Ajax (Asynchronous Javascript and XML)
-
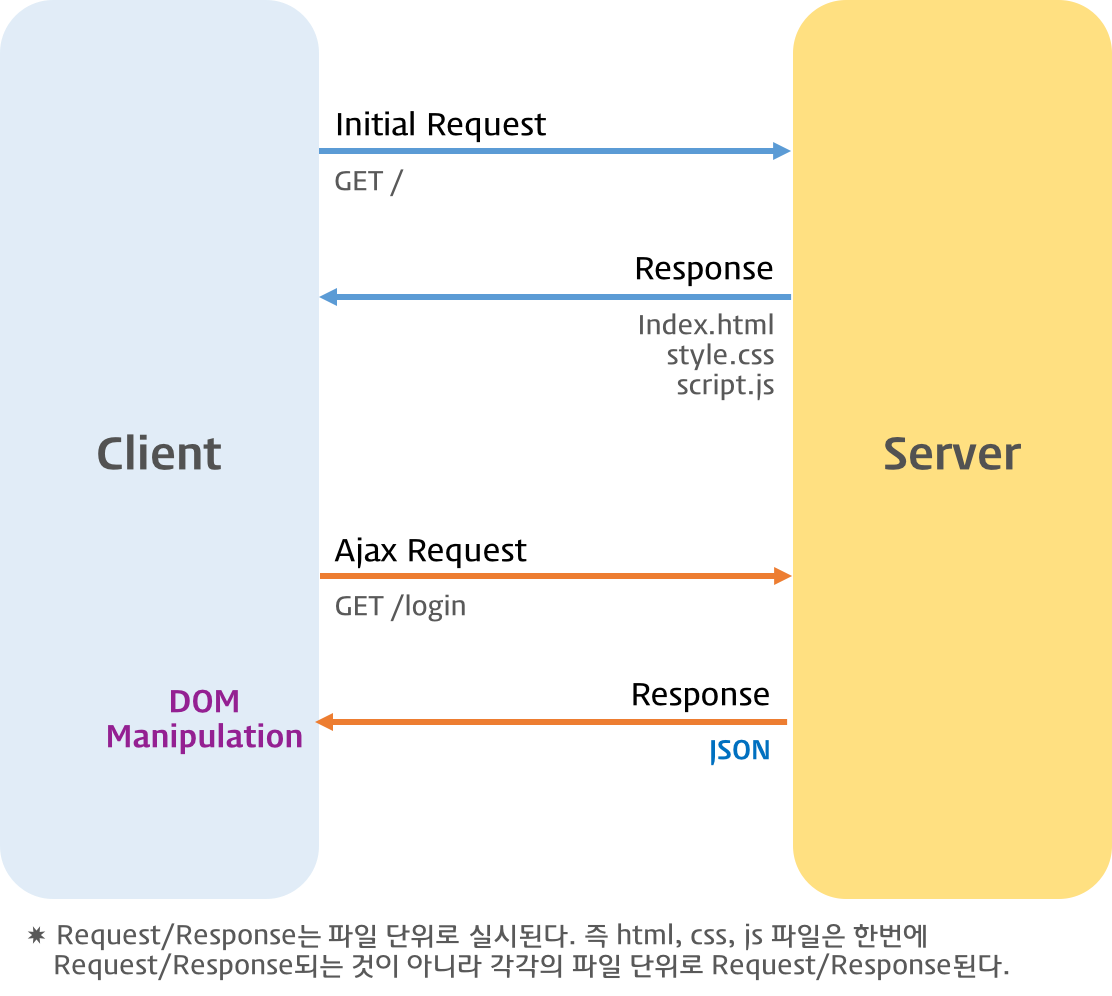
자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
-
브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작
- XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공


-
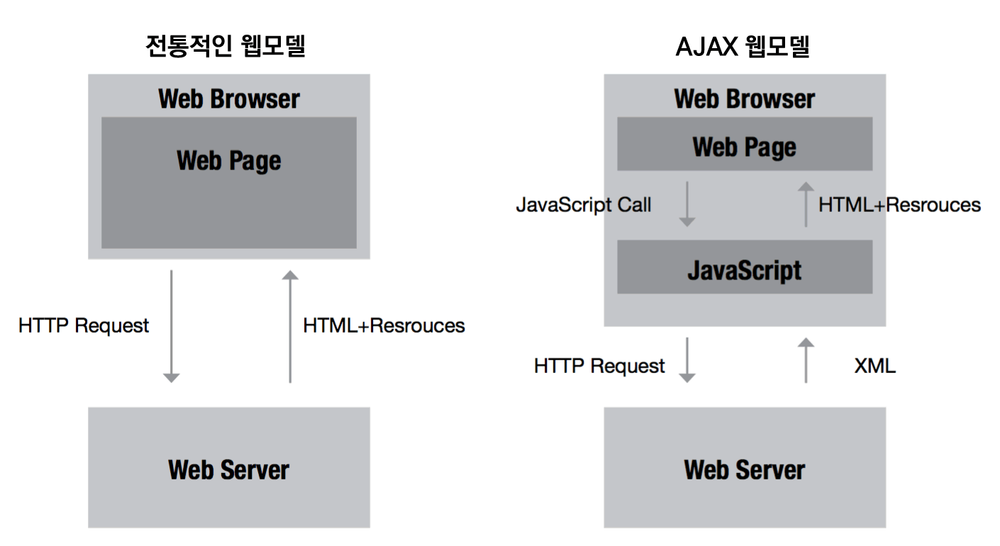
전통적인 웹모델의 단점
-
변경할 필요가 없는 부분까지 포함된 완전한 HTML을 서버로부터 매번 다시 전송받기 때문에 불필요한 데이터 통신이 발생한다.
-
변경할 필요가 없는 부분까지 처음부터 다시 렌더링한다.
- 이로 인해 화면 전환이 일어나면 화면이 순간적으로 깜박이는 현상이 발생한다.
-
클라이언트와 서버와의 통신이 동기 방식으로 동작하기 때문에 서버로부터 응답이 있을 때까지 다음 처리는 블로킹된다.
-
-
Ajax의 장점
-
필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지 않는다.
-
변경할 필요가 없는 부분은 다시 렌더링하지 않는다.
- 깜빡이는 현상이 발생하지 않는다.
-
클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않는다.
-
JSON (Javascript Object Notation)
-
클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷
-
자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷
- 대부분의 프로그래밍 언어에서 사용 가능
표기 방식
-
자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트
-
키는 반드시 큰따옴표로 묶어야 한다.
-
값은 객체 리터럴과 같은 표기법을 사용할 수 있다.
- 하지만, 문자열은 반드시 큰따옴표로 묶어야 한다.
{
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "tennis"]
}
JSON.stringify
-
객체를 JSON 포맷의 문자열로 변호나한다.
-
클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야 하는데 이를 직렬화(serializing)라 한다.
const obj = {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "tennis"]
};
const json = JSON.stringify(obj);
