
내가 주로 사용하는 웹 브라우저인 크롬과 마이크로 소프트 엣지에서의 브라우저가 웹 서버와 어떻게 통신을 주고 받는지가 궁금하기도 하였고, 이전에 HTTP 수업을 들으면서 서버와 인터넷 웹 브라우저가 Request와 Response를 통해 주고 받는다고 들었는데 이번 시간에 웹 서버와 브라우저의 구체적인 원리를 실습을 통해 알아내고 싶어서 시작하게 되었다.
🎆 What is a Browser ??
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램이다.
우리가 일상생활에서 인터넷을 통해 검색을 할 때 주로 네이버나 다음과 같은 사이트에 접속하여 필요한 정보를 검색한다. 이 때 사이트에 접속할 수 있는 도구를 바로 '브라우저' 혹은 '웹 브라우저' 라고 부른다.
한마디로 브라우저는 제어판과 같이 컴퓨터에 설치되어 있는 하나의 프로그램으로, 이 프로그램을 다운받고 실행하게되면 주소창을 입력할 수 있는 도구 가
나타나게 되는것이다.
ex) 1.Google
- Apple Safari
3.Microsoft Edge
🎇 How the browser works ??
브라우저의 주요 기능은 사용자가 자원을 서버에 요청하고 요청한 자원을 브라우저에 표시하는 것이다.

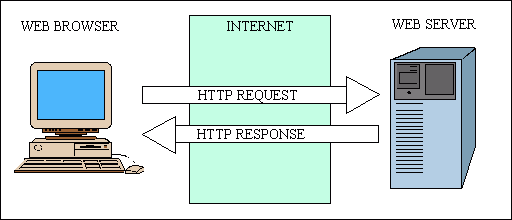
웹 브라우저에 URL을 입력하면 웹 서버라 불리는 프로그램이 웹 브라우저에 웹 페이지를 제공한다.
웹 브라우저가 웹서버에 웹 페이지를 달라고 하는것 : 요청(request)
요청한 웹 페이지를 웹 브라우저에 제공하는 것 : 응답(response)
보통 웹 브라우저와 웹 서버는 다른 컴퓨터에 위치한다. 웹 서버가 다른 컴퓨터에서 실행되고 있기 때문에, 웹 브라우저가 웹 서버에 연결하려면, 웹 서버가 실행중인 컴퓨터의 주소를 알아야 하는데, 이 주소를 IP 주소라 한다.
각 컴퓨터는 IP주소를 가지고 있다. 그런데 IP주소는 192.168.0.1 과 같은 숫자들로 구성되어 있어서 외우기 쉽지 않다. 이런 이유로 IP 주소 대신에 "velog.io/@thyoondev"과 같이 사람이 기억하기 좋은 도메인 이름을 사용한다.
웹 브라우저와 웹 서버는 IP 주소를 이용하여 연결하기 때문에 도메인 이름을 IP 주소로 변환할 필요가 있는데, 이 때 사용하는 것이 바로 DNS(Domain Name Server)이다. 웹 브라우저에서 URL을 입력하면, 웹 브라우저는 도메인 이름에 해당하는 IP 주소를 DNS에 요청하고, DNS는 IP주소를 응답으로 제공한다.
DNS로 부터 IP 주소를 받으면, 웹 브라우저는 3번 과정처럼 IP 주소를 이용해서 웹 서버에 연결한 뒤 URL에 해당하는 웹 페이지를 요청하고, 웹 페이즈를 응답받게 된다.
일반적으로 네트워크 프로그램에서 요청하는 쪽을 클라이언트(Client)라고 부르고, 요청을 받아 알맞은 기능이나 데이터를 제공하는 쪽을 서버(Server)라고 부른다.
✨ What are the key features of a web browser?
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는것이다. 브라우저의 사용자 인터페이스는 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
🎃 Basic structure of the browser
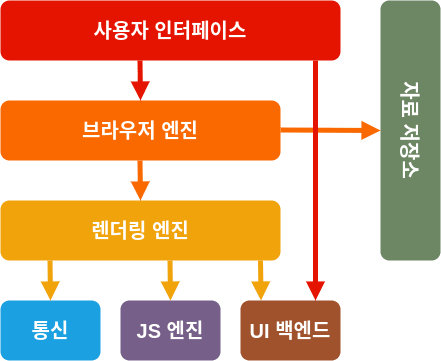
먼저 브라우저의 구성 요소를 그림으로 살펴보자.

각 구성 요소는 다음과 같은 역할을 하고 있다. 물론 구조는 브라우저마다 조금씩 다를 수 있다.
