
Firebase에 Vue 프로젝트 배포
필요한 것 : 구글 아이디
Firebase 세팅
프로젝트 생성
-
Firebase 사이트 접속

- 우측 상단의 '콘솔로 이동' 클릭
- 프로젝트 만들기 클릭

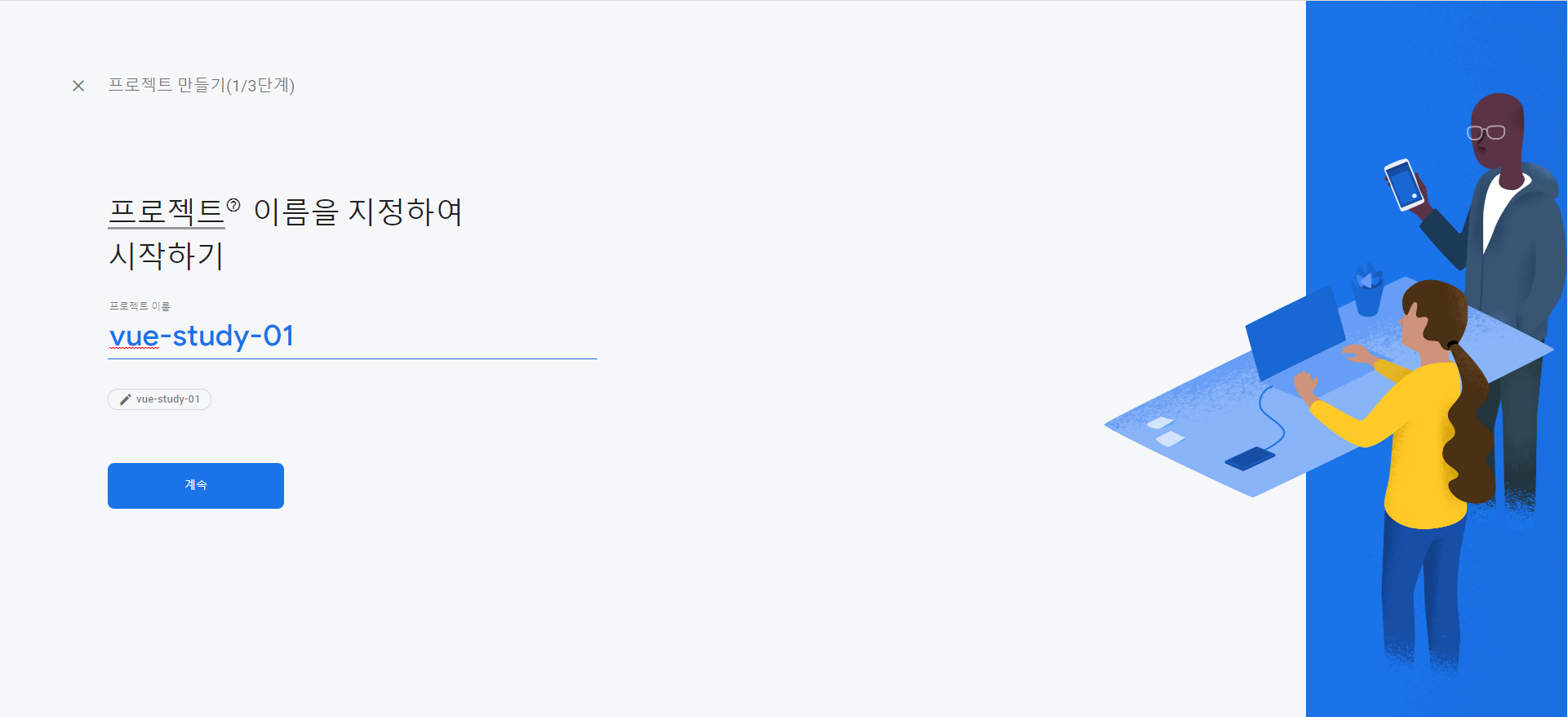
- 이름 설정

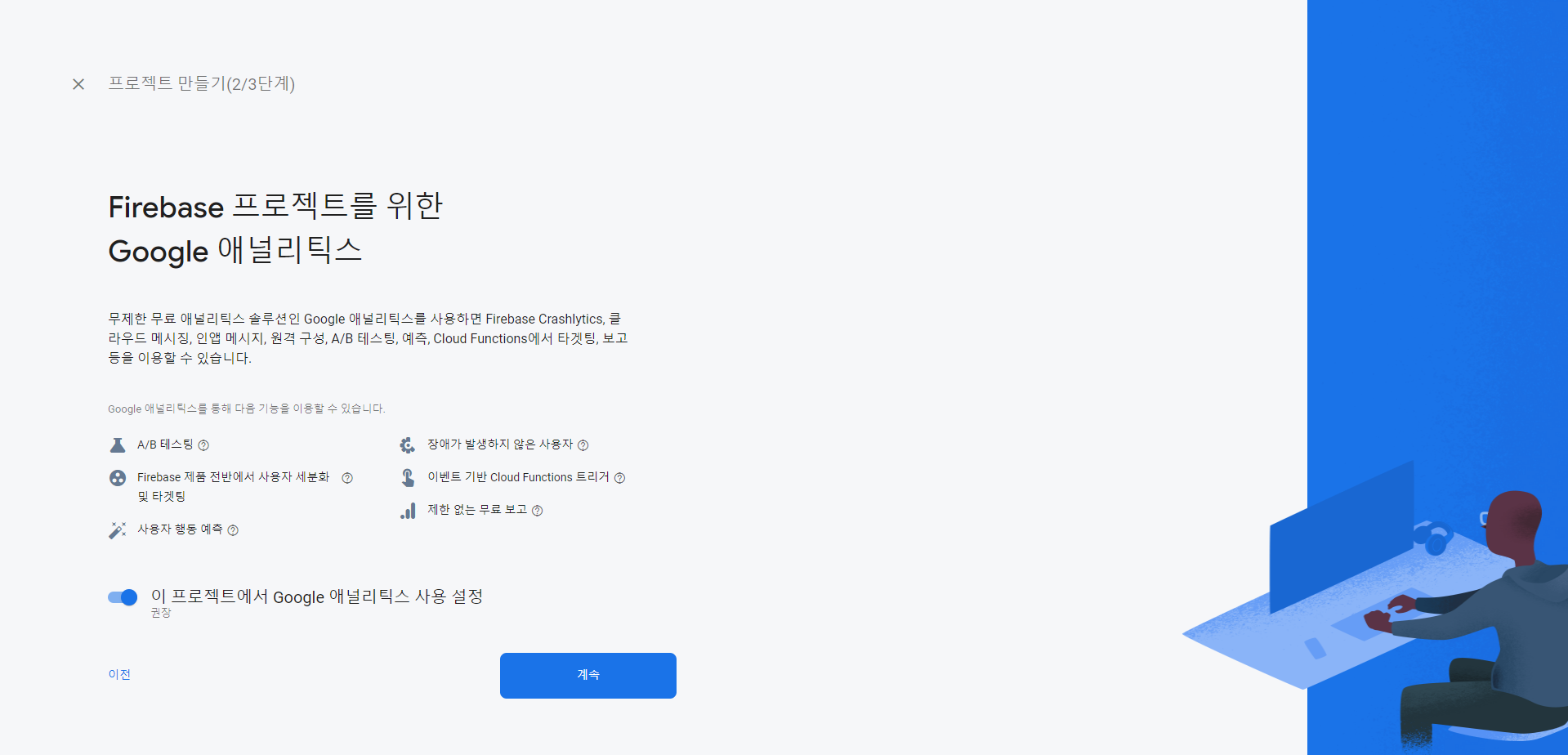
- 애널리틱스 설정
: 필요하면 설정하고 굳이 필요하지 않다면 하지 않아도 상관없다

