

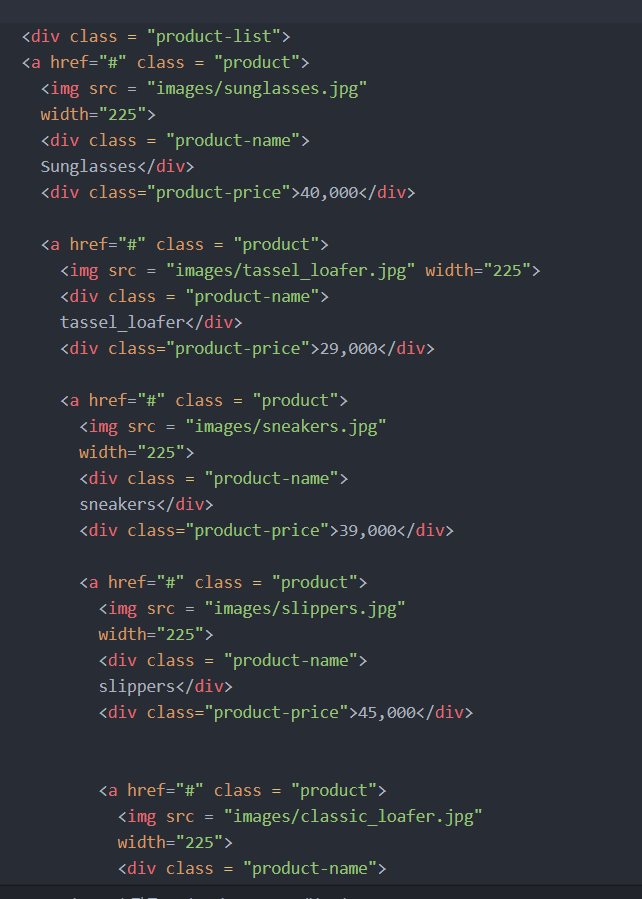
처음에 product class가 width=225로 생성되어있다.
따라서, 그림 3개를 가로로 정렬하려면
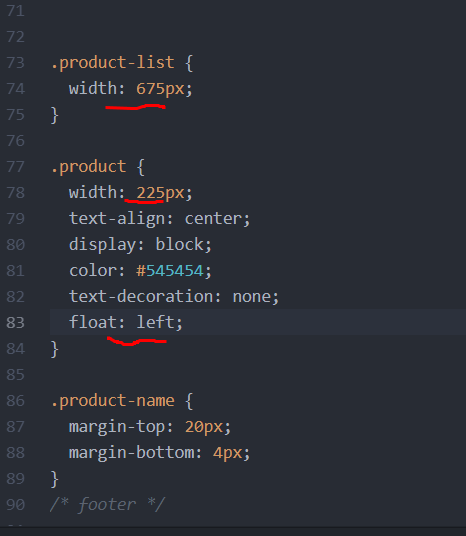
product-list 클래스를 생성 후 225의 3배인 675를
width : 675px로 설정해주면 된다.
이 후, float: block;이 아닌 float: left;로 설정하여 왼쪽으로 쭉 정렬시켜주면 된다.
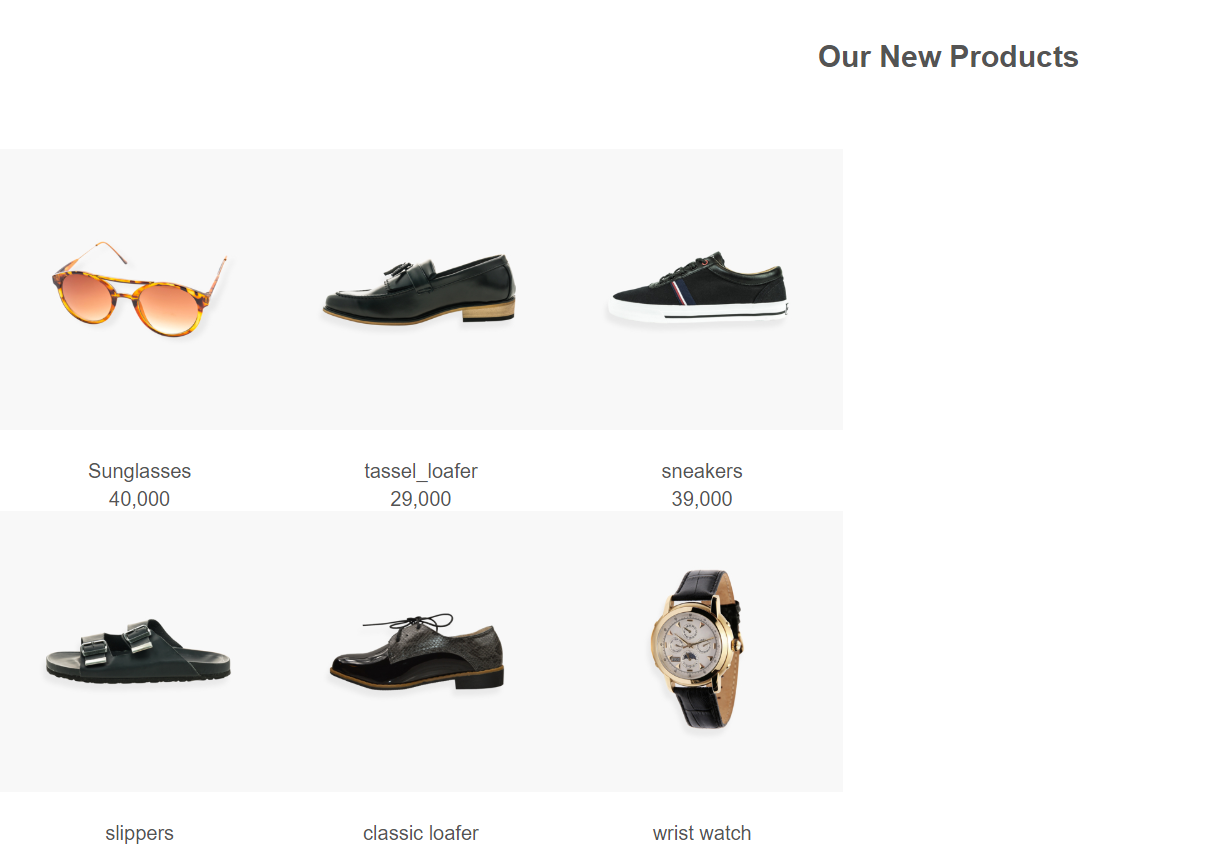
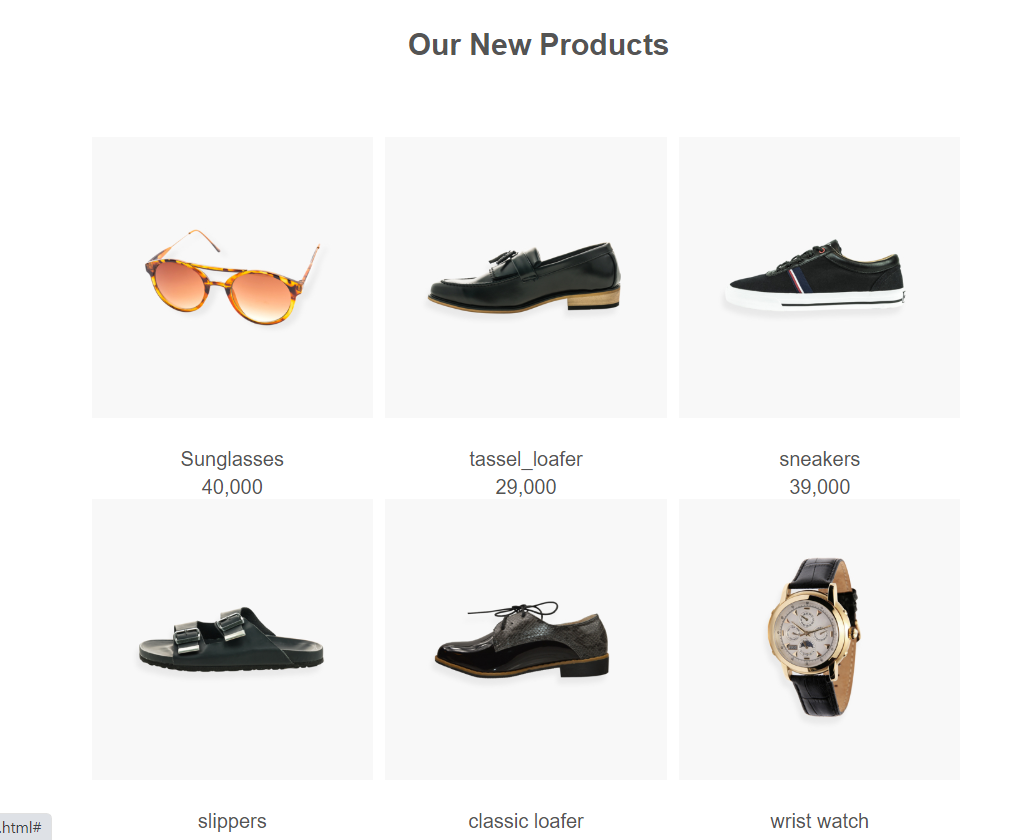
결과는 다음과 같다.
 !
!
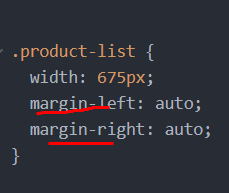
가운데 정렬을 시켜줘야 한다.

margin-left: auto;
margin-right: auto;
를 넣어 가운데 정렬 시킨다.
그림 간 20px씩 간격을 두고 싶으면,

10px + 10px = 20px을 두어 간격을 둔다.
그런데, 이렇게 간격을 추가하게 되면
225 x 3을 하여 사진 3개를 정렬했던 간격인 (675px)보다 폭이 더 넓어지게 된다.

225 x 3을 해서 675px로 조정했는데,
20px을 간격으로 더 추가했으니 225 + 20 = 245px
245px x 3 = 735px로 조정해야한다.

3개의 사진까지 가로로 정렬이 잘되어 나타나는 것을 알 수 있다.