- 사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 등 페이지 뷰 이외의 다른 부분
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이 동작을 제어
- 렌더링 엔진: HTML, CSS를 파싱해 화면에 요청한 컨텐츠를 표시
통 신: HTTP요청과 같은 네트워크 호출에 사용됨 - JS 엔진: 자바스크립트 코드를 해석하고 실행
- UI 백엔드: 기본적인 위젯(콤보 박스 등)을 그림
- 자료 저장소: 자료를 저장하는 계층으로 쿠키 등을 저장하는 웹 데이터베이스
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다. 각 탭은 독립된 프로세스로 처리된다
=>각 구성 요소의 자세한 내용은 나중에 정리하겠습니다(아직 이해를 못해서 ㅠㅠ)
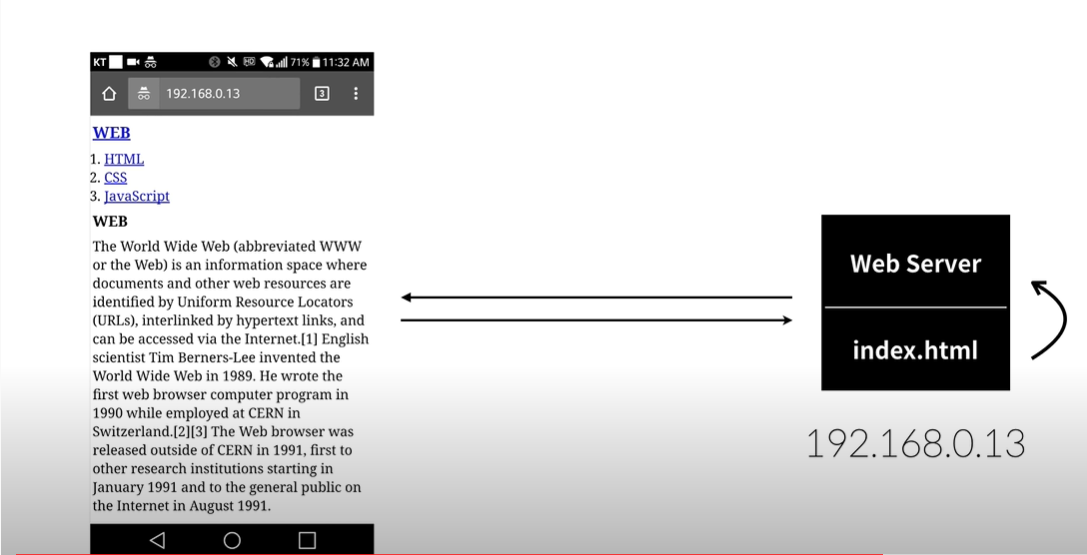
😆 지금부터 두대의 컴퓨터가 있는 상황에서 이 두대의 컴퓨터가 서로 웹 페이지를 주고 받는 상황을 살펴보도록 하겠다!!
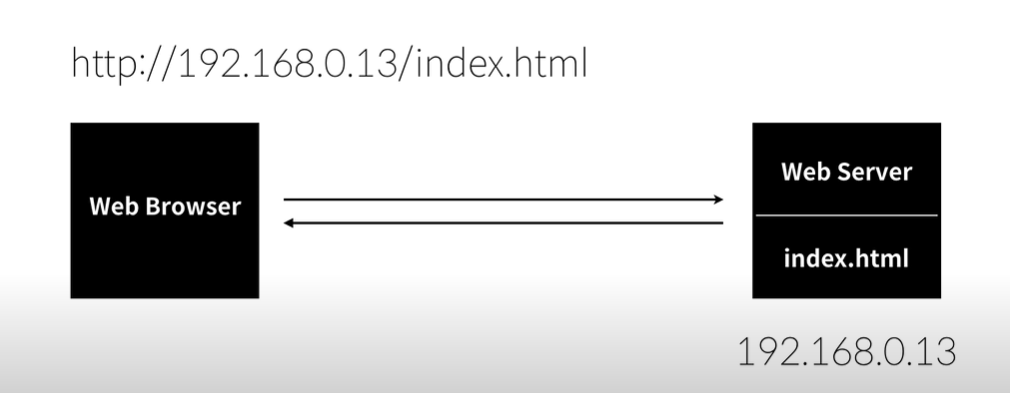
지금보는 그림에는 한대의 컴퓨터에는 웹서버가 설치 되어있고, 특정 디스크에 inedx.html 파일 이 있는 상황이다. 그리고 이제 웹브라우저를 통해서 저 웹 서버에 접속하여 index.html의 정보를 받아 화면을 표시하도록 하고 싶다. 그럼 우린 이걸 하기 위해서 어떤 정보가 필요할까?? 바로 웹서버의 주소인 IP Address가 필요하다.이러한 IP Address를 얻게 된다면 웹 브라우저 주소창에 http://192.168.0.13/index.html 이라는 주소창을 적어주는것을 통해서 저 IP에 해당되는 웹 서버에게 index.html을 요청할 수 있게 되는것이다.