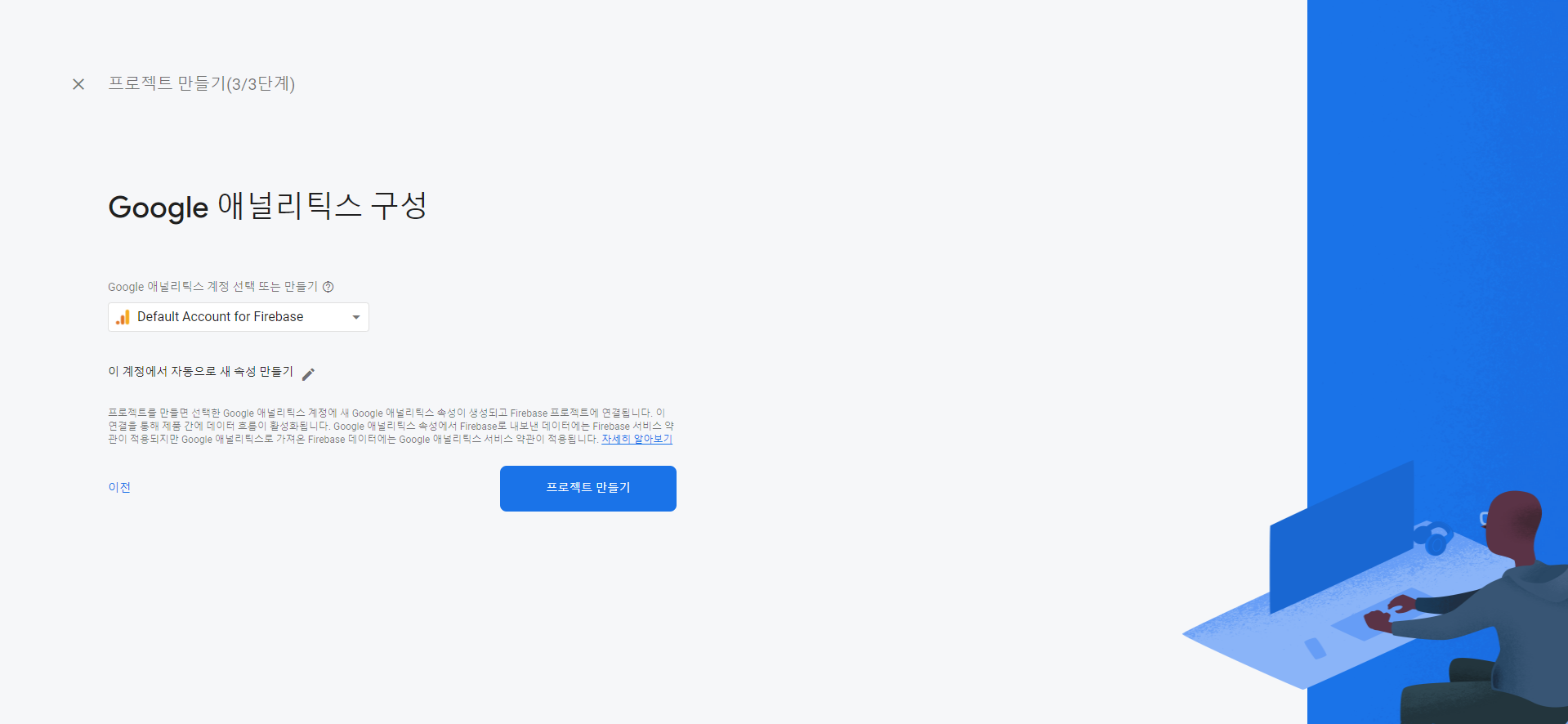
- 프로젝트 만들기 클릭

-
생성 후 계속 클릭


- 프로젝트 생성 완료

Storage 세팅
- 왼쪽 메뉴의 Storage 선택 후 시작하기

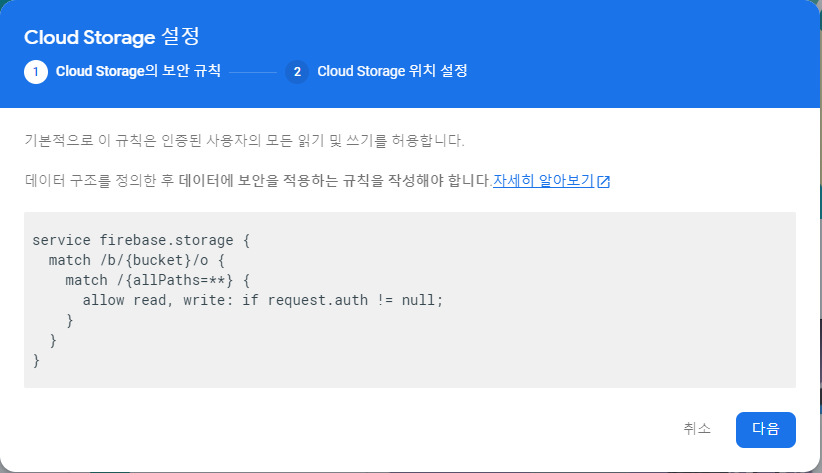
- 다음 클릭

-
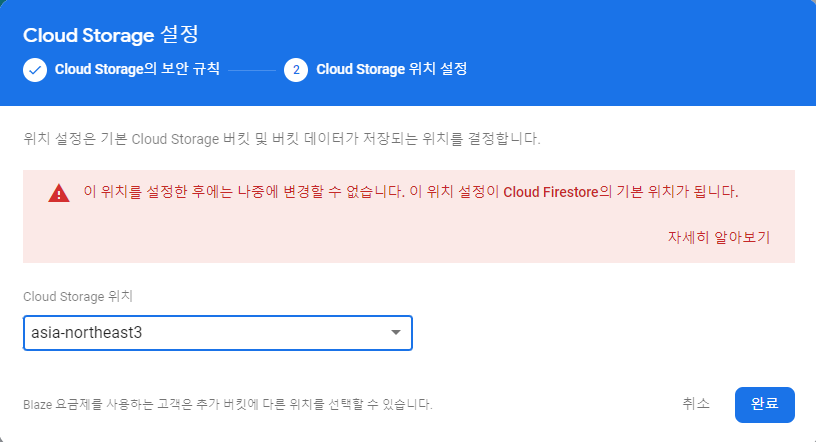
Storage 위치 설정
asia-northeast3 으로 설정 후 완료

시간이 조금 지난 후 완료

-
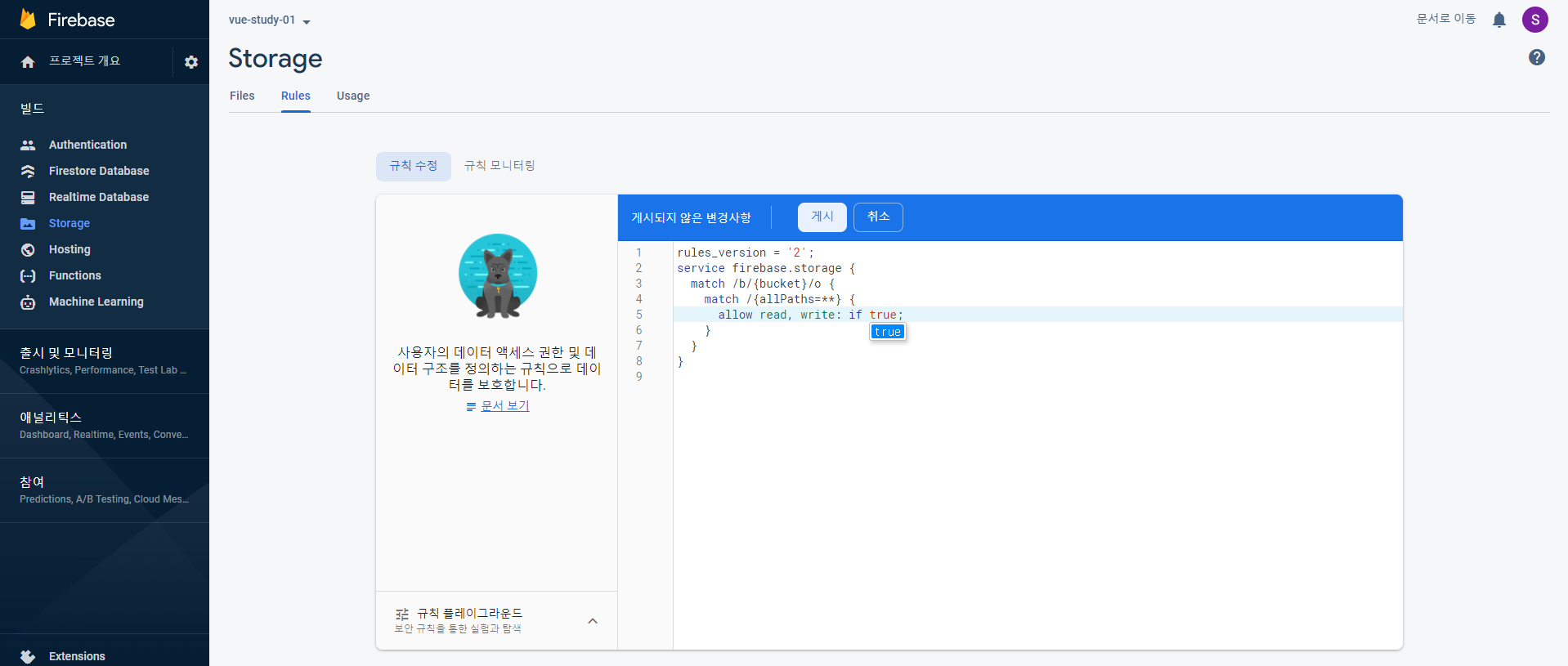
Storage Rules 설정
일단은 읽기 쓰기 전부 true 로 설정 후 게시
실제 서비스에서는 권한 설정 필요

