INDEX
-INTRO
-PAGINATION?
-INFINITE-SCROLL?
-Commonalities&Differences Between PAGI&INFIN
Intro
Pagination과 infinite Scroll은 모두 웹 페이지에서 컨텐츠를 보여주는 방식이다.
Pagination ?
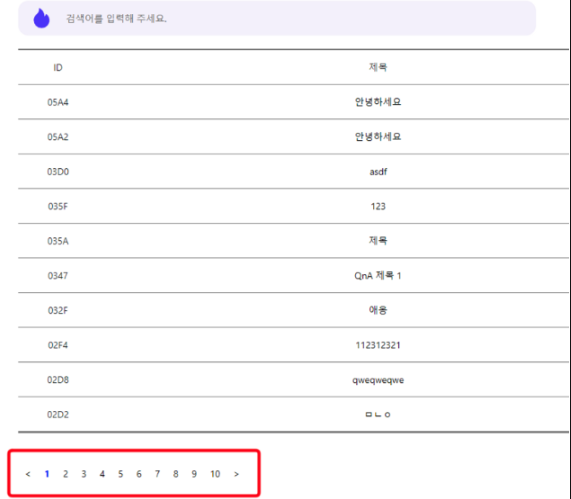
페이지 처리 방법의 하나로 페이지 번호를 클릭해 이동하는 방식의 페이지 처리 방법이며 게시판 형태의 페이지에서 가장 일반적으로 사용된다.

만드는 방법은 아래의 url을 통해 자세히 알 수 있다.
https://velog.io/@creyon0215/2023.-3.-30
Infinite Scroll?
페이지를 아래로 스크롤하다가 종단점에 도달하면 새로운 데이터가 계속해서 추가되는 방식의 페이지 처리 방법을 무한스크롤 방식이라고 하며 이를 구현하는 라이브러리 또한 유명한 2가지가 있다. 하나는 react-infinite-scroller, 또 다른 하나는 react infinite scroll component이다.
라이브러리 설치는 yarn add react-infinite-scroller 명령어를 통해 간단히 설치할 수 있다.
아래의 링크를 참고하면 더욱 자세히 만드는 방법을 알 수 있다.
https://velog.io/@creyon0215/2023.-3.-30-5ongbqpk
### Pagination VS Infinite Scroll
-
공통점 : 둘다 웹 페이지에서 컨텐츠를 보여주는 방식이며, 사용자가 스크롤을 하면 새로운 컨텐츠가 보여지게 된다.
-
차이점 1. Pagination은 페이지마다 고정된 양의 컨텐츠를 보여주고 user는 다음 페이지로 이동해 더 많은 컨텐츠를 조회할 수 있는 반면 infintie scroll은 페이지마다 컨텐츠의 양이 고정되어 있지 않으며 사용자가 스크롤을 끝까지 내리면 새로운 컨텐츠가 자동으로 로드된다.
-
차이점 2. Pagination은 매번 새로운 페이지를 로드해야하기 때문에 페이지 이동이 느리거나 페이지 간 전환이 불편할 수 있다. 그러나 infinite scroll은 스크롤만으로 새로운 컨텐츠를 로드하기 때문에 페이지 이동이 빠르고 user가 스크롤을 계속 진행하면 더 많은 컨텐츠를 볼 수 있어서 전환이 불필요하다.
-
차이점 3. Pagination은 컨텐츠의 양이 적은 경우에, Infinite Scroll은 컨텐츠의 양이 많은 경우에 더 적합하다.
Outro
Pagination과 Infinite Scroll은 컨텐츠의 양이나 사용자의 경험에 따라 선택되어야 하며 각각 장단점이 있다.