// JSON 포맷의 문자열로 변환하면서 들여쓰기 한다.
const prettyJson = JSON.stringify(obj, null, 2);
//replacer 함수
// 값의 타입이 Number이면 필터링되어 반환되지 않는다
function filter(key, value){
return typeof value == 'number'? undefined : value;
}
const strFilteredObject = JSON.stringify(obj, filter, 2);
- 객체 뿐만아니라 배열도 JSON 포맷의 문자열로 변환
const todos = [
{ id: 1, content: 'HTML', completed: false},
{ id: 2, content: 'CSS', completed: true},
{ id: 3, content: 'JavaScript', completed: false}
]
const json = JSON.stringify(todos, null, 2);
JSON.parse
-
JSON 포맷의 문자열을 객체로 변환한다.
-
서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열이다. 이 문자열을 객체로서 사용하려면 JSON 포맷의 문자열을 객체화해야 하는데 이를 역직렬화(deserializing)라 한다.
const obj = {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "tennis"]
};
const json = JSON.stringify(obj);
const parsed = JSON.parse(json);
-
배열이 JSON 포맷의 문자열로 변환되어 있는 경우 문자열을 배열 객체로 변환한다.
- 배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환한다.
const todos = [
{ id: 1, content: 'HTML', completed: false},
{ id: 2, content: 'CSS', completed: true},
{ id: 3, content: 'JavaScript', completed: false}
]
const json = JSON.stringify(todos);
const parsed = JSON.parse(json);
XMLHttpRequest
-
브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공한다.
-
자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
-
Web API인 XMLHttpRequest 객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공한다.