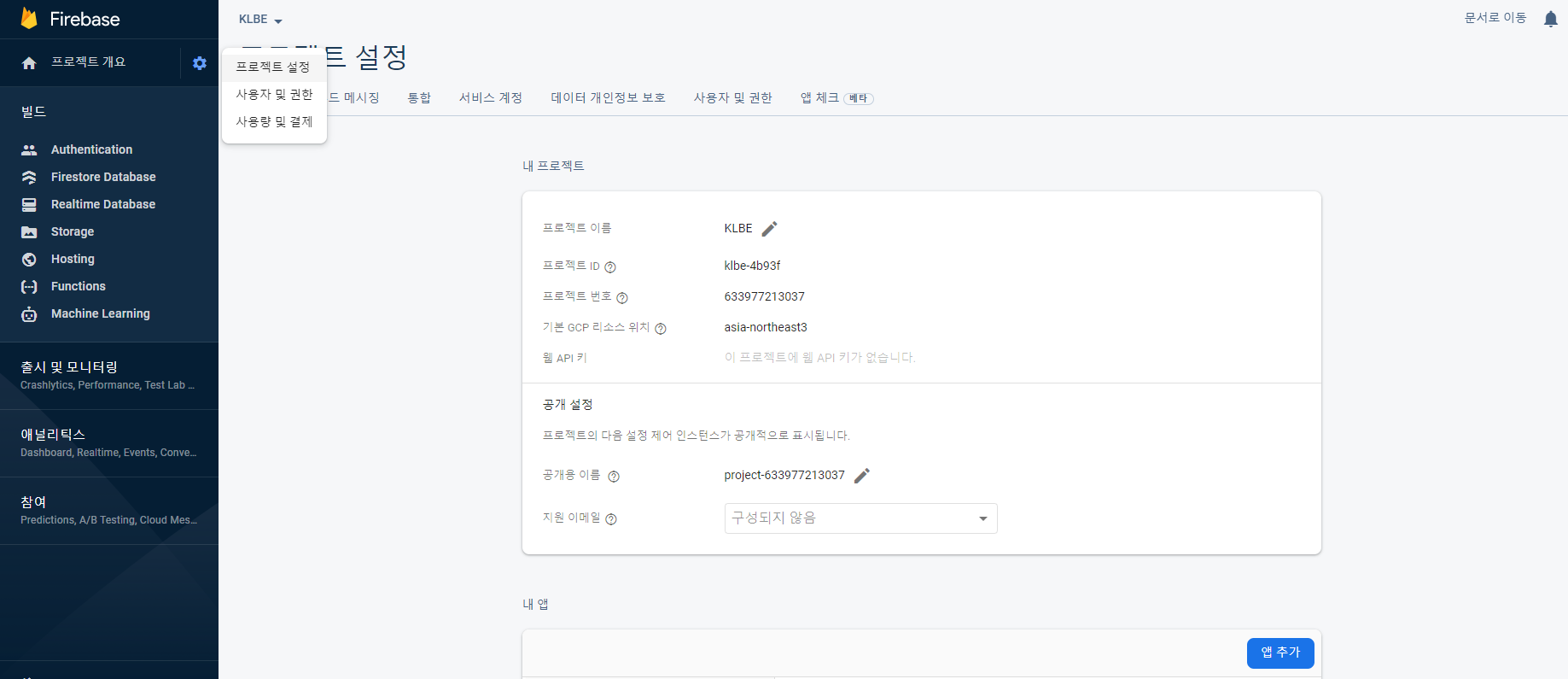
앱 추가
- 왼쪽 설정 아이콘 클릭 -> 프로젝트 설정 -> 하단의 앱 추가 클릭

