State Lifting?
react데이터의 흐름은 상위에서 하위로 전달하는 하향식, 단방향 데이터 흐름이다.
장점은 기능 변경 사항에 대한 코드 수정이 적어지고 복잡하지 않아 코드의 흐름을 알기 쉽다. 그러나 단점 또한 존재한다.

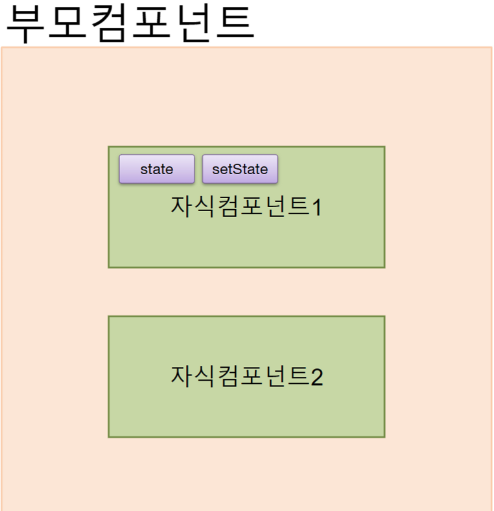
단방향 데이터 흐름의 경우, 위의 구조에서 자식1의 state를 자식2에서 보여주는 것이 불가능하며 자식2의 state를 부모에서 보여주는 것 또한 불가능하다.
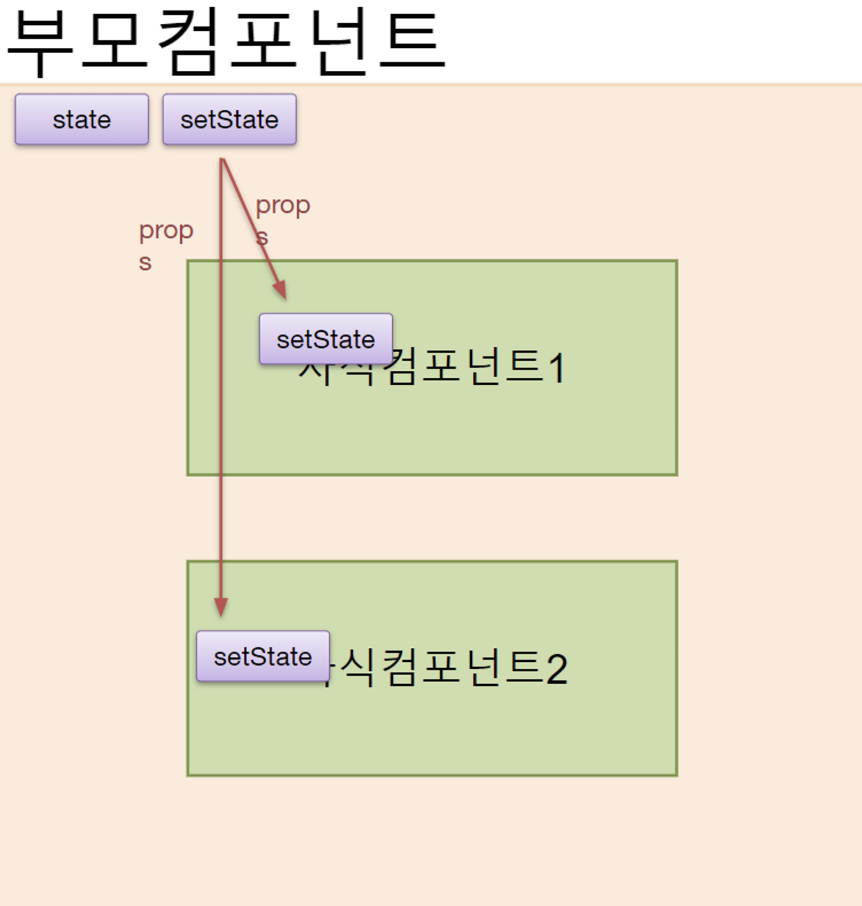
이를 해결하기 위해서는 state와 setState를 부모로 끌어올려 선언해주면 된다. props로 내려줄 경우, 자식 1, 2 에서 모두 사용할 수 있다.

이는 라이브러리에 만들어서 분리하는 등 많은 작업에 요긴하게 쓰인다