XMLHttpRequest 객체 생성
-
XMLHttpRequest 생성자 함수를 호출하여 생성
- 브라우저에서 제공하는 Web API이므로 브라우저 환경에서만 정상적으로 실행된다
const xhr = new XMLHttpRequest();
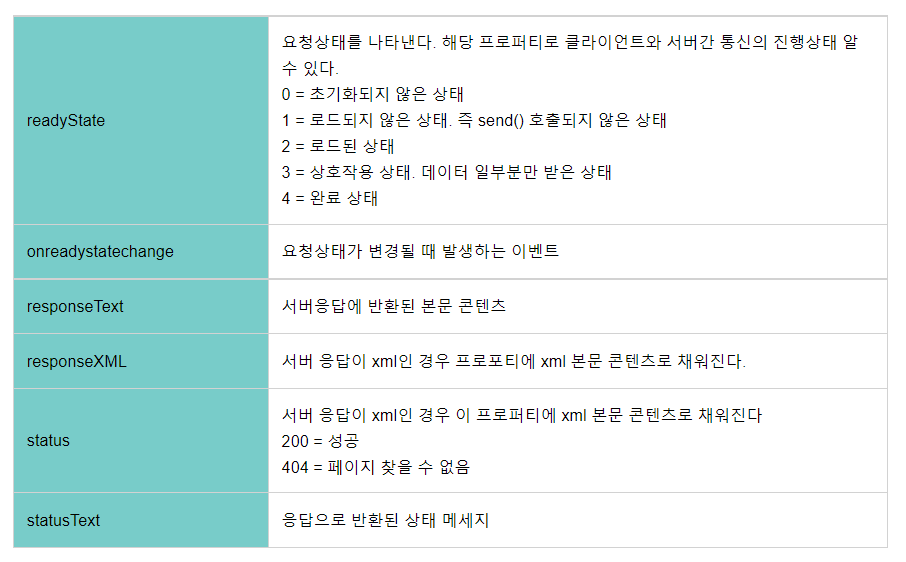
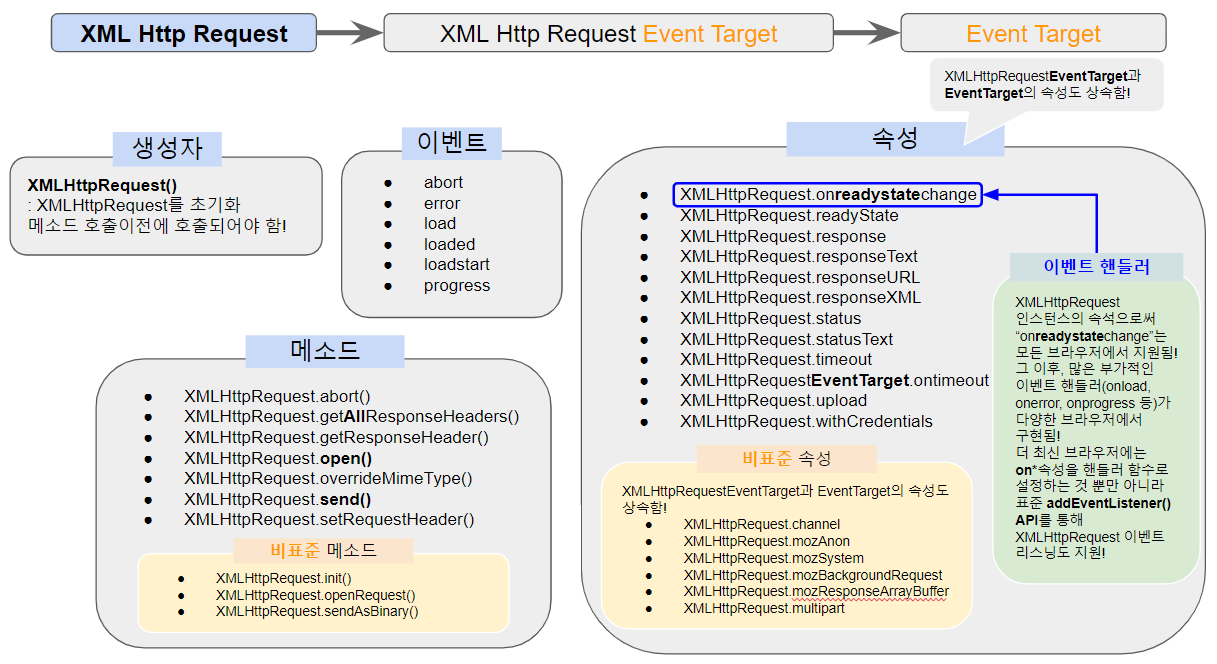
XMLHttpRequest 객체의 프로토타입 프로퍼티

XMLHttpRequest 객체의 이벤트 핸들러 프로퍼티, 메서드

XMLHttpRequest 객체의 정적 프로퍼티

HTTP 요청 전송
-
XMLHttpRequest.prototype.open 메서드로 HTTP 요청 초기화
-
필요에 따라 XMLHttpRequest.prototype.setRequestHeader 메서드로 특정 HTTP 요청의 헤더 값을 설정