- </> 아이콘 클릭

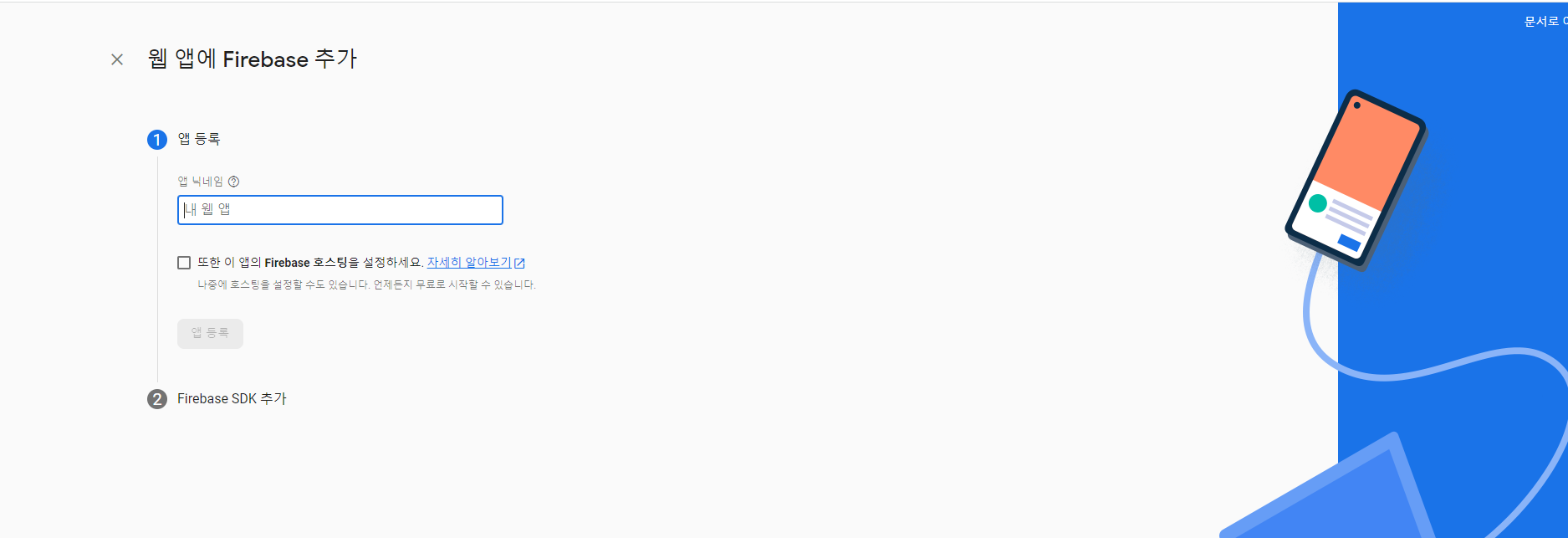
- 앱 이름 설정 후 앱 등록 클릭

-
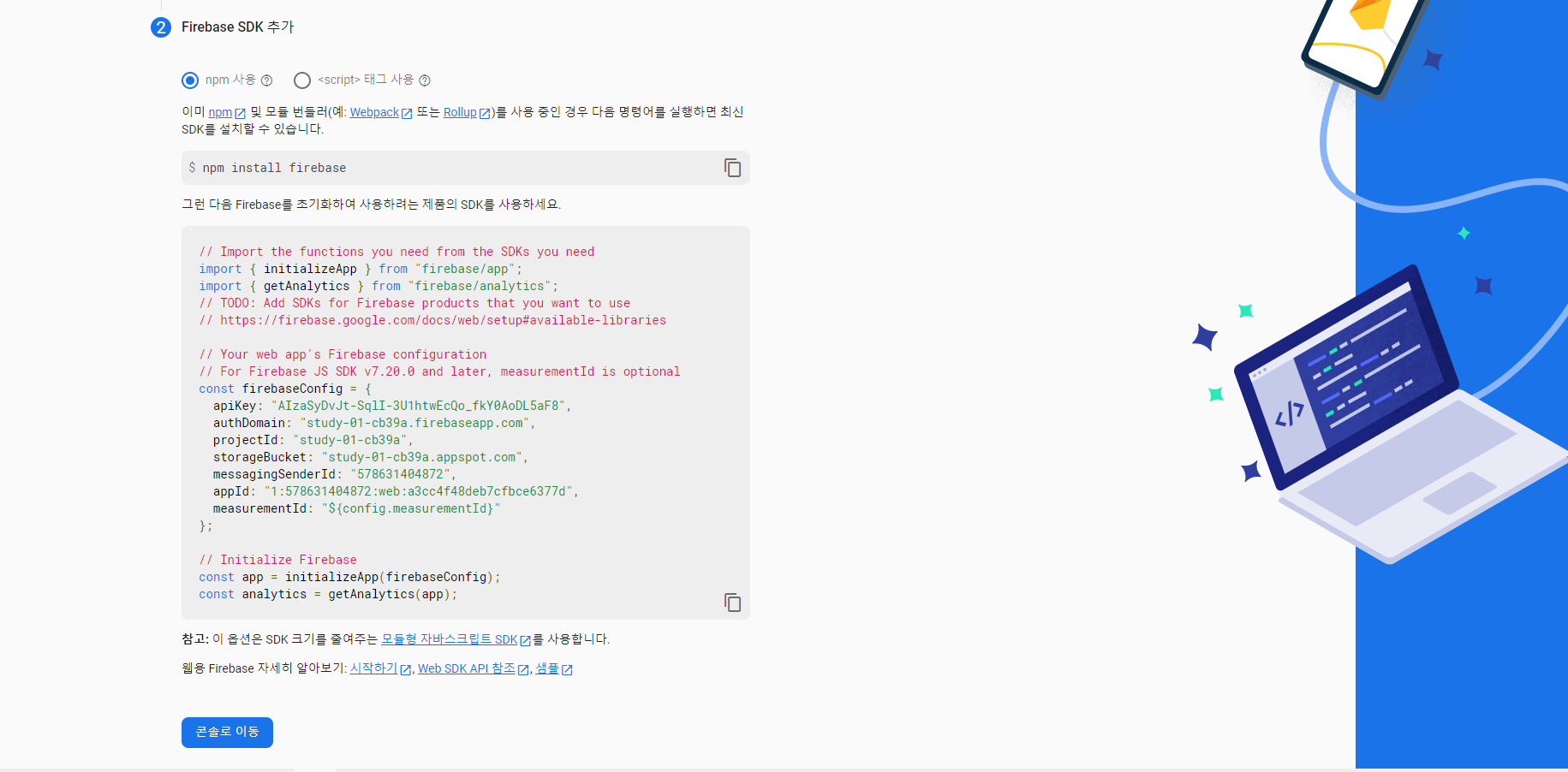
콘솔로 이동 클릭


Vue 프로젝트 세팅
- Vue 프로젝트 폴더 생성 후 vscode로 열어준다
현재 경로 : C:\Users\David\Desktop\working\vue-study-01
github의 vue-template 프로젝트

- 노드 모듈 설치(이미 되어있으면 패스)
npm i
-
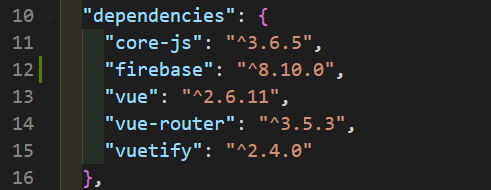
firebase 설치
8버전을 설치하자 : 9버전은 아직 자료가 많이 없다npm install --save firebase@8

Vue 프로젝트에 firebase 세팅
-
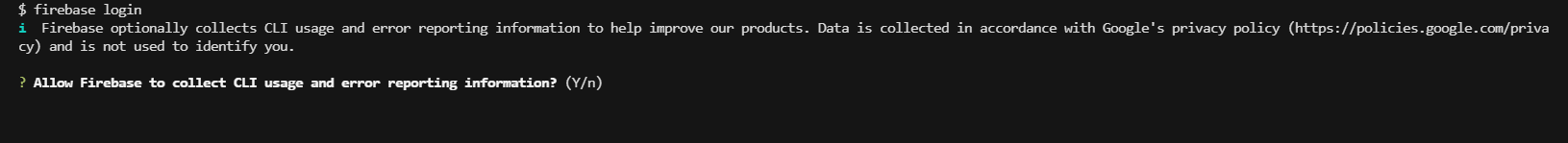
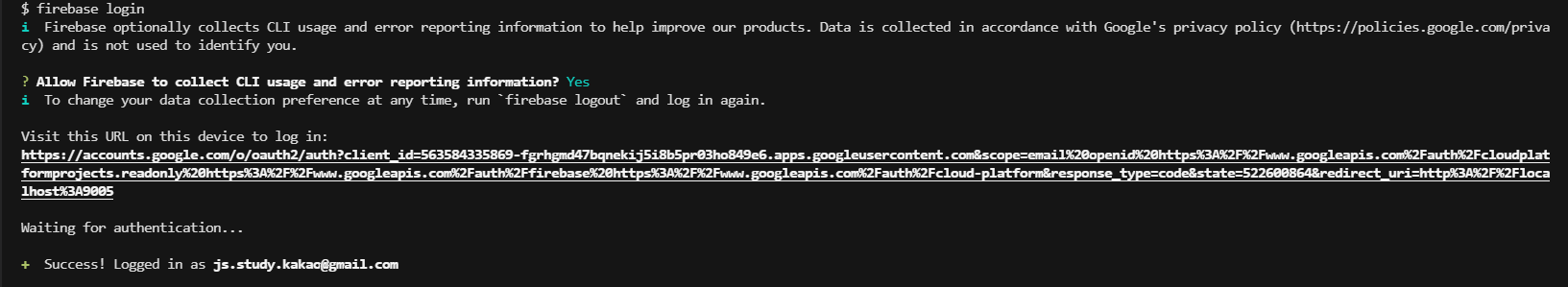
firebase 로그인
로그인 되어있을 경우에는 패스
다른 아이디로 로그인 할 경우에는 로그아웃 후 로그인firebase loginfirebase logout


