타입스크립트 Generic
any vs unknown
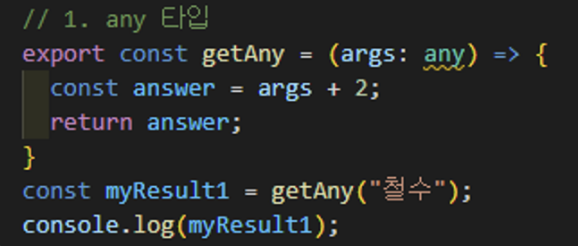
any : 어떠한 타입이 입력되어도 전부 허용하는 타입, 요소에 any를 부여하면 사실상 타입스크립트가 아닌 자바스크립트를 사용하는 것이나 마찬가지

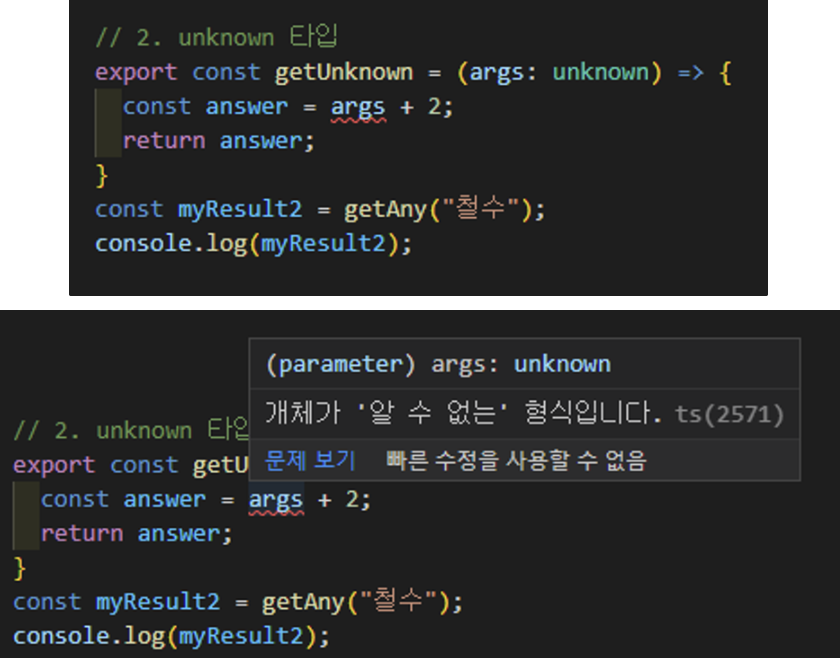
unknown: 개발자에게 주의를 주는 용도, 연산에 오류가 발생할 수 있음을 경고