-
XMLHttpRequest.prototype.send 메서드로 HTTP 요청을 전송
// XMLHttpRequest 객체의 생성
const xhr = new XMLHttpRequest();
// 비동기 방식으로 Request를 오픈한다
xhr.open('GET', '/users');
//HTTP 요청 헤더 설정 (MIME 타입 지정: json)
xhr.setRequestHeader('content-type', 'application/json');
// Request를 전송한다
xhr.send();
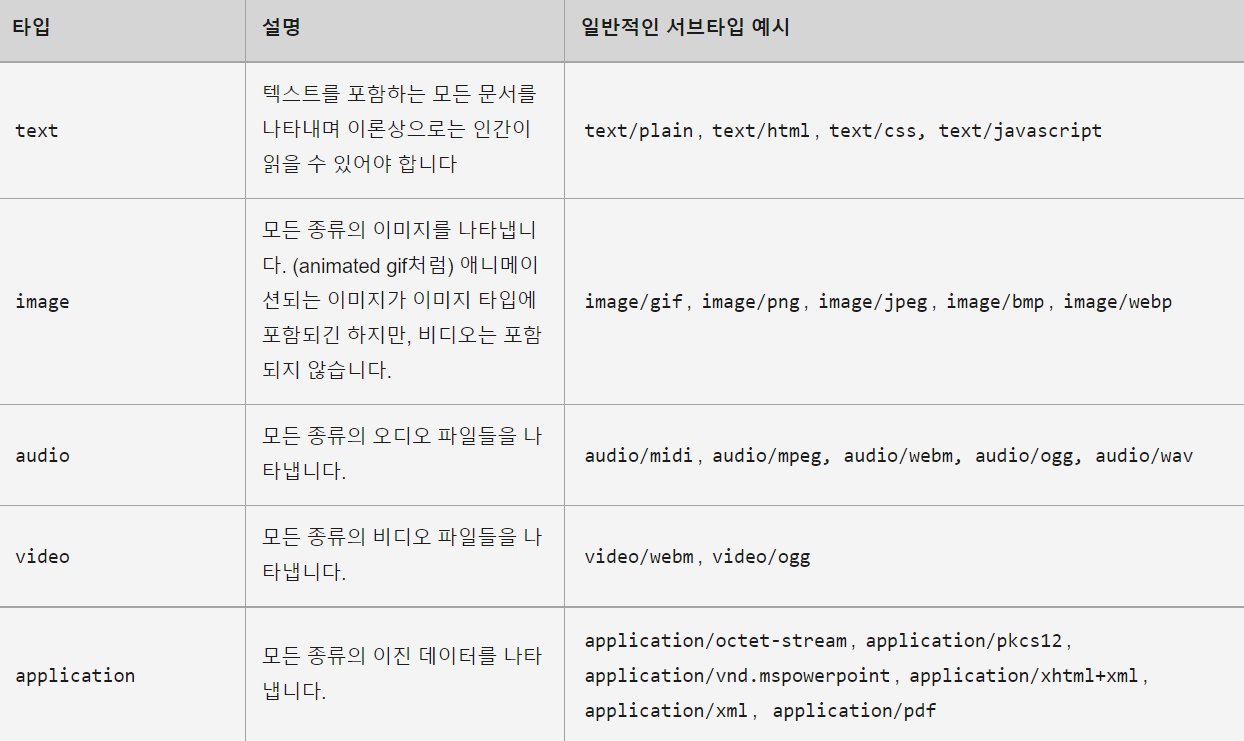
MIME 타입이란 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘입니다.