-
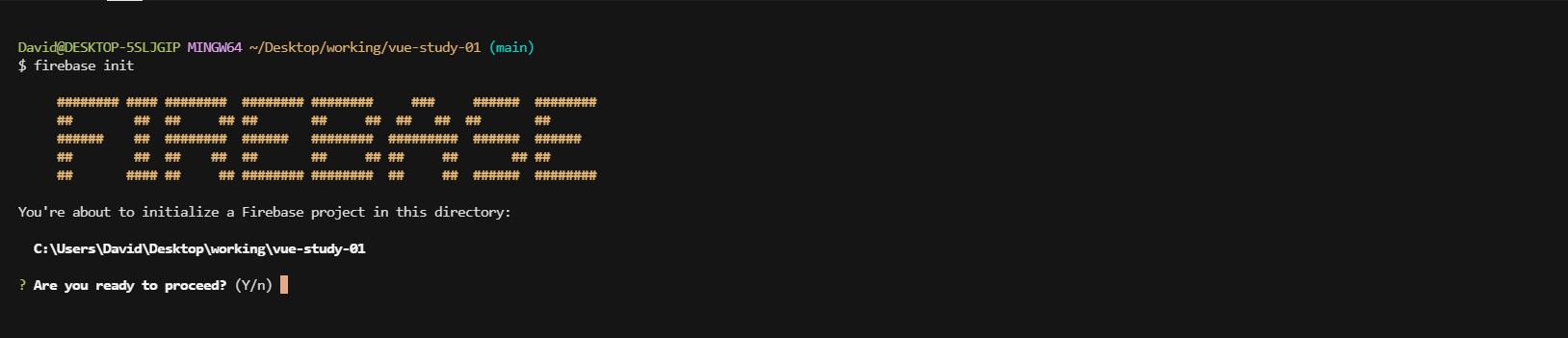
firebase init
firebase init
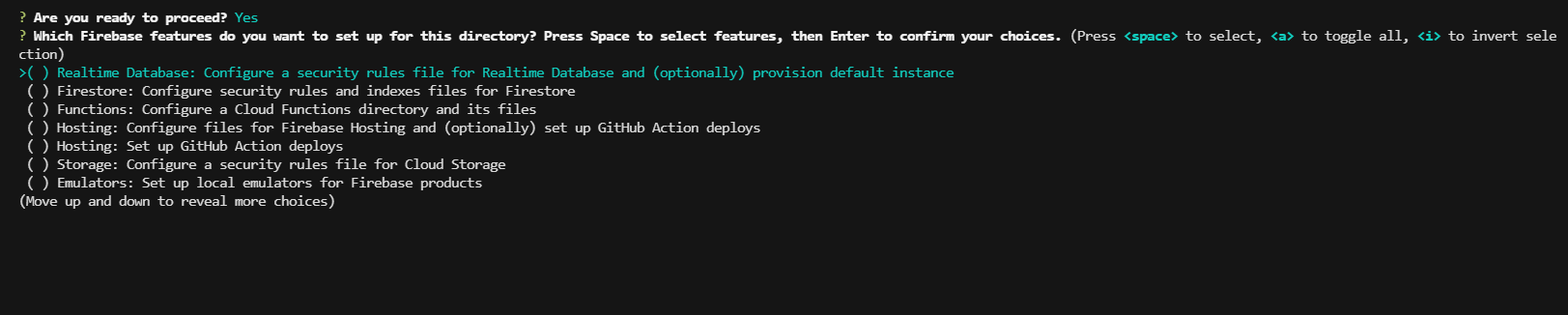
- Are you ready to proceed? Y

-
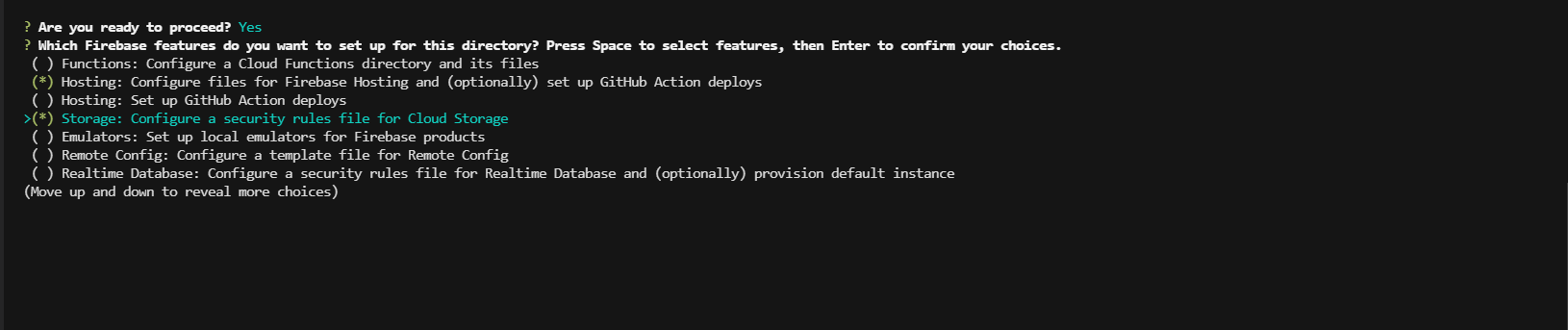
필요한 기능 키보드 위아래로 이동, 스페이스로 선택 한다
여기서는 Hosting과 Storage 선택
-
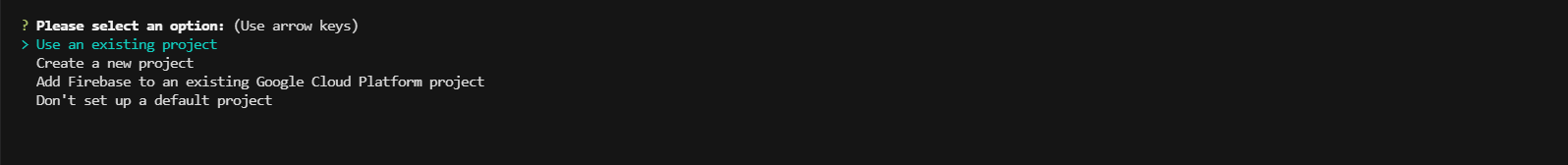
프로젝트 선택하기

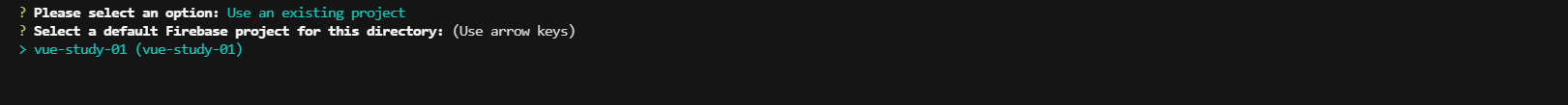
첫 번째 Use an exising project 선택하면 firebase 사이트에서 만들었던 프로젝트들이 나타난다
여기서는 vue-study-01 선택


