 간단했던거 같다.
아직 전부 구현한건 아니라 하단 좌측이나 북마크 버튼 이 남아 있다.
.
.
.
그렇게 수정된 (계속 작업 중)

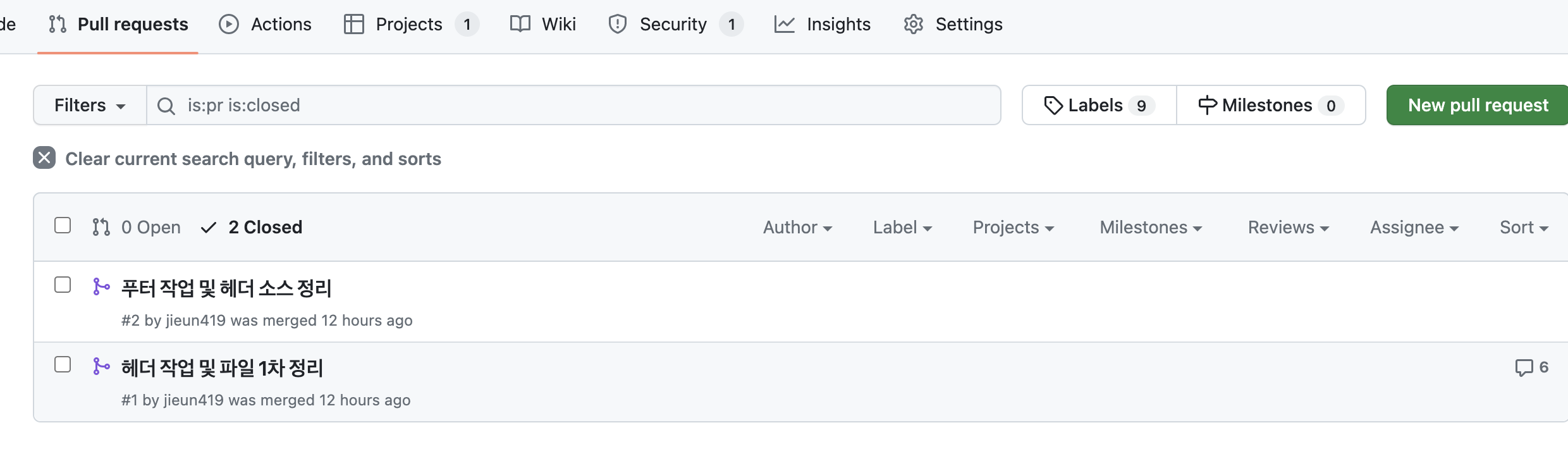
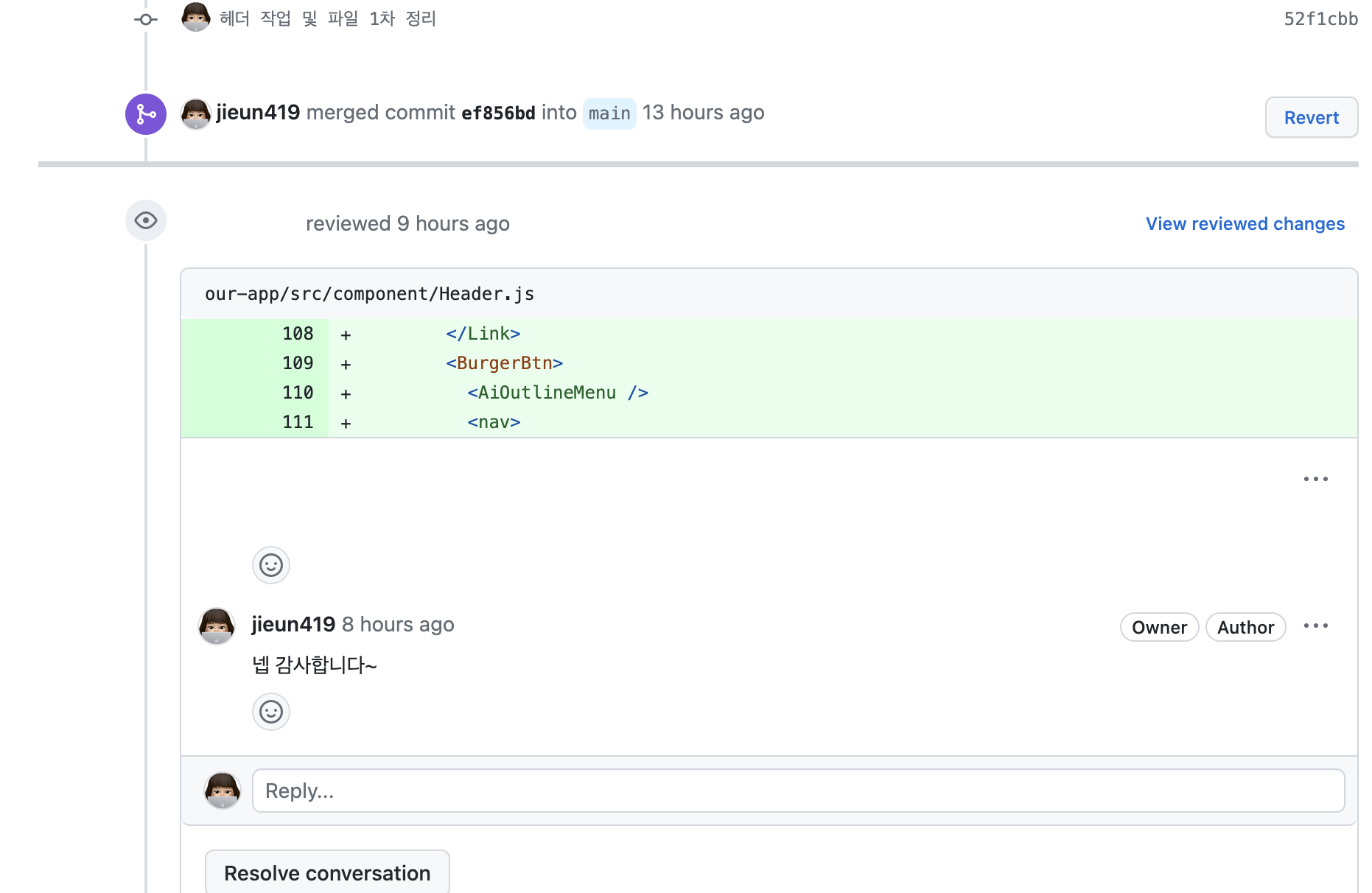
🛠️ 페어분과 코드 리뷰


페어 분과 같이 그동안 한 작업물은 git에 PR해 코드 리뷰를 진행했다.
✏️ 마치며
솔로 프로젝트는 처음 부터 끝까지 스스로 진행 하는 거라 정답은 없는거 같다.
이번 기회로 git 사용하는 방법과 branch를 생성해 바로 main에 push하지 않고
pr후 확정 될 때 main으로 merge해 주는 연습할 수 있는 기회였다.
또한 컴포넌트를 어떻게 쪼개야할지 구조는 어떻게 구상해야했지는 고민할 수 있는지 알 수 있는 뜻 깊은 시간이 될 것 같다.