웹에서 파일의 확장자는 별 의미가 없습니다. 그러므로, 각 문서와 함께 올바른 MIME 타입을 전송하도록, 서버가 정확히 설정하는 것이 중요합니다. 브라우저들은 리소스를 내려받았을 때 해야 할 기본 동작이 무엇인지를 결정하기 위해 대게 MIME 타입을 사용합니다.
출처
open, send, setRequestHeader
-
XMLHttpRequest.open
- 서버로의 요청을 준비한다.
XMLHttpRequest.open(method, url[, async])

-
XMLHttpRequest.send
-
XMLHttpRequest.send 메소드로 준비된 요청을 서버에 전달한다.
-
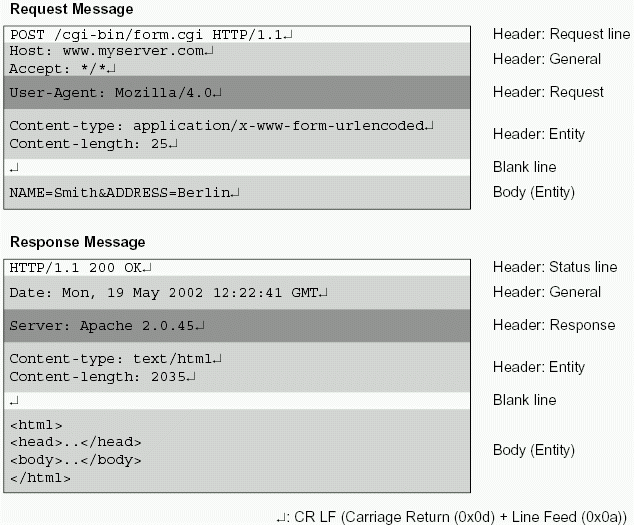
기본적으로 서버로 전송하는 데이터는 GET, POST 메소드에 따라 그 전송 방식에 차이가 있다.
-
GET 메소드의 경우, URL의 일부분인 쿼리문자열(query string)로 데이터를 서버로 전송한다.
-
POST 메소드의 경우, 데이터(페이로드)를 Request Body에 담아 전송한다.
-
-
xhr.send(null);
// xhr.send('string');
// xhr.send(new Blob()); // 파일 업로드와 같이 바이너리 컨텐트를 보내는 방법
// xhr.send({ form: 'data' });
// xhr.send(document);

-
XMLHttpRequest.setRequestHeader
- HTTP Request Header의 값을 설정한다. setRequestHeader 메소드는 반드시 XMLHttpRequest.open 메소드 호출 이후에 호출한다.
// json으로 전송하는 경우
xhr.open('POST', '/users');
// 클라이언트가 서버로 전송할 데이터의 MIME-type 지정: json
xhr.setRequestHeader('Content-type', 'application/json');
const data = { id: 3, title: 'JavaScript', author: 'Park', price: 5000};
xhr.send(JSON.stringify(data));
// x-www-form-urlencoded으로 전송하는 경우
xhr.open('POST', '/users');
// 클라이언트가 서버로 전송할 데이터의 MIME-type 지정: x-www-form-urlencoded
// application/x-www-form-urlencoded는 key=value&key=value...의 형태로 전송
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
const data = { title: 'JavaScript', author: 'Park', price: 5000};