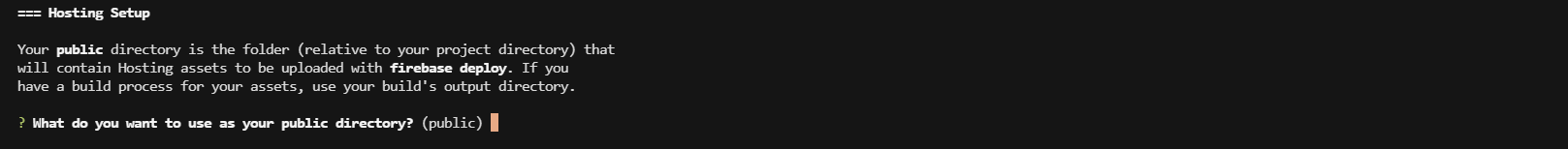
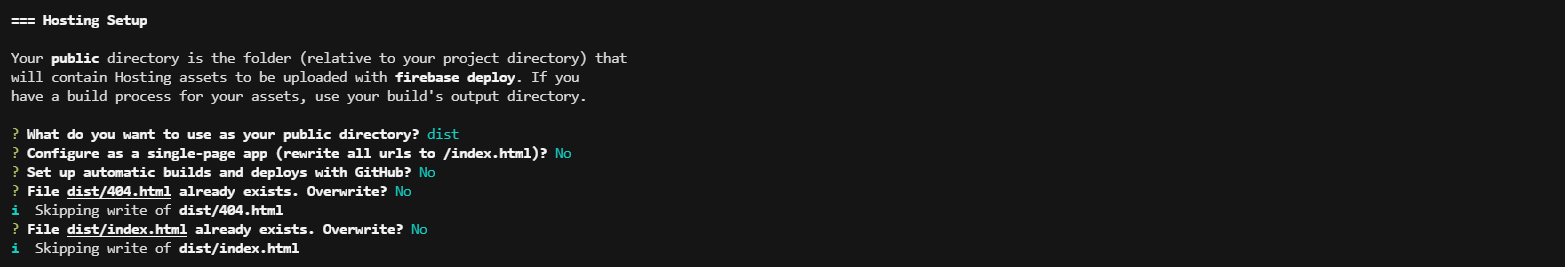
- Hosting Setup
맨 처음은 dist 나머지는 N

