
example)
const props ={
a: 10,
b: 20,
}
20이라는 값에 접근하기 위해서는
props.b

props라고 이름을 지어준적 없는데 자동으로 지어준다.
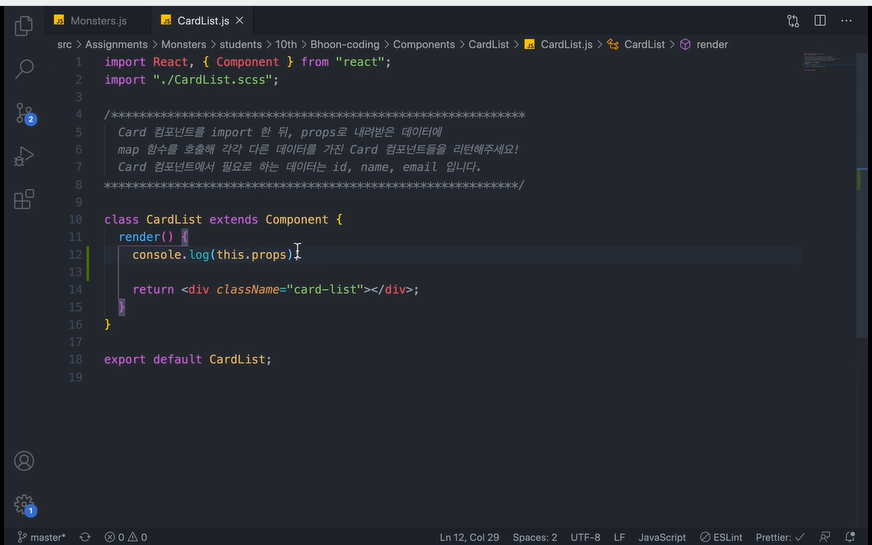
console.log(this.props)
이 원리를 바탕으로 props를 배워보자.
props로 넘겨주기
render() {
return {
<div className="Monsters">
<h1> bla bla bla </h1>
<CardList />
</div>
);
}
}
a=10이라 넘겨주고 싶다면,
코드를 입력하세요
render() {
return {
<div className="Monsters">
<h1> bla bla bla </h1>
<CardList a={10} /> <--숫자도 자바스크립트이기 때문에 중괄호로 감싸준다.
</div>
);
}
}
props로 여러개 넘길 수 있으므로 b=20도 넘겨보자.
render() {
return {
<div className="Monsters">
<h1> bla bla bla </h1>
<CardList a={10} b={20} /> <--숫자도 자바스크립트이기 때문에 중괄호로 감싸준다.
</div>
);
}
}
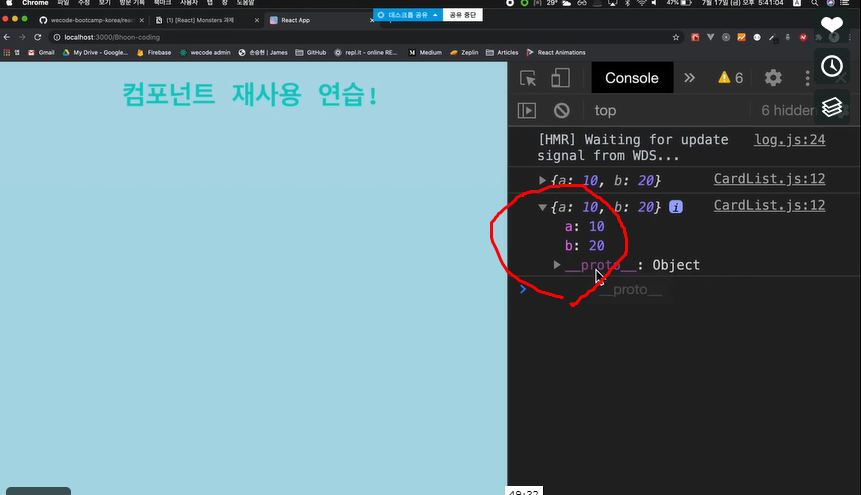
결과물은,
{
a:10,
b:20
}
으로 들어올 것이다.

