
이번 캠프에서 KT Wiz 웹페이지 개선 프로젝트에 참여하게 되었다. 이 페이지는 Spring Boot 기반으로 구축된 오래된 시스템이라고 들었고, 직접 살펴본 결과 레이아웃이 깨지거나 일부 기능이 제대로 동작하지 않는 등의 여러 버그가 발견되었다.
개선점 찾기
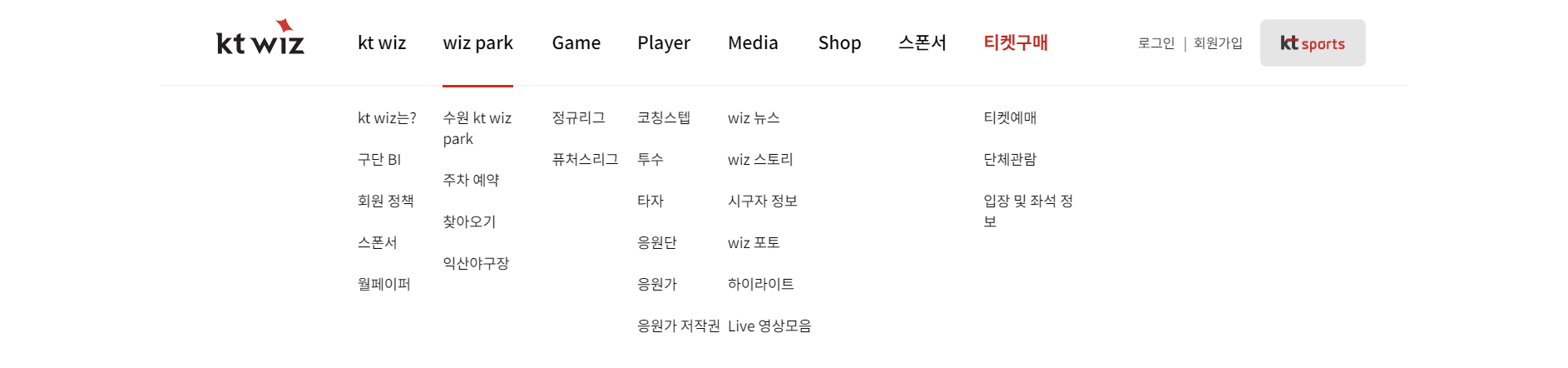
헤더 및 네비게이션 바 구조 바꾸기

- 헤더를 2단으로 구성하여 로그인, 회원가입은 네비게이션 바 위로 올린다.
- Shop, 스폰서, KT Sports는 단순히 외부 링크 연결이므로 필요성이 떨어진다. 다만 Shop은 팬들이 자주 찾는 서비스이므로 놔두고 나머지는 삭제한다.
서브 네비게이션 바(페이지 내부) 개선