* IP 주소를 알아내는 법 *
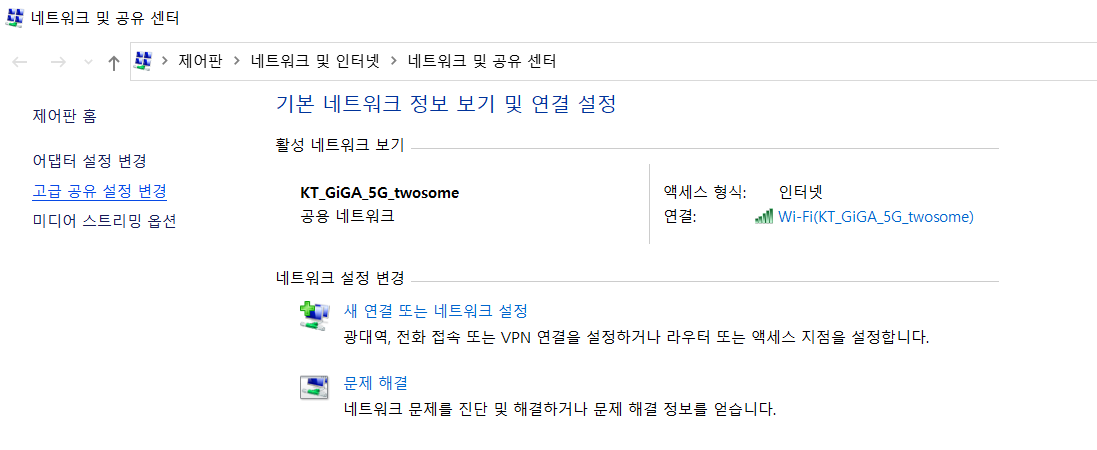
- 설정에서 네트워크 및 공유센터로 들어가고 연결에서 자신이 쓰고 있는 네트워크를 클릭한다.

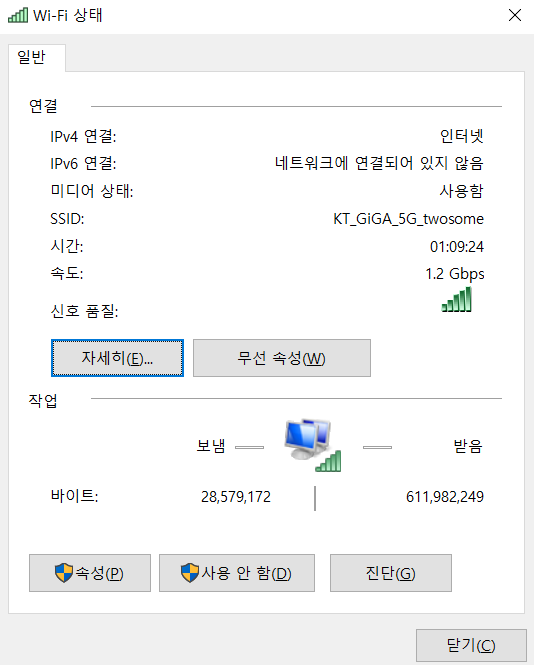
- 자세히를 클릭

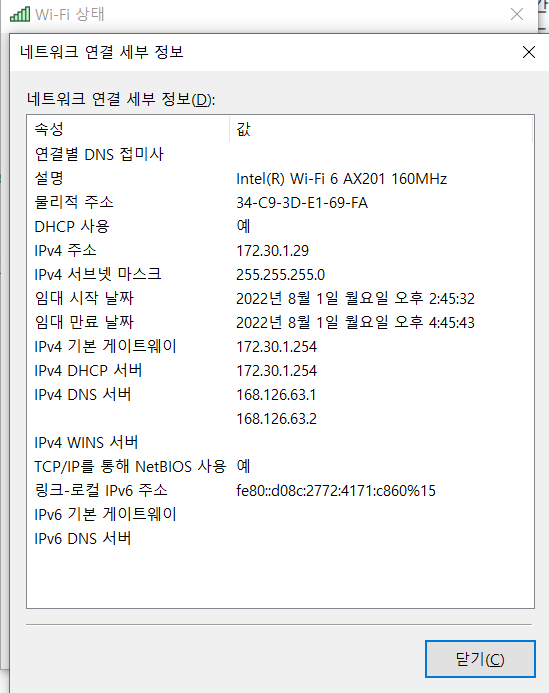
- IPv4 Address라고 되어있는 부분=>현재 사용하고 있는 컴퓨터의 IP Address임.