내가 넘겨준 것 그대로 자식에 들어온 것을 확인할 수 있었다.
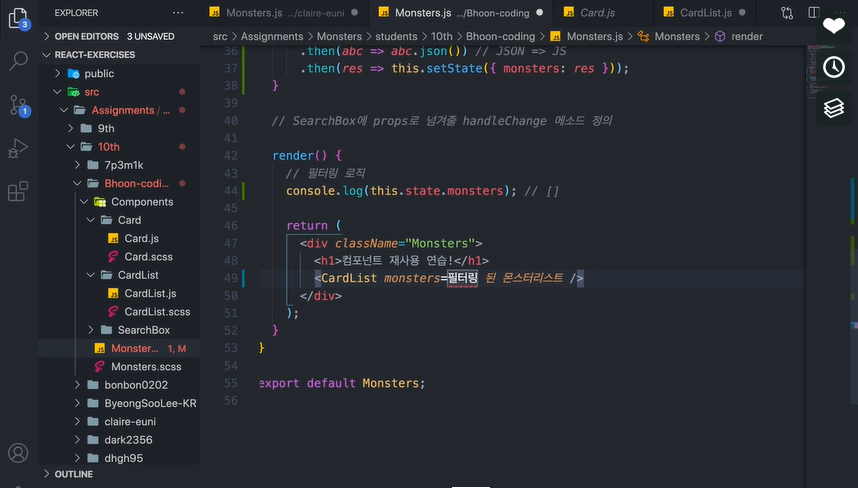
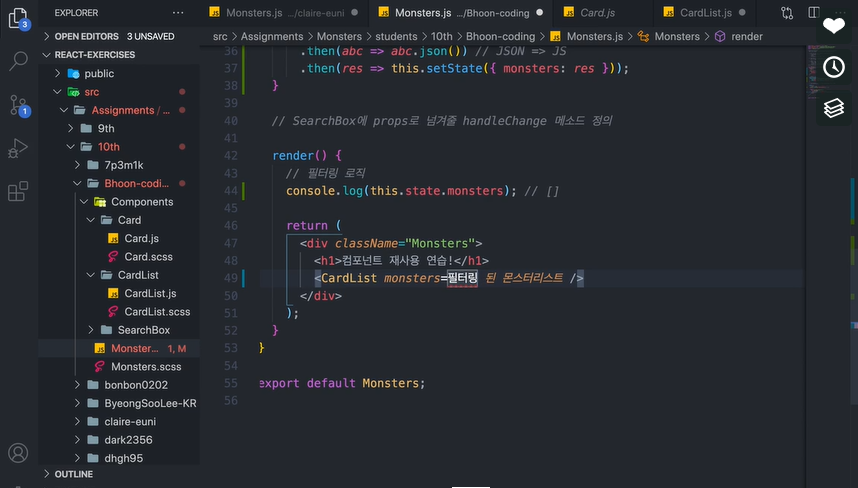
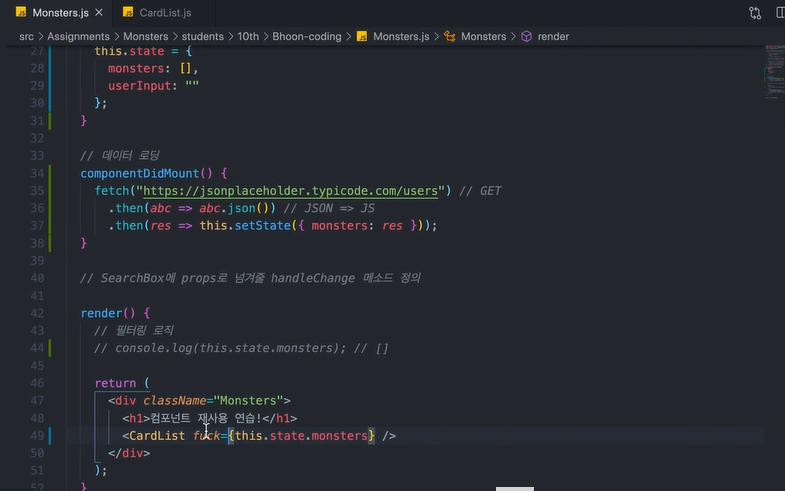
예시 1.
return {
<div className="Monsters">
<h1> 컴포넌트 재사용 연습 </h2>
<CardList fuck = {this.state.monsters} />
);
이라 입력하면 

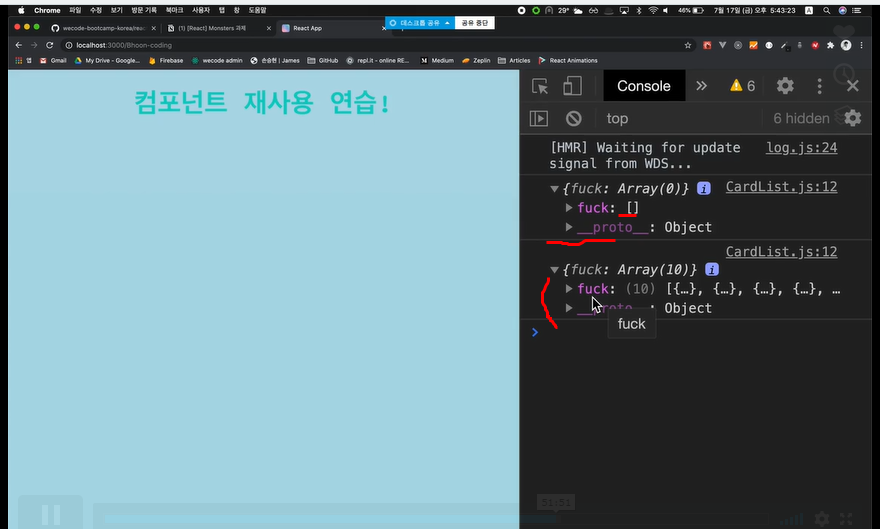
예시 2.

하고 save