xhr.send(Object.keys(data).map(key => `${key}=${data[key]}`).join('&'));
// escaping untrusted data
// xhr.send(Object.keys(data).map(key => `${key}=${encodeURIComponent(data[key])}`).join('&'));
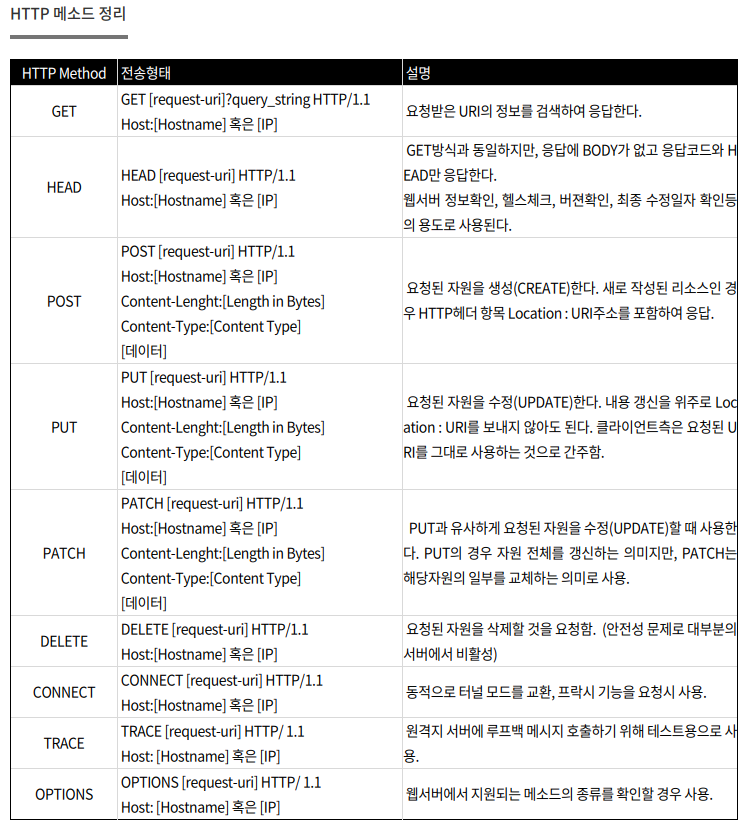
HTTP 요청 메서드

HTTP 응답 처리
// XMLHttpRequest 객체의 생성
const xhr = new XMLHttpRequest();
// XMLHttpRequest.readyState 프로퍼티가 변경(이벤트 발생)될 때마다 onreadystatechange 이벤트 핸들러가 호출된다.
xhr.onreadystatechange = function (e) {
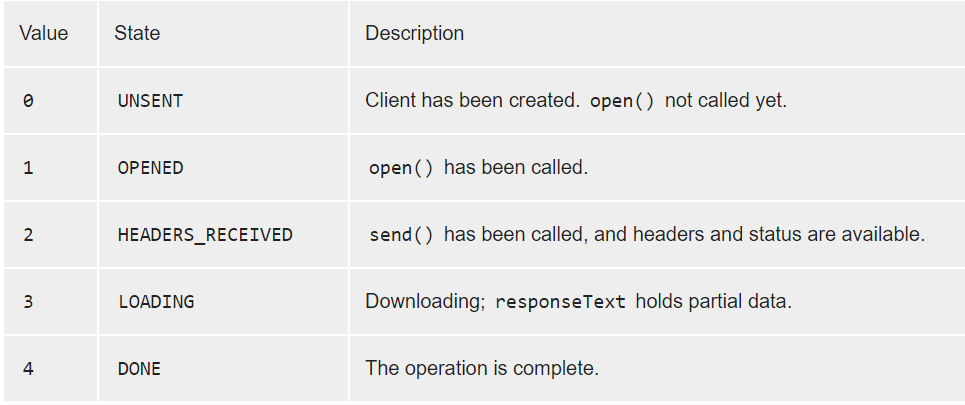
// readyStates는 XMLHttpRequest의 상태(state)를 반환
// readyState: 4 => DONE(서버 응답 완료)
if (xhr.readyState !== XMLHttpRequest.DONE) return;
// status는 response 상태 코드를 반환 : 200 => 정상 응답
if(xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.log('Error!');
}
};
-
XMLHttpRequest.send 메소드를 통해 서버에 Request를 전송하면 서버는 Response를 반환한다. 하지만 언제 Response가 클라이언트에 도달할 지는 알 수 없다.
-
XMLHttpRequest.onreadystatechange는 Response가 클라이언트에 도달하여 발생된 이벤트를 감지하고 콜백 함수를 실행하여 준다. 이때 이벤트는 Request에 어떠한 변화가 발생한 경우 즉 XMLHttpRequest.readyState 프로퍼티가 변경된 경우 발생한다.
// XMLHttpRequest 객체의 생성
var xhr = new XMLHttpRequest();
// 비동기 방식으로 Request를 오픈한다
xhr.open('GET', 'data/test.json');
// Request를 전송한다
xhr.send();
// load 이벤트는 서버 응답이 완료된 경우에 발생한다.
xhr.onload = function (e) {
// status는 response 상태 코드를 반환 : 200 => 정상 응답
if(xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.log('Error!');
}
};
-
만약 서버 응답 완료 상태에만 반응하도록 하려면 readystatechange 이벤트 대신 load 이벤트를 사용해도 된다.
- load 이벤트는 서버 응답이 완료된 경우에 발생한다.