타입 정리
1) 문자
// 문자 타입 지정 예시
export function getString(arg: string): string{
return arg;
}
const result1 = getString("철수");
console.log(result);2) 숫자
// 숫자 타입 지정 예시
export function getNumber(arg: number): number {
return answer;
};
const result2 = getNumber(123);
console.log(result2);3) any
// any 타입 지정 예시
export function getAny(arg: any): any {
return arg;
}
const result31 = getAny("철수");
const result32 = getAny(8);
const result33 = getAny(true);any는 인자에 어떤 타입이 들어가도 전부 any라고 반환
Generic 타입
인자에 들어오는 타입을 그대로 사용
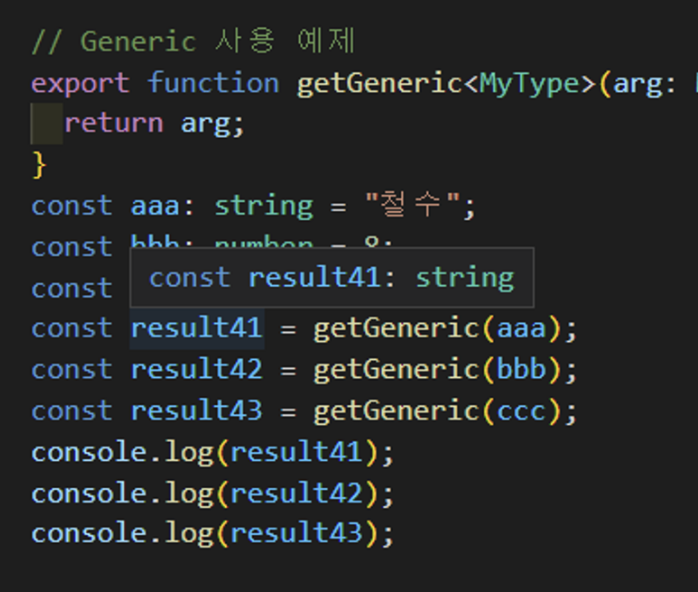
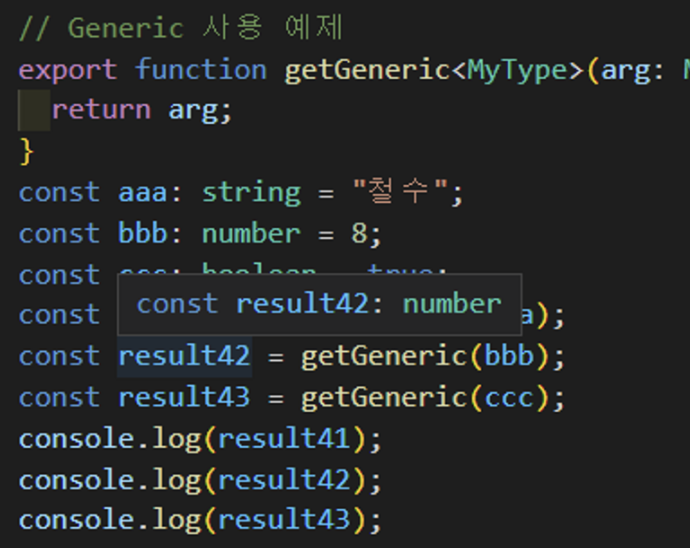
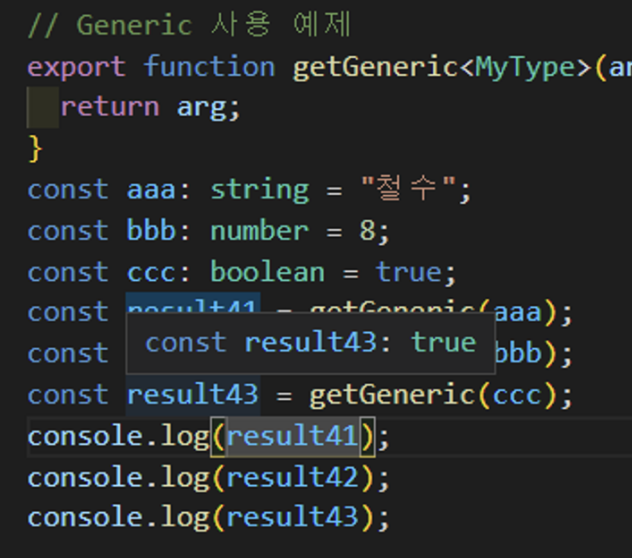
// Generic 사용 예제
export function getGeneric<MyType>(arg: MyType): MyType {
return arg;
}
const aaa: string = "철수";
const bbb: number = 8;
const ccc: boolean = true;
const result41 = getGeneric(aaa);
const result42 = getGeneric(bbb);
const result43 = getGeneric(ccc);


