
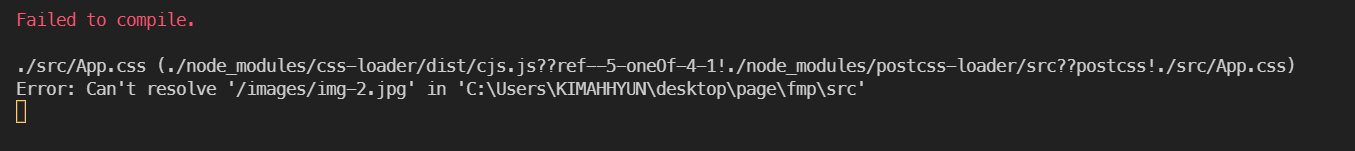
public의 images 폴더의 이미지를 접근하지 못하여 다음과 같은 에러가 발생한다.
background-image: url('/Screenshot_11.png');
다음과 같이 작성해도 오류가 발생하는데 아마 웹팩의 문제이지 않을까 생각된다.
-
-
webpack4와 webpack5의 로더 사용이 많이 바뀐 것 같아 이게 문제이지 않을까 생각해본다.
-
혹은 리액트의 버전 문제일지도 모른다.
-
그래서 전체 버전을 낮추어 주었다.
- package.json
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-router-dom": "^5.2.0",
"react-scripts": "3.4.1"
},
해결!!!