- 전체적인 디자인 변경
- 서브 네비게이션 바가 헤더 안에 있으니 눈에 띄지 않는다. 헤더 밑으로 내리기로 한다.
메인페이지
- 전체적인 디자인 개선
- 메인 페이지에 표시할 메인 슬라이더를 만든다.
- 메인페이지 하단의 온라인 스토어, 이 달의 선수 배너를 메인 이미지와 함께 메인 이미지 슬라이더에 넣는다.
- 날짜 이동에 오류가 있으니 수정한다.
wiz park 찾아오기 페이지
- 지도가 kakao map API가 아닌 이미지이므로 API를 활용하는 방안으로 변경한다.
Player와 Game 페이지
- 표 위주의 데이터를 시각화할 수 있는 차트 제작
- 한 페이지에 여러 표를 늘어놓기보다 탭으로 구분하기
우선 크게 파악한 개선점들은 위와 같다.
프로젝트 생성 및 설정
스택
| 구분 | Stacks |
|---|---|
| Framework | React + Vite |
| Language | TypeScript |
| Styling | Tailwind CSS, Shadcn UI, GSAP |
| API / Store | Axios, Zustand |
| Project Management | Biome, Husky |
폴더구조
기능 별로 구분하여 폴더를 생성하고 관리한다.
srcassetsdata: json 파일hooks: 커스텀 훅
components: Shadcn UI 컴포넌트들constants: 공통으로 사용하는 상수features[kt wiz / wiz park / game / players / ….][기능 별(혹은 서브메뉴?)]components: 탭은 Tab 이름 붙이기- index.ts
apis(kebab-case로 작성 예: watch-point.ts)- [기능별].ts
- index.ts
types- index.ts
lib: 유틸 함수- utils.ts
pages: 페이지들 (이름 Page 붙이기)[메뉴 별]- index.ts
브랜치 전략
- main: 배포
- dev: 개발
- features: 이슈 별
- ex) 이슈 #1에 대한 개발 브랜치 명
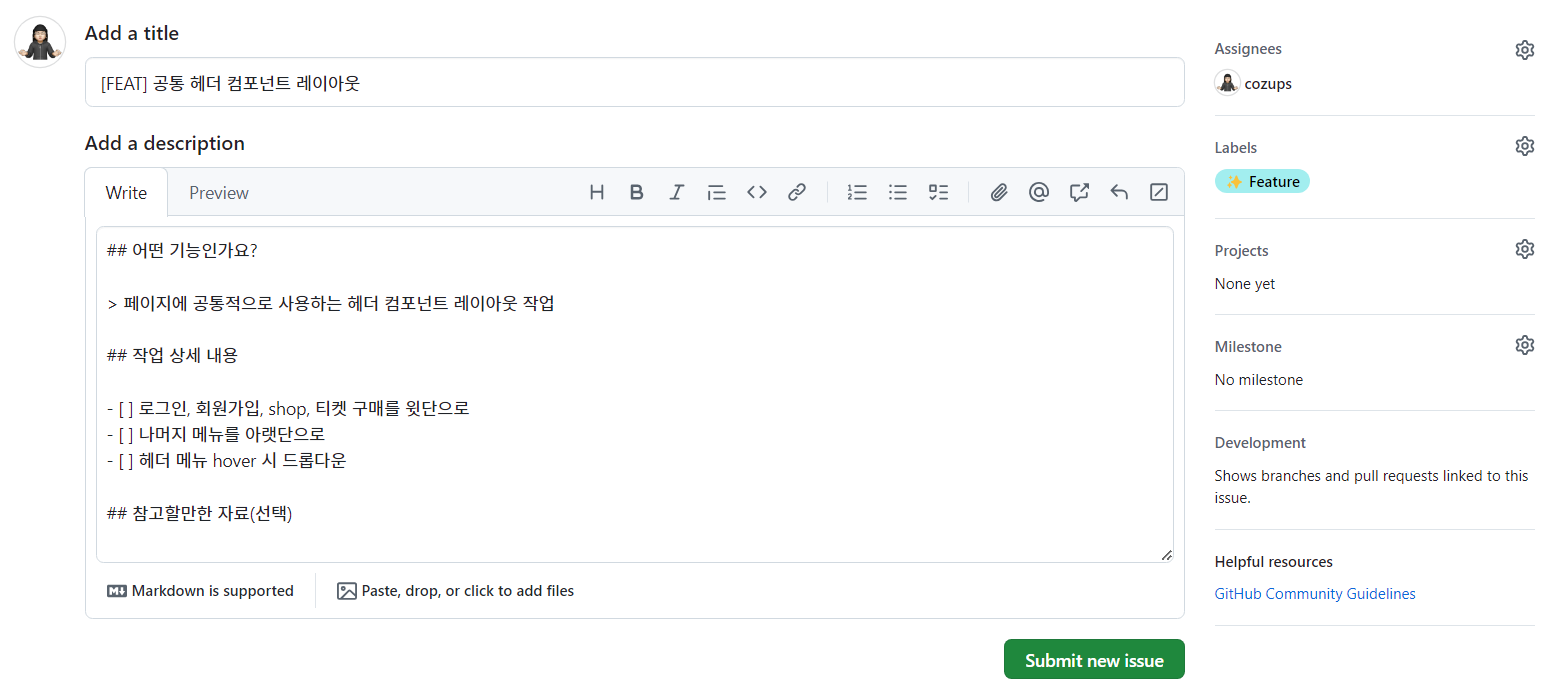
features #1 - 이슈는 이슈 템플릿에 따라 생성
- ex) 이슈 #1에 대한 개발 브랜치 명
- features: 이슈 별