arg가 string 타입으로 들어갈 때는 string 타입이, number 타입으로 들어갈 때는 number타입이, boolean 타입으로 들어가면 boolean 타입이 된다.
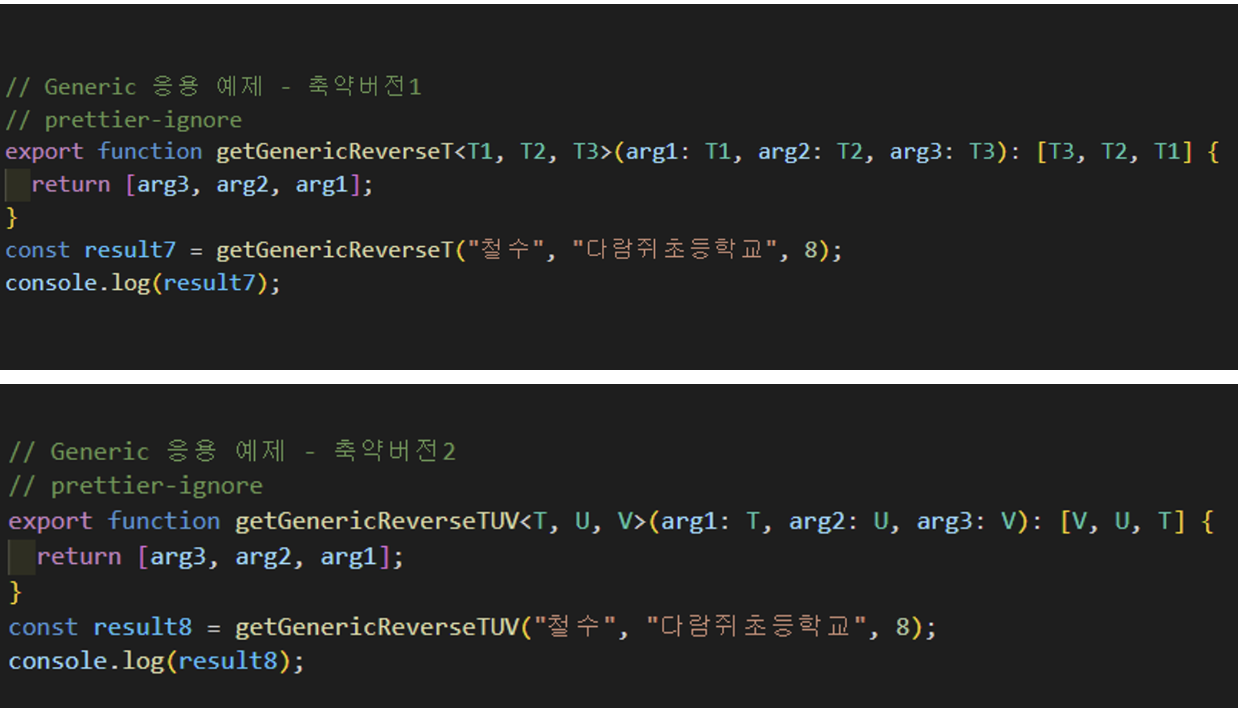
Generic 응용

여러 개의 인자가 들어가는 함수에 Generic 적용하고 싶은 경우,
MyType 부분은 함수처럼 원하는 이름 지정 가능(너무 길어서 실무에서는 T,U,V등 간단한 이름 사용)

Generic 타입 활용(HOC)
useQuery, useMutation처럼 내가 만든 기능을 타인에게 제공하는 경우 해당 기능에 들어오는 값의 타입을 예상할 수 없다. 이 때 제너릭을 사용하면 들어오는 값의 타입에 따라 반환값이나 컴포넌트 타입이 결정되도록 할 수 있다.
HOC에 적용하려면
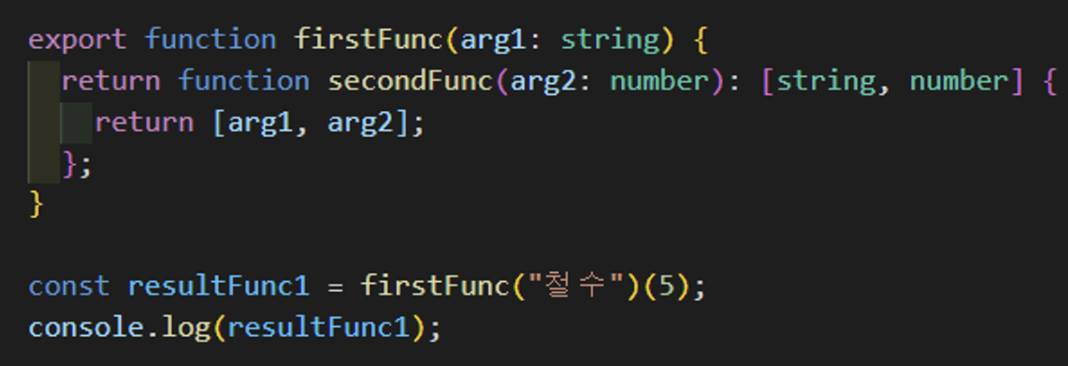
1) Closure - 기초

