Intro
this와 binding의 개념은 class component를 사용할 때 등장한다. 함수를 만들어 바인딩시켜준다는 개념이야 함수형 컴포넌트를 사용할 때도 onClick함수를 만들어 해당하는 버튼에 바인딩 시켜주는 등 자주 등장하지만 this는 class component를 만들 때 없으면 실행조차 되지 않는 중요한 개념이다.
그렇다면 Class, class component란 무엇일까?
Class?
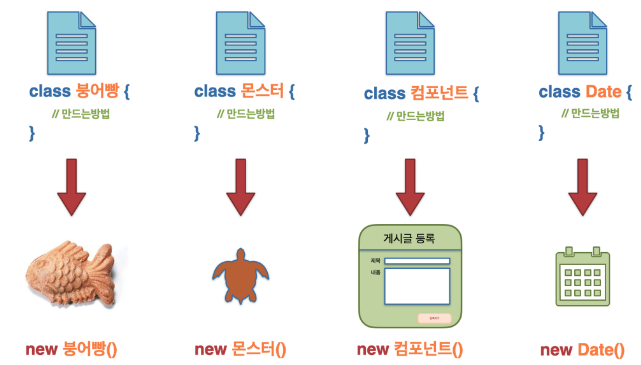
객체이자 물건을 만드는 설명서
class안에는 함수와 변수를 넣을 수 있고 이 함수와 변수를 조합해 붕어빵과 몬스터를 만드는 방법을 적어둘 수 있다. 이를 만들고 싶다면 new 붕어빵() 으로 만들어준다.
만들어진 붕어빵과 몬스터는 객체 혹은 인스턴스 라고 부른다.

클래스에서의 함수와 변수 사용법
class Monster {
// class의 변수 작성
power = 50;
// class의 함수(메소드) 작성
attack(): void {
console.log("공격합니다!!");
}
}클래스에서 만들어진 함수 = 메소드
클래스에서의 상속
클래스에서는 공통 기능을 extends를 통해 상속해줄 수 있다.
class Monster {
power = 50;
attack(): void {
console.log("공격합니다!!");
}
}
// 클래스 상속 : 기존 클래스에 기능을 추가해서 만든 클래스
class SuperMonster extends Monster {
run(): void {
console.log("도망가자!!");
}
// 오버라이딩: Monster의 메소드를 다시 정의해서 덮어씌운다.
attack(): void {
console.log("슈퍼 몬스터 필살기!!");
}
}
const monster = new Monster();
console.log(monster.power); // 50
monster.attack(); // 공격합니다!!
const supermonster = new SuperMonster();
console.log(supermonster.power); // 50
supermonster.attack(); // 슈퍼 몬스터 필살기!!class component 만들어보기
//count 컴포넌트를 만들어보겠습니다.
import {component} from 'react'
export default class ClassCounterPage extends Component {
// class 변수의 선언 방식
state = {
count : 0,
}
// class에서의 함수 사용방식
onClickCounter = () =>{
console.log(this.state.conut)
this.setState(((prev))=>({
count : this.state.count(=prev.count) +1
}))
}
// 화면 그리는 부분
render(){
return(
<div>
{/* this는 class 자기자신을 뜻합니다. */}
<div>현재 카운트 : {this.state.count}</div>
{/* 직접 바인딩할 때는 onClick={this.onClickCouter.bind(this)} 라고 적어주셔야 합니다. */}
<button onClick={this.onClickCouter}>카운트 올리기</button>
</div>
)
}
}위 코드에서 this가 나타나는 부분을 살펴 보면 this는 class 자기 자신을 뜻하면서 컴포넌트를 만드는 모든 부분에 쓰여 있다. 이를 보면 this 는 동적인 것으로 코드가 실행될 때 계속 this의 주체가 변화함을 유추할 수 있다.
bind는 이렇게 계속 변화하는 this를 고정해주기 위해 쓰게 된다.
this 바인딩( .bind(this))
this는 어디서 실행하냐에 따라서 변화하는 이슈가 있다. 즉, 실행하는 주체에 따라 this가 다 다르게 나오며 이렇게 바뀌는 this는 동적 this라고 한다.
따라서 onClickCounter를 클릭하면 this가 onClickCounter로 바뀌게 된다.
변화하는 this를 class로 고정하려면 this를 바인딩해주거나 화살표 함수를 써야 한다. 이렇게 바인딩 과정을 거쳐 고정된 this는 렉시컬 this 라고 한다.
