
프로젝트 생성하기 전에 필요한 것들
- node.js 설치 - 공식 홈페이지에서 LTS 설치
- 개발환경도구 (IDE) 설치 - 필자는 WebStorm
- npm을 이용한 vue-cli 설치 (해당 관련 글은 (Vue-CLI-설치-및-사용하기))
터미널 사용하기

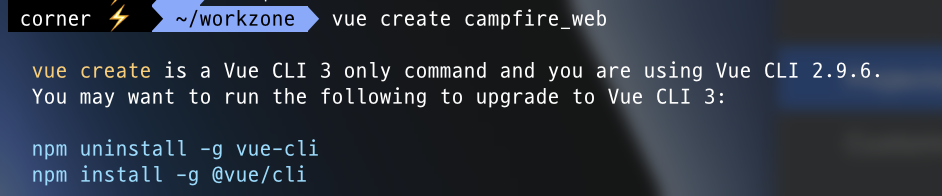
뷰 프로젝트 생성
프로젝트 폴더 바깥에서
vue create 프로젝트명
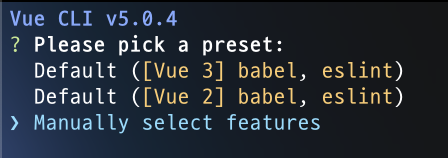
처음 세팅이 아니라면 해당 프리셋으로 설정 하면됨
처음 세팅이라면 아래 차근차근 따라한다.
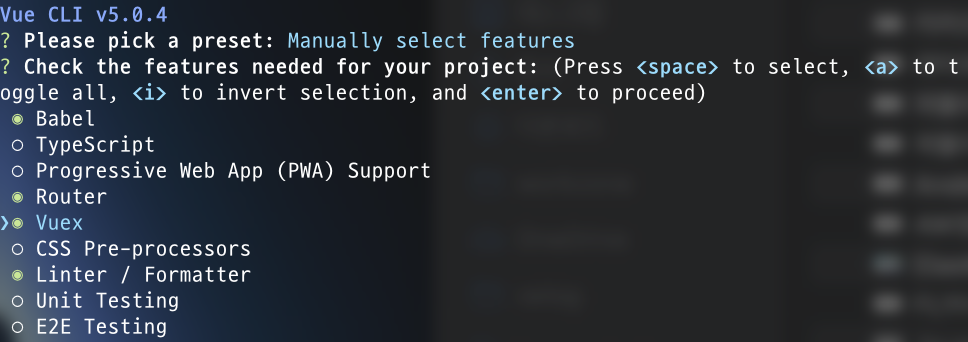
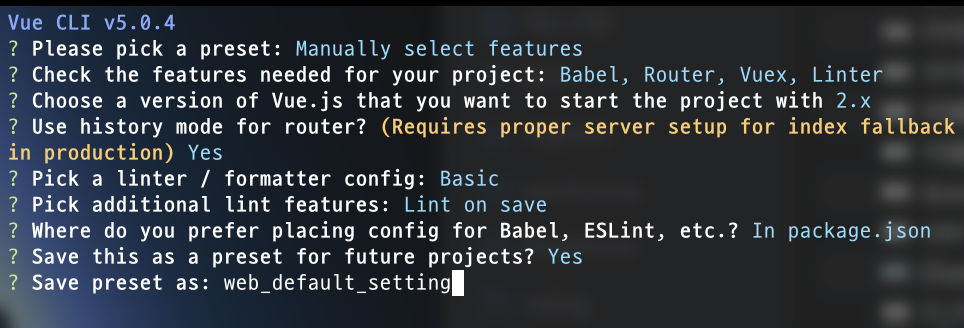
👉🏻 menually 선택 -> ROUTER, VUEX 추가 선택

선택은 space bar로 할 수 있고, 다음 단계는 Enter를 누른다.

👉🏻 버전은 2.x 선택 -> History 여부에서 y

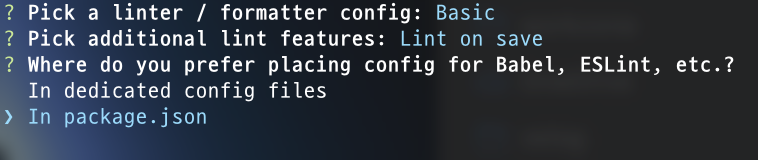
👉🏻 pick a linter / formatter config : basic(첫 상단에 있음, 그냥 enter)
👉🏻 pick additional linit features : Lint on save
👉🏻 Where do you prefer placing config for Babel, ESLint, etc : In package.json

👉🏻 Save this as a preset for future Projects? : YES
👉🏻 Save preset as : 프리셋이름지정
👉🏻 ex) default_project