함수를 리턴하는 함수, HOF에 type 지정
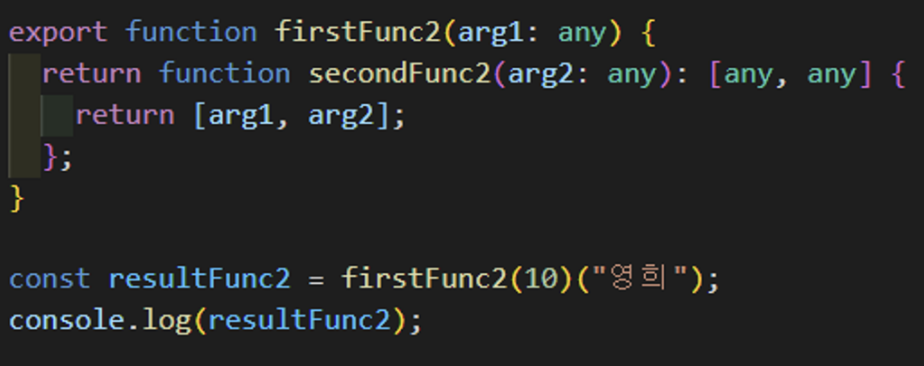
2) Closure - 기초(Any)
인자에 항상 고정된 타입만 들어오지 않으면? any를 쓸 수 있으나 안정성 저하

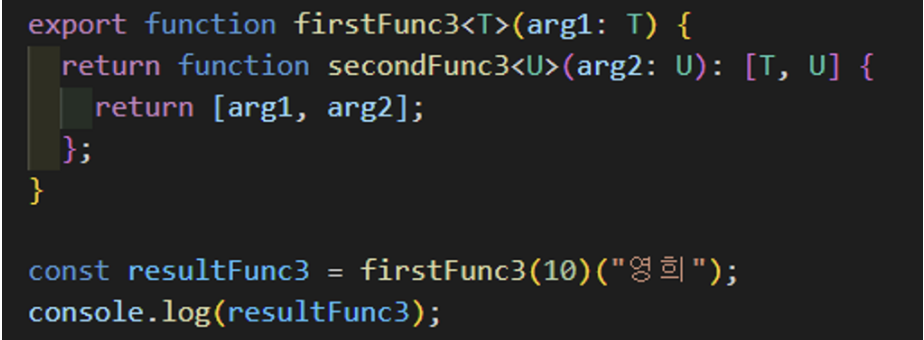
3) Closure - 기초(Generic)

인자에 어떤 타입이 들어가도 해당 타입을 반환
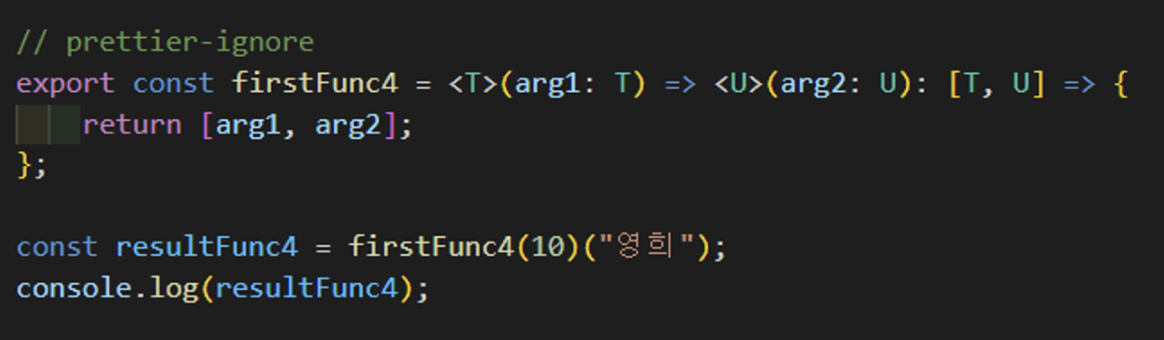
4) Closure - 기초(Generic) 화살표 함수
함수 선언식으로 작성된 HOF를 화살표 함수로 바꿔도 동일하게 적용 가능