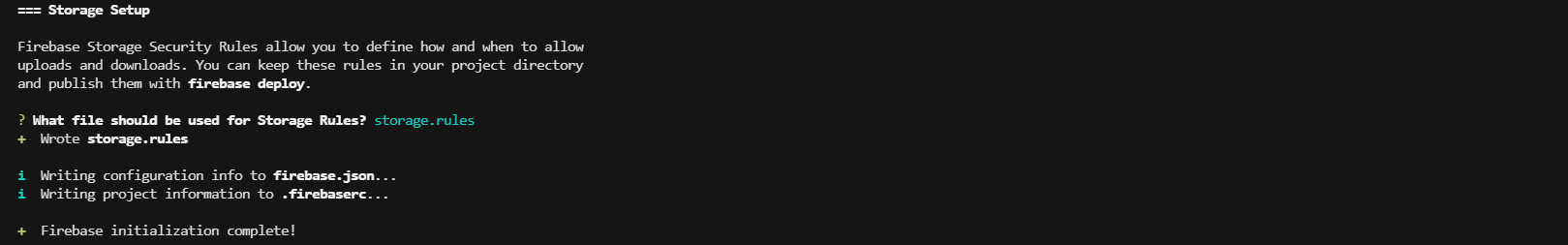
- Storage Setup
enter 누르면 완료

배포하기
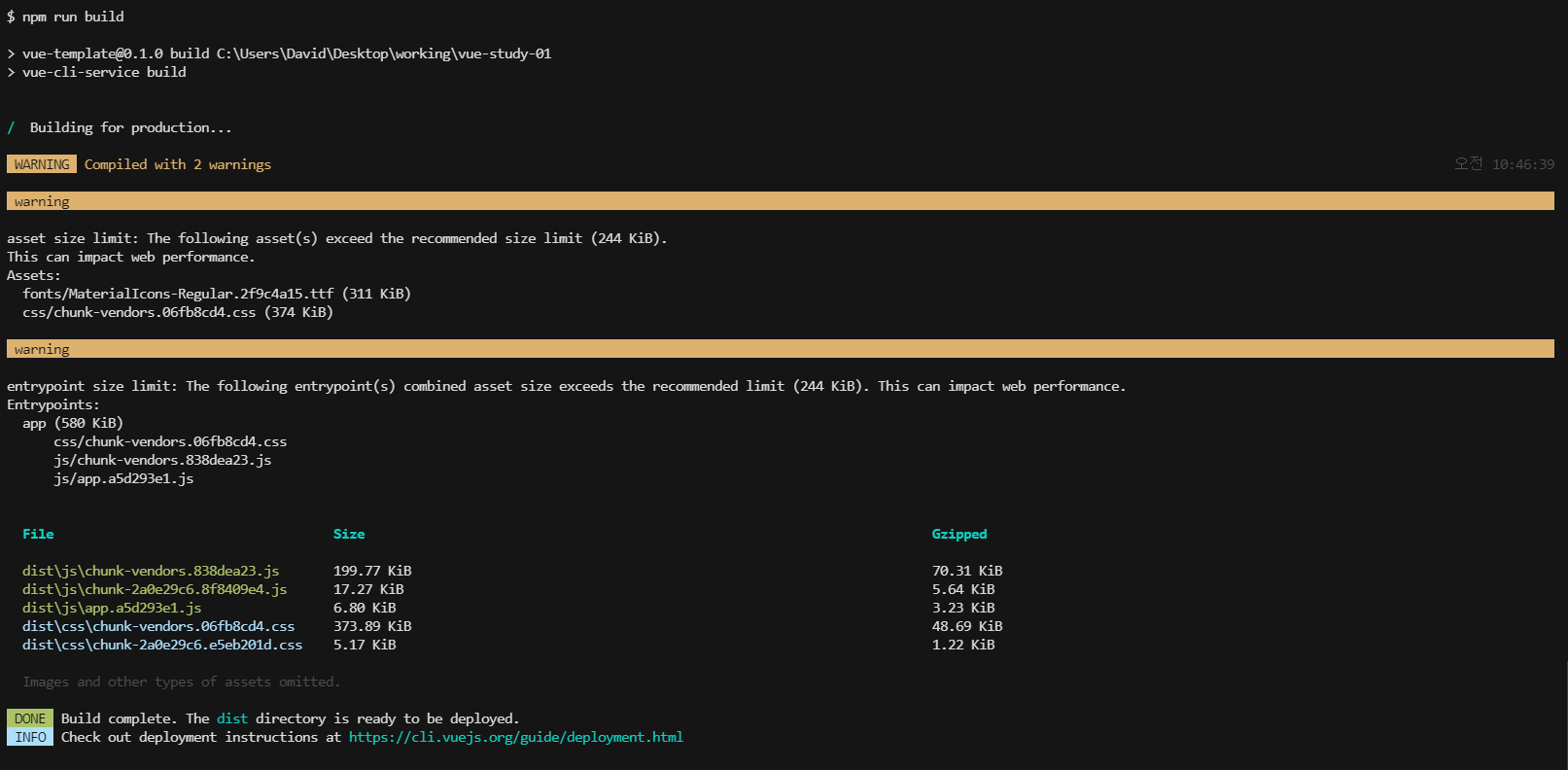
- Vue 프로젝트를 빌드한다
npm run build
-
firebase에 배포하기
firebase deploy
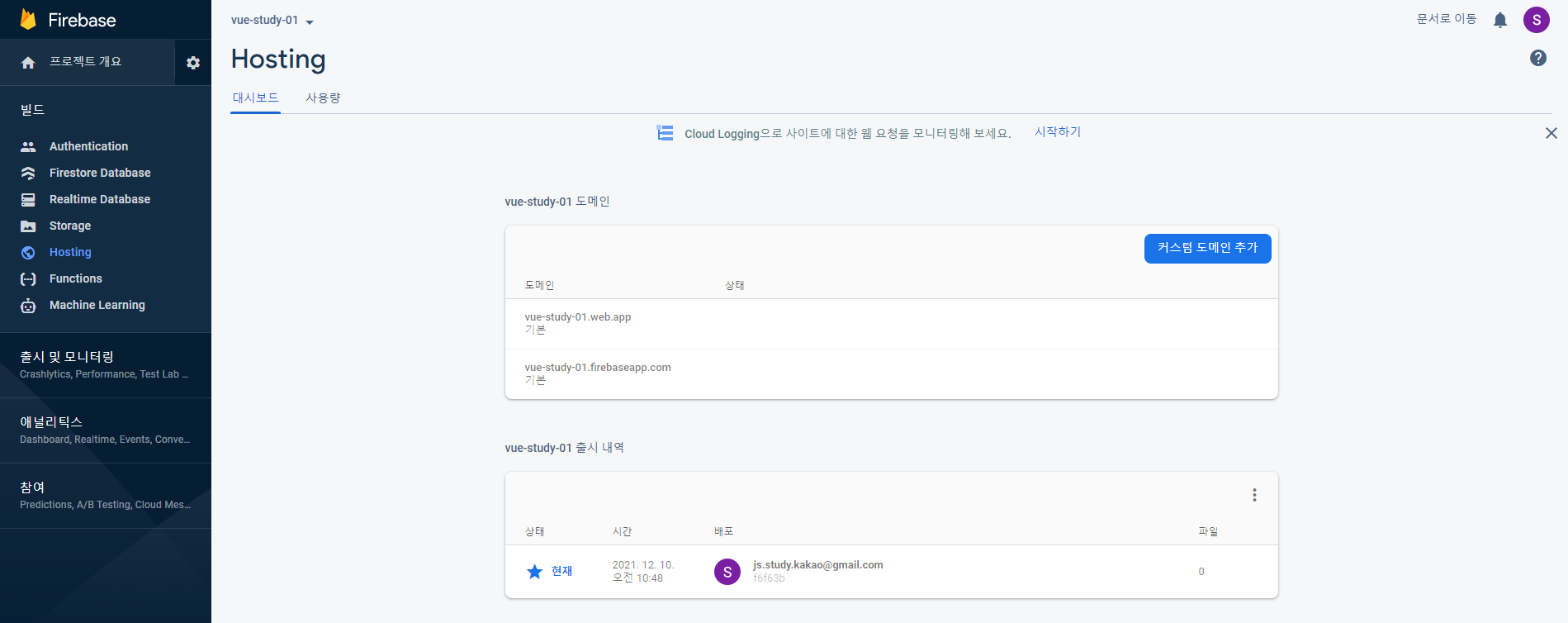
