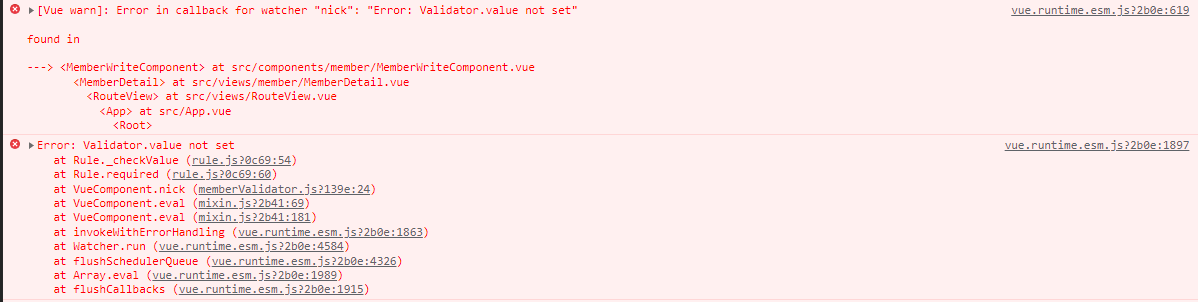
Vue-Simple-Validator에서 Validator.value not set 에러 뜰 때
해당 에러 내용은

$validate로 보내는 array 값에 선언되지 않은게 있어서 그럼 ..
parsingData와 validator 데이터가 동일하게 존재하는지 비교해보면 답 나옴
즉,
parsingData: {
nick: 'mb_nick',
password: 'mb_password',
},let validatorArr = Object.keys(this.parsingData);
this.$validate(validatorArr).then(success => {
if (success) {
this.updateMember();
} else {
this.errorAlert('입력 정보를 확인해주세요.');
}
})parsingData에는 nick, password가 존재하지만
memberValidator에는 password 데이터가 존재하지 않는 경우
validator not set과 같은 Validator의 오류가 발생한다.
정보를 불러올 때 Validator not set이 발쌩하는 이유는
mounted에서 this.initSetData()해줄 때 해당 data가 없다고 뜨기 때문이다.
props로 받아온 data를 바로 사용할 수 없어서인데,
-
watch로 잡아서 해결한다.
'memberData': { deep: true, handler: function (val, oldVal) { this.initSetData() }, }