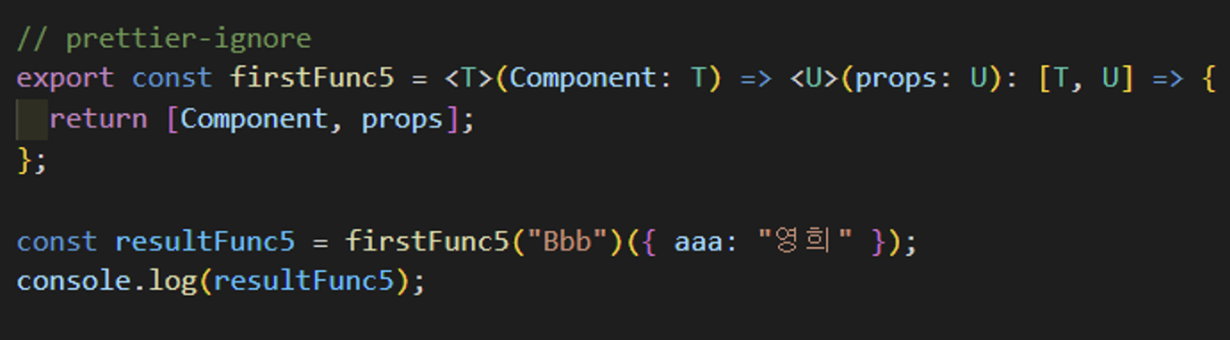
5) Closure - 기초(Generic) HOC
화살표 함수로 작성된 제너릭 예시를 HOC로 변경

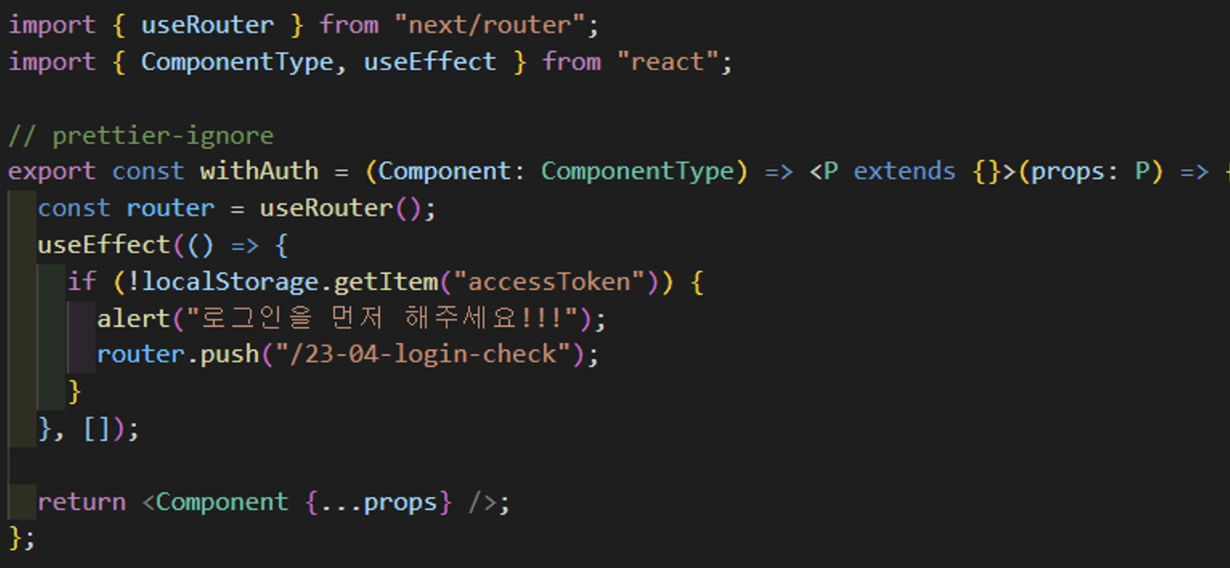
6) withAuth에 Generic 적용

컴포넌트 타입은 리액트에서 제공하는 ComponentType 을 이용한다. 그리고 props에는 반드시 객체가 들어가야 스프레드 연산자를 사용할 수 있기 때문에, extends를 이요해 P라는 Generic 타입이 객체라는 사실을 명시해야 한다.