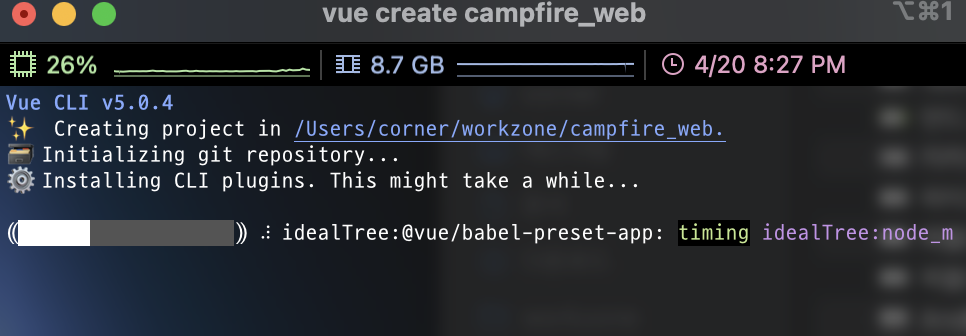
여기까지 완료하면

정상적으로 프로젝트 세팅을 위해 설치가 진행중이다.
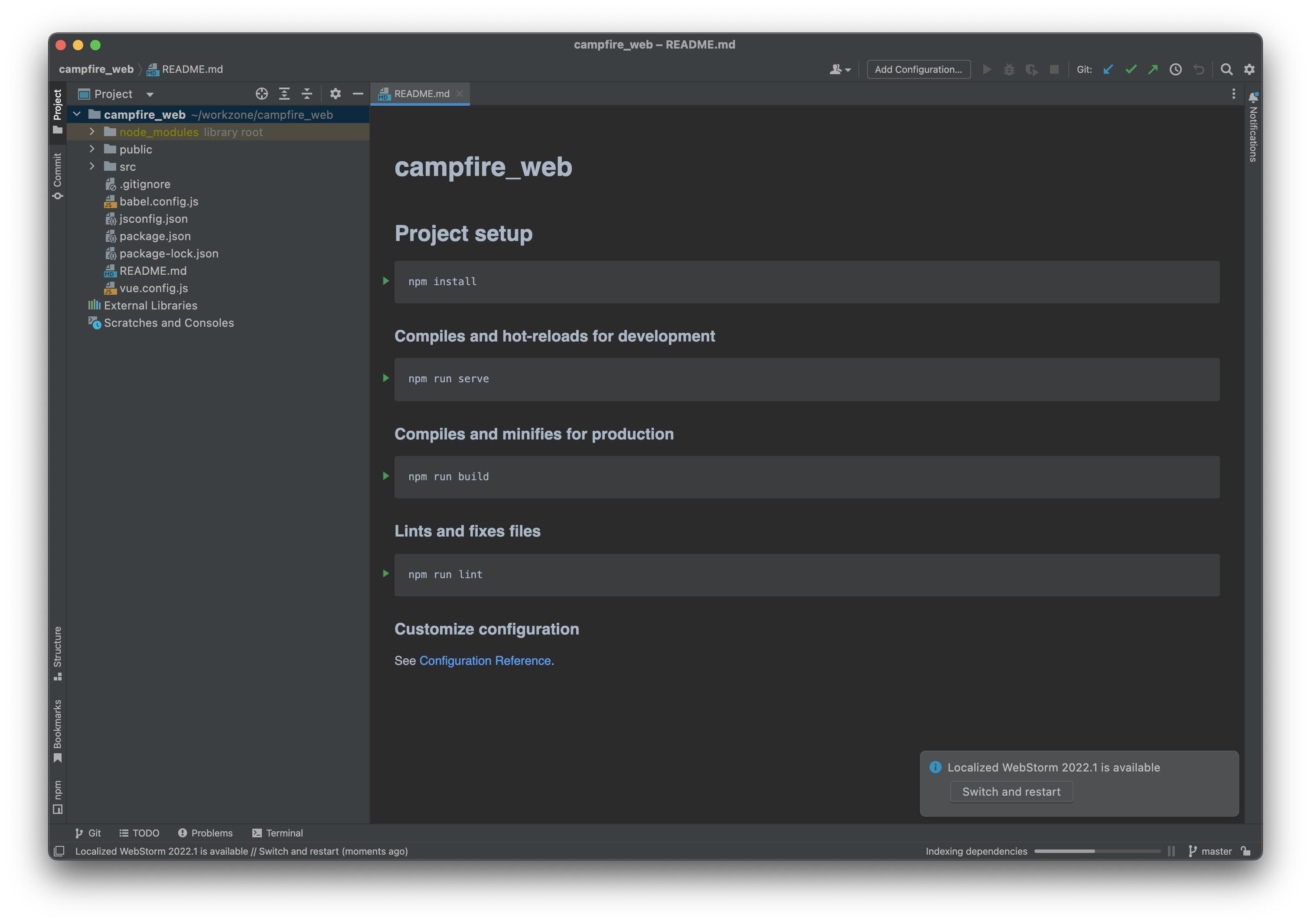
설치가 끝났다면 해당 프로젝트를 IDE를 통해서 프로젝트 폴더를 선택해 오픈한다.

해당 프로젝트 경로 내에서 터미널로 npm install 을 하거나, IDE를 이용해도 된다.