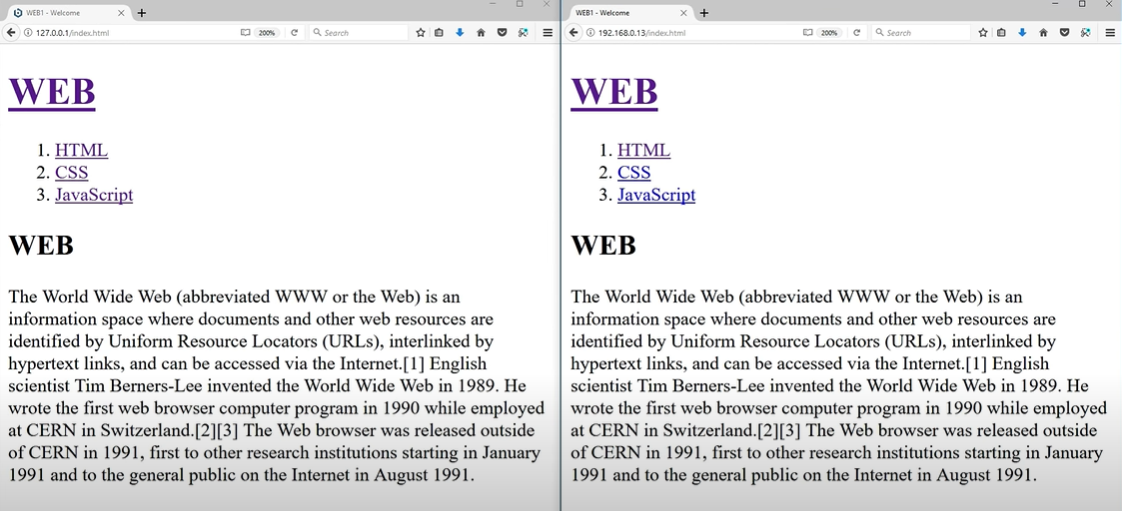
이번 실습에는 2개의 웹브라우저를 사용하였다.
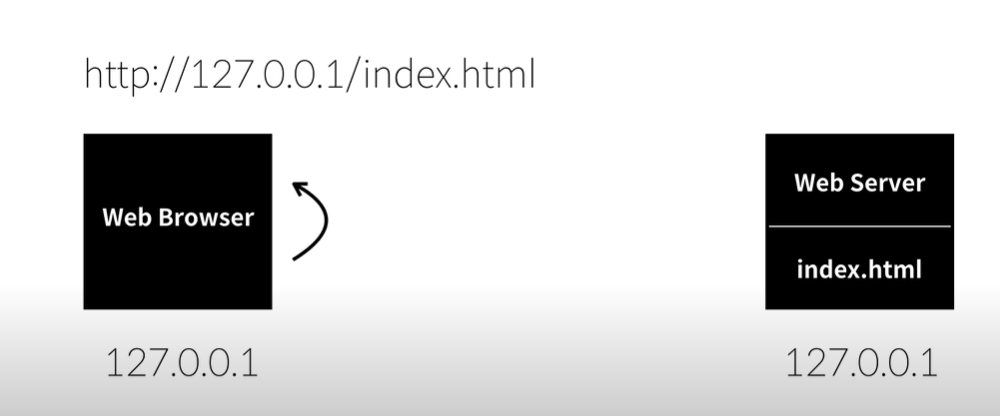
이 웹 브라우저를 보면 왼쪽은 주소가 127.0.01이고 오른쪽은 우리가 알아낸 192.168.0.13이다.
* 2개의 웹 브라우저의 차이점 *
위의 그림을 보면 웹 서버가 설치되어 있는 컴퓨터가 192.168.0.13이라면 우린 웹 브라우저를 통해서 해당 IP로 접속이 가능하다.
하지만 127.0.01이라는 것은 모든 컴퓨터가 자기 자신을 127.0.01로 하기로 전세계적으로 약속되어 있는것이다 . 그렇기 때문에 웹 브라우저에서 127.0.01이라고 하는것은 자기 자신을 의미하는것이다.
이제 본격적으로 2대의 컴퓨터를 연결시켜 보겠다!!
먼저 192.168.0.13이라는 서버의 IP를 입력하고 전송 버튼을 누르면 웹서버는 index.html 파일을 읽어서 그것을 웹브라우저로 전송해주면 웹 브라우저가 그것을 화면에 표시해주는것이다.
*주의 할점 *
만약 2개의 컴퓨터 한 대와 또 한 대의 컴퓨터가 각각 무선인터넷으로 연결되어 있다면
두개가 같은 네트워크에 접속되어 있어야 한다.
=>즉 추상적으로는 같은 네트워크 안에 있어야 가능함!!
📕 Reference
https://www.youtube.com/watch?v=PmY3dWcCxXI
https://velog.io/@thyoondev/%EC%9B%B9-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%8F%99%EC%9E%91%EC%9B%90%EB%A6%AC%EB%A5%BC-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
https://velog.io/@hahan/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80browser%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C