firebase 사이트의 Hosting 메뉴에 가보면 확인 할 수 있다

-
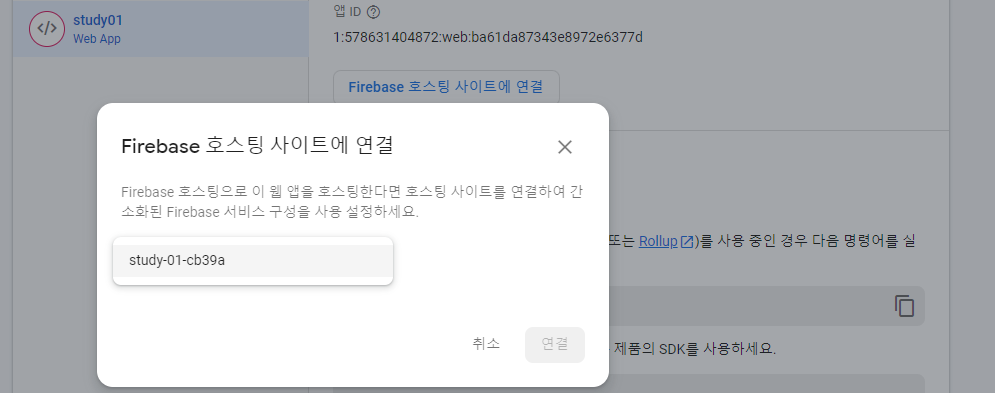
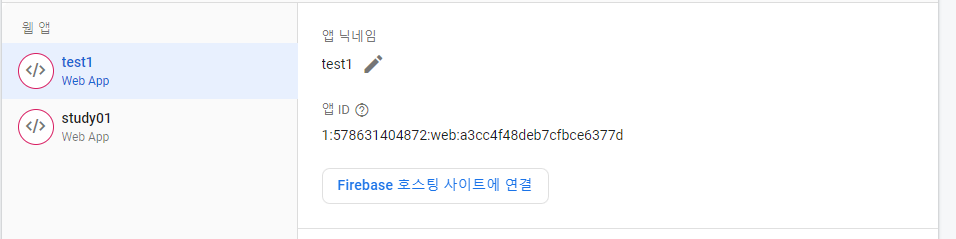
프로젝트 설정에 와서 앱 선택 후 Firebase 호스팅 사이트에 연결
배포한 프로젝트 호스팅 url 선택 후 연결 클릭