- features #1을 나중에 dev 브랜치에 합병
커밋 메시지 규칙

feat: 개발내용(#이슈번호)
- 개발 내용은 한국어로 작성
레이아웃
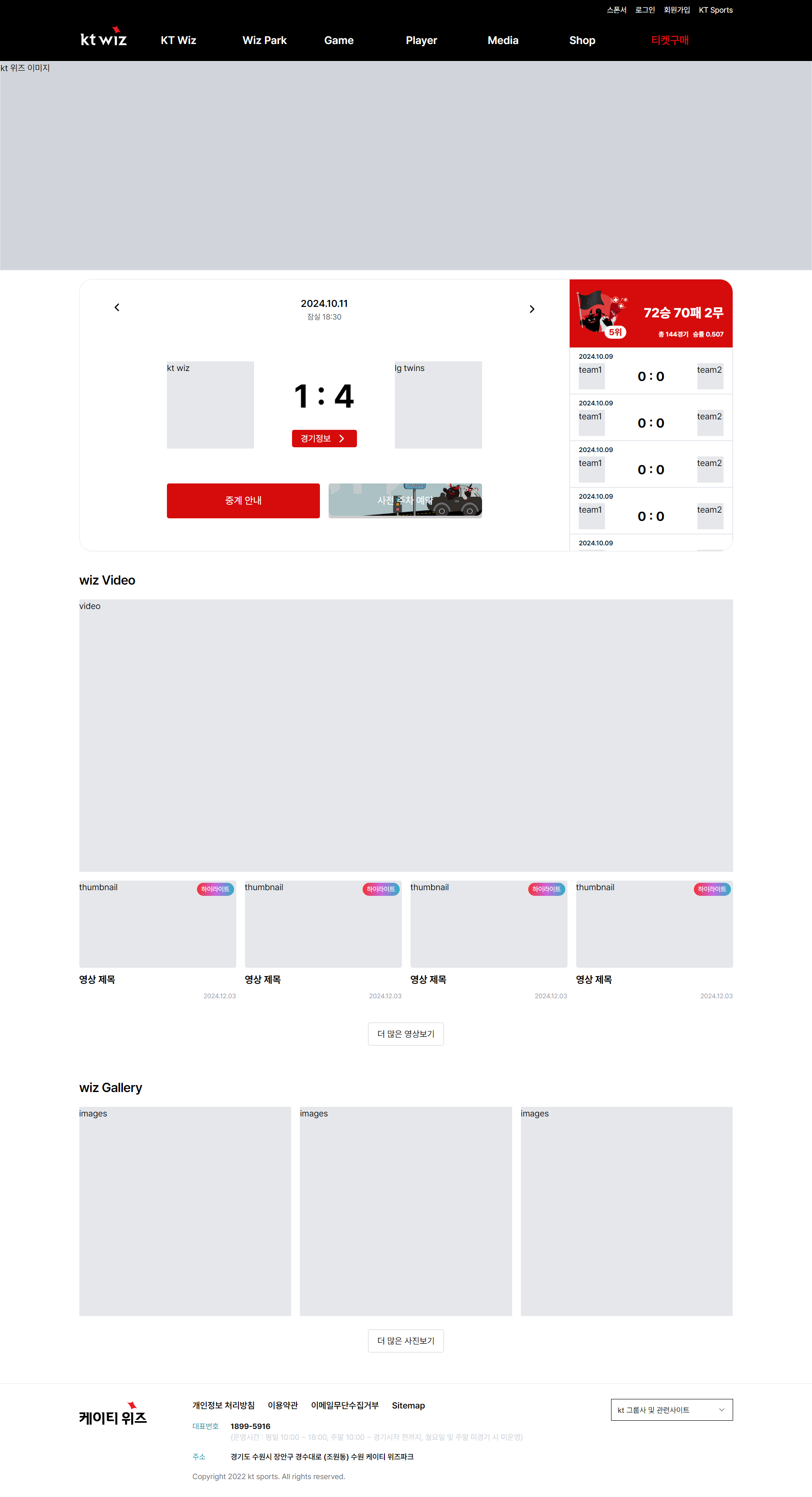
1. 메인페이지

- 공통 헤더 및 네비게이션 바 개선: 2단 구조
- 위에서부터 아래로 메인 이미지 슬라이더, 경기 기록(팀 순위와 금주 경기 기록), kt wiz 비디오, kt wiz 사진을 표시하도록 한다.
- 기존의 페이지는 경기 기록과 영상을 함께 표시했는데 큰 컴포넌트 당 하나의 기능만 하도록 바꾸는게 좋아보였다. - 메인 이미지 슬라이더



2. 월페이퍼, 주차예약 페이지
월페이퍼

- 딱히 개선 사항 없음
주차예약

- 주차예약제가 중요한 것 같아 가운데 크게 강조하여 설명
- 원래 예약 방법에 예약 기간이 같이 들어있었는데 분리
- 예약 방법은 3개의 카드로 분리하여 표기해보았다.
3. 응원가 페이지

- 응원가 저작권 페이지와 합쳤다.
- 레이아웃을 하긴 했는데 프로젝트 주요 기능은 아니라 사용될지는 잘 모르겠다.
4. 정규 리그 - 순위 기록
- 2주차 진행 사항이라 추후에 작성
1주차에는 데이터 바인딩 없이 레이아웃 작업만 진행하였다.
회고
첫 주차에는 프로젝트 설정과 관리 방식에 대해 고민하는 데 집중했다. 이 과정에서 프로젝트 아키텍처와 디자인 패턴에 대해 더 깊이 이해할 필요성을 느껴 관련 강의를 구매했다. 또한, 개선점을 찾고 새로운 레이아웃을 구상하면서 사용자 관점에서 중요한 정보가 무엇인지 고민하고, 이를 우선순위에 따라 정리하는 계기가 되었다.
본 후기는 [유데미x스나이퍼팩토리] 프론트엔드 프로젝트 캠프 과정(B-log) 리뷰로 작성 되